HTML Datepicker의 형식 변경

이 문서는 HTML 입력 요소 datepicker 및 날짜 형식을 선택하는 동안 발생하는 특정 문제에 대한 것입니다.
HTML Datepicker의 형식 변경
HTML5에 날짜 입력이 추가되었을 때 많은 사람들은 그것이 사용자에게 웹사이트에 날짜를 입력할 수 있는 친숙하고 대화식이며 친근한 방법을 제공할 것이라고 생각했습니다.
그러나 이 최근 추가 기능은 기대에 미치지 못했으며 사용자 입력의 일관성 없는 특성이 여전히 주요 원인입니다.
날짜 입력 속성은 처음에 사용자가 날짜 선택기를 사용하여 값을 선택할 수 있는 양식 요소로 의도되었습니다. 그러나 브라우저마다 다른 날짜 선택기의 구현이 문제입니다.
이는 웹 디자이너로서 사용자가 YYYY/MM/DD 형식의 날짜 선택기를 사용하여 날짜를 선택하도록 의도하고 이에 따라 HTML 유효성 검사를 설계했을 수 있음을 의미합니다.
그러나 사용자가 자신의 시스템 브라우저를 통해 웹 페이지에 액세스할 때 시스템의 기본 날짜 설정과 사용된 브라우저에 따라 완전히 다른 옵션 세트를 볼 수 있습니다.
현재 HTML5에는 웹 디자이너가 날짜 요소가 값을 선택하는 형식을 변경할 수 있도록 허용하는 규칙이 없습니다. 사용자가 입력해야 하는 날짜 형식을 변경하기 위해 디자이너는 날짜 요소의 경직성에 대한 대안을 찾아야 했습니다.
날짜 선택기의 대안
사용자가 생일을 입력할 수 있고 사용자가 입력해야 하는 형식이 YY-MM-DD인 웹 사이트를 만들고 싶다고 가정해 보겠습니다. 날짜 요소는 날짜 형식을 변경하는 것을 허용하지 않으므로 이를 사용하여 이를 수행할 수 있는 방법은 무엇입니까?
이를 달성하는 가장 빠른 방법 중 하나는 jQuery datepicker Widget을 사용하는 것입니다.
jQuery 날짜 선택기 위젯
jQuery는 웹 사이트에서 날짜 달력을 사용자 지정하는 데 사용할 수 있는 다양한 기능이 있는 날짜 선택기 위젯을 제공합니다. 이 기사에서 중점을 둘 기능 중 하나는 선택한 날짜 형식을 변경하는 것입니다.
이 위젯을 구현하기 위해 먼저 <input> 유형의 날짜를 생성하고 id 값을 할당하여 이 코드의 HTML 측을 생성합니다.
<body>
<h3>Click to select a date :</h3>
<input type='text' id='myDatePicker' />
</body>
그런 다음 웹 페이지의 헤드 섹션에 해당 jQuery 코드를 추가합니다.
<script type="text/javascript">
$(function () {
$('#myDatePicker').datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
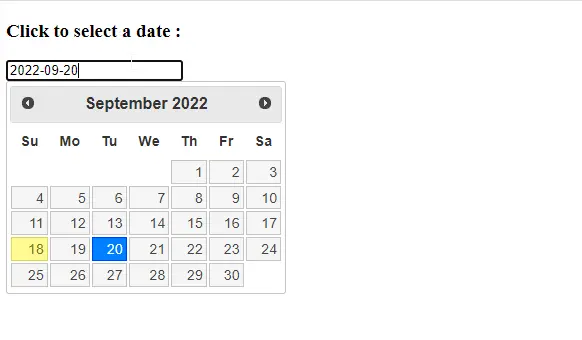
웹 페이지에 jQuery 라이브러리 파일을 포함해야 합니다. 출력은 다음과 같습니다.

위의 출력은 선택한 날짜가 지정된 형식으로 자동 변환되었음을 보여줍니다. 따라서 필요와 요구 사항에 따라 날짜 형식을 변경하는 가장 간단한 방법입니다.