Cambiar formato en HTML Datepicker

Este artículo trata sobre un selector de fecha de elemento de entrada HTML y los problemas específicos que tiene al seleccionar el formato de fecha.
Cambiar formato en HTML Datepicker
Cuando HTML5 agregó la entrada de fecha, muchas personas pensaron que brindaría a los usuarios una forma familiar, interactiva y amigable de ingresar una fecha en un sitio web.
Sin embargo, esta adición reciente no cumplió con las expectativas, y la naturaleza inconsistente de la entrada del usuario sigue siendo un factor importante que contribuye.
Inicialmente, el atributo de entrada de fecha estaba destinado a ser un elemento de formulario en el que los usuarios pudieran seleccionar valores mediante un selector de fecha. Sin embargo, el problema es la implementación del selector de fechas, que varía de un navegador a otro.
Significa que aunque usted (como diseñador web) haya tenido la intención de permitir que los usuarios seleccionen fechas usando el selector de fechas con el formato YYYY/MM/DD y diseñó sus validaciones HTML en consecuencia.
Aún así, cuando un usuario accede a la página web a través del navegador de su sistema, puede ver un conjunto de opciones completamente diferente según la configuración de fecha predeterminada del sistema y el navegador utilizado.
Actualmente, HTML5 no contiene una regla que permita a los diseñadores web modificar el formato en el que el elemento de fecha selecciona los valores. Para cambiar el formato de fecha que el usuario debe ingresar, los diseñadores tuvieron que encontrar alternativas a la rigidez del elemento de fecha.
Alternativas para Selector de fechas
Digamos que queremos crear un sitio web donde los usuarios puedan ingresar sus cumpleaños, y el formato que el usuario debe ingresar es YY-MM-DD. Dado que el elemento de fecha no nos permite modificar el formato de la fecha, ¿cómo podremos lograrlo usándolo?
Una de las formas más rápidas de lograr esto es usando el widget jQuery datepicker.
Widget selector de fecha de jQuery
jQuery nos proporciona un widget de selección de fechas con muchas funcionalidades diferentes que podemos usar para personalizar el calendario de fechas en nuestro sitio web. Una de las funcionalidades en las que nos centraremos en este artículo es cambiar el formato de fecha según nuestra elección.
Para implementar este widget, primero crearemos el lado HTML de este código creando un tipo de fecha <input> y asignándole un valor id:
<body>
<h3>Click to select a date :</h3>
<input type='text' id='myDatePicker' />
</body>
Luego agregaremos el código jQuery correspondiente en la sección principal de la página web:
<script type="text/javascript">
$(function () {
$('#myDatePicker').datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
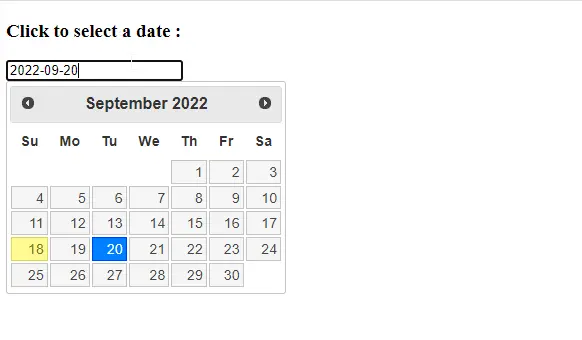
Asegúrese de incluir los archivos de la biblioteca jQuery en su página web. La salida será así.

El resultado anterior muestra que la fecha seleccionada se convierte automáticamente al formato especificado. Por tanto, es la forma más sencilla de cambiar el formato de fecha según nuestras necesidades y requerimientos.