HTML Datepicker でフォーマットを変更する

この記事では、HTML 入力要素の日付ピッカーと、日付形式の選択時に発生する特定の問題について説明します。
HTML Datepicker でフォーマットを変更する
HTML5 に日付入力が追加されたとき、多くの人は、Web サイトで日付を入力するための親しみやすくインタラクティブで使いやすい方法がユーザーに提供されると考えていました。
ただし、この最近の追加機能は期待を下回っており、ユーザー入力の一貫性のなさが依然として主な要因となっています。
日付入力属性は当初、ユーザーが日付ピッカーを使用して値を選択できるフォーム要素を意図していました。 ただし、ブラウザごとに異なる日付ピッカーの実装が問題です。
これは、(Web デザイナーとして) ユーザーが日付ピッカーを使用して日付を選択できるようにすることを意図していたとしても、YYYY/MM/DD 形式で HTML 検証を設計したことを意味します。
それでも、ユーザーがシステムのブラウザから Web ページにアクセスすると、システムのデフォルトの日付設定と使用するブラウザによって、まったく異なるオプション セットが表示される場合があります。
現在、HTML5 には、Web デザイナーが日付要素が値を選択する形式を変更することを許可する規則が含まれていません。 ユーザーが入力しなければならない日付形式を変更するために、設計者は日付要素の厳格さに代わるものを見つける必要がありました。
Datepicker の代替案
ユーザーが誕生日を入力できる Web サイトを作成したいとします。ユーザーが入力する必要がある形式は YY-MM-DD です。 日付要素では日付形式を変更できないため、それを使用してどのようにこれを達成できるのでしょうか?
これを実現する最速の方法の 1つは、jQuery datepicker ウィジェットを使用することです。
jQuery 日付ピッカー ウィジェット
jQuery は、Web サイトの日付カレンダーをカスタマイズするために使用できるさまざまな機能を備えた日付ピッカー ウィジェットを提供します。 この記事で注目すべき機能の 1つは、選択したとおりに日付形式を変更することです。
このウィジェットを実装するには、最初に <input> タイプの日付を作成し、id 値を割り当てることによって、このコードの HTML 側を作成します。
<body>
<h3>Click to select a date :</h3>
<input type='text' id='myDatePicker' />
</body>
次に、対応する jQuery コードを Web ページの head セクションに追加します。
<script type="text/javascript">
$(function () {
$('#myDatePicker').datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
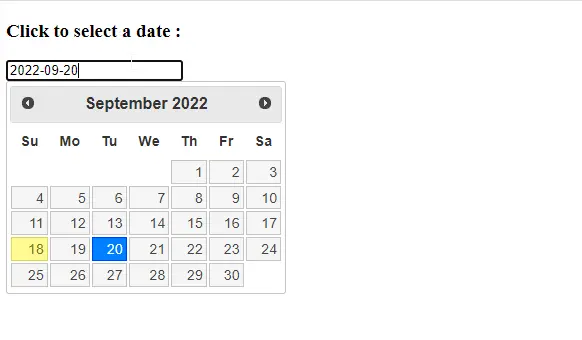
Web ページに jQuery ライブラリ ファイルを必ず含めてください。 出力はこのようになります。

上記の出力は、選択された日付が指定された形式に自動的に変換されることを示しています。 したがって、ニーズと要件に応じて日付形式を変更する最も簡単な方法です。