Événement de flou dans Angular

Cet article présentera l’événement blur dans Angular avec des exemples.
Flou en Angular
Il existe de nombreuses situations où nous pouvons avoir besoin d’utiliser des événements blur dans Angular. Par exemple, pour valider des champs, nous pouvons vouloir valider un certain champ lorsque le focus du champ est perdu.
Angular fournit des événements blur pour ce genre de situation.
L’événement blur est déclenché lorsqu’un élément perd son focus. La syntaxe de l’événement blur dans Angular est illustrée ci-dessous.
<input (blur)='DoSomething()'/>
Créons une nouvelle application dans Angular en utilisant la commande suivante.
ng new my-app
Après avoir créé notre nouvelle application dans Angular, nous irons dans notre répertoire d’application à l’aide de cette commande.
cd my-app
Maintenant, exécutons notre application pour vérifier si toutes les dépendances sont correctement installées.
ng serve --open
Dans app.component.ts, nous allons créer une fonction déclenchée sur un événement blur, comme indiqué ci-dessous.
import { Component } from '@angular/core';
type Fruit = Array<{ id: number; name: string }>;
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
blurEvent(): void {
console.log('Blur event Activated!');
}
}
Dans app.component.html, nous allons créer un élément input et définir un événement blur, comme indiqué ci-dessous.
<label>Enter Name:</label>
<input type="text" placeholder="Enter name.." (blur)="blurEvent()">
Maintenant, servons l’application Angular en exécutant la commande suivante.
ng serve
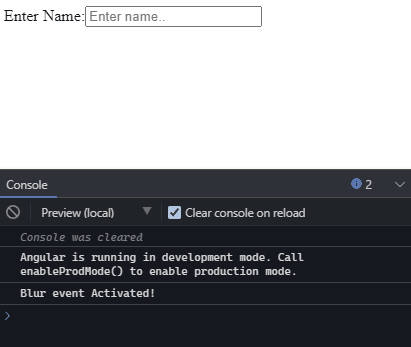
Production:

L’exemple ci-dessus montre que l’événement blur est activé chaque fois que la mise au point est perdue à partir de l’entrée.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn