Ändern Sie das Format in HTML Datepicker

Dieser Artikel handelt von einem HTML-Eingabeelement datepicker und spezifischen Problemen bei der Auswahl des Datumsformats.
Ändern Sie das Format in HTML Datepicker
Als HTML5 die Datumseingabe hinzufügte, dachten viele Leute, dass es Benutzern eine vertraute, interaktive und benutzerfreundliche Möglichkeit bieten würde, ein Datum auf einer Website einzugeben.
Diese jüngste Ergänzung blieb jedoch hinter den Erwartungen zurück, und die inkonsistente Art der Benutzereingaben bleibt ein wichtiger Faktor.
Das Datumseingabeattribut war ursprünglich als Formularelement gedacht, in dem Benutzer Werte mithilfe eines Datumswählers auswählen konnten. Problematisch ist allerdings die von Browser zu Browser unterschiedliche Implementierung des Datepickers.
Dies bedeutet, dass Sie (als Webdesigner) möglicherweise beabsichtigt haben, Benutzer Daten über den Datumswähler mit dem Format YYYY/MM/DD auswählen zu lassen, und Ihre HTML-Validierungen entsprechend gestaltet haben.
Wenn ein Benutzer jedoch über den Browser seines Systems auf die Webseite zugreift, kann er je nach den Standarddateneinstellungen des Systems und dem verwendeten Browser völlig andere Optionen sehen.
Derzeit enthält HTML5 keine Regel, die es Webdesignern erlaubt, das Format zu ändern, in dem das Datumselement Werte auswählt. Um das Datumsformat zu ändern, das der Benutzer eingeben muss, mussten Designer Alternativen zur Steifheit des Datumselements finden.
Alternativen für Datepicker
Angenommen, wir möchten eine Website erstellen, auf der Benutzer ihre Geburtstage eingeben können, und das Format, das der Benutzer eingeben muss, ist JJ-MM-TT. Da das Datumselement es uns nicht erlaubt, das Datumsformat zu ändern, wie können wir dies mit ihm erreichen?
Eine der schnellsten Möglichkeiten, dies zu erreichen, ist die Verwendung des jQuery-Datumsauswahl-Widgets.
jQuery Datepicker-Widget
jQuery stellt uns ein Datepicker-Widget mit vielen verschiedenen Funktionen zur Verfügung, mit denen wir den Datumskalender auf unserer Website anpassen können. Eine der Funktionen, auf die wir uns in diesem Artikel konzentrieren werden, ist das Ändern des Datumsformats nach unserer Wahl.
Um dieses Widget zu implementieren, erstellen wir zuerst die HTML-Seite dieses Codes, indem wir einen Datumstyp <input> erstellen und ihm einen id-Wert zuweisen:
<body>
<h3>Click to select a date :</h3>
<input type='text' id='myDatePicker' />
</body>
Dann fügen wir den entsprechenden jQuery-Code im Head-Bereich der Webseite hinzu:
<script type="text/javascript">
$(function () {
$('#myDatePicker').datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
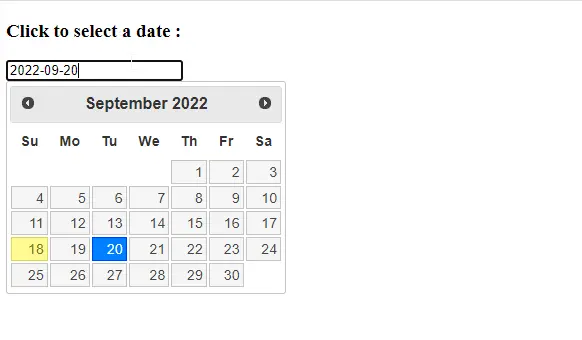
Stellen Sie sicher, dass Sie die jQuery-Bibliotheksdateien in Ihre Webseite aufnehmen. Die Ausgabe wird so aussehen.

Die obige Ausgabe zeigt, dass das ausgewählte Datum automatisch in das angegebene Format konvertiert wird. Daher ist es die einfachste Möglichkeit, das Datumsformat gemäß unseren Bedürfnissen und Anforderungen zu ändern.