Angular のブラーイベント

この記事では、Angular の blur イベントを例を挙げて紹介します。
Angular の blur イベント
Angular で blur イベントを使用する必要がある状況はたくさんあります。たとえば、フィールドを検証するために、フィールドからのフォーカスが失われたときに特定のフィールドを検証したい場合があります。
Angular は、この種の状況に blur イベントを提供します。
blur イベントは、要素がフォーカスを失うと開始されます。Angular の blur イベントの構文を以下に示します。
<input (blur)='DoSomething()'/>
次のコマンドを使用して、Angular で新しいアプリケーションを作成しましょう。
ng new my-app
Angular で新しいアプリケーションを作成したら、このコマンドを使用してアプリケーションディレクトリに移動します。
cd my-app
それでは、アプリを実行して、すべての依存関係が正しくインストールされているかどうかを確認しましょう。
ng serve --open
app.component.ts では、以下に示すように、blur イベントでトリガーされる関数を作成します。
import { Component } from '@angular/core';
type Fruit = Array<{ id: number; name: string }>;
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
blurEvent(): void {
console.log('Blur event Activated!');
}
}
app.component.html では、以下に示すように、input 要素を作成し、blur イベントを設定します。
<label>Enter Name:</label>
<input type="text" placeholder="Enter name.." (blur)="blurEvent()">
それでは、次のコマンドを実行して Angular アプリを提供しましょう。
ng serve
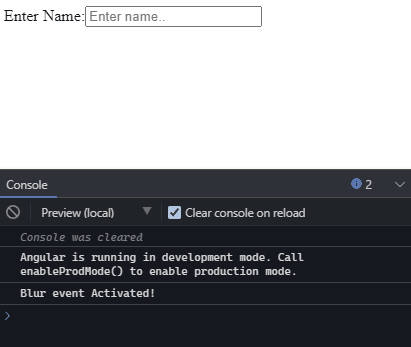
出力:

上記の例は、入力からフォーカスが失われるたびに blur イベントがアクティブになることを示しています。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn