Evento de desenfoque en Angular

Este artículo presentará el evento blur en Angular con ejemplos.
Desenfoque en Angular
Hay muchas situaciones en las que es posible que necesitemos usar eventos blur en Angular. Por ejemplo, para validar campos, es posible que queramos validar un determinado campo cuando se pierde el foco del campo.
Angular proporciona eventos blur para este tipo de situaciones.
El evento blur se activa cuando un elemento pierde su foco. La sintaxis del evento blur en Angular se muestra a continuación.
<input (blur)='DoSomething()'/>
Vamos a crear una nueva aplicación en Angular usando el siguiente comando.
ng new my-app
Después de crear nuestra nueva aplicación en Angular, iremos a nuestro directorio de aplicaciones usando este comando.
cd my-app
Ahora, ejecutemos nuestra aplicación para verificar si todas las dependencias están instaladas correctamente.
ng serve --open
En app.component.ts, crearemos una función activada en un evento blur, como se muestra a continuación.
import { Component } from '@angular/core';
type Fruit = Array<{ id: number; name: string }>;
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
blurEvent(): void {
console.log('Blur event Activated!');
}
}
En app.component.html, crearemos un elemento input y estableceremos un evento blur, como se muestra a continuación.
<label>Enter Name:</label>
<input type="text" placeholder="Enter name.." (blur)="blurEvent()">
Ahora, sirvamos la aplicación Angular ejecutando el siguiente comando.
ng serve
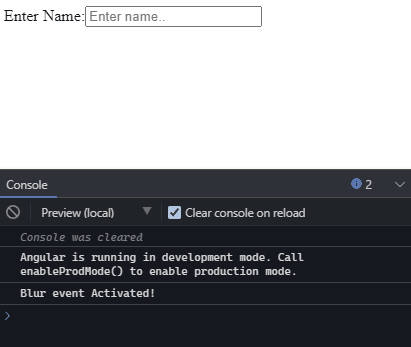
Producción:

El ejemplo anterior muestra que el evento blur se activa cada vez que se pierde el foco de la entrada.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn