How to Add Image Inside Table Cell in HTML
- HTML Image
- Style Table Element
- How to Add an Image Inside Table Cell in HTML?
- Best Practices to Add Images in HTML Table
- Conclusion

Incorporating images within table cells in HTML enhances visual appeal and comprehension of data, offering a dynamic dimension to information presentation.
This strategic integration not only elevates the aesthetic quality of the content but also facilitates a more engaging and informative user experience. Images within table cells efficiently convey supplementary details, contributing to a comprehensive and visually compelling representation of data on webpages.
HTML Image
Images in HTML enhance visual appeal, making content engaging and memorable. They aid understanding, break monotony, and improve user experience, fostering effective communication on websites.
HTML Image Tags and src Attribute
The HTML <img> tag is used to embed images on a webpage. The src attribute within the <img> tag specifies the image source, either a file path or URL.
It tells browsers where to find and display the image on the web page.
Here’s a simple example:
<img src="image.jpg" alt="Description">
Replace image.jpg with your image file and provide a brief description in the alt attribute for accessibility.
Image Size - Width and Height
In HTML, the width and height attributes determine the size of an image. The width attribute specifies the horizontal dimension, while height indicates the vertical dimension. Using these attributes helps control the display size of the image on a webpage.
It’s important to set these values proportionally to maintain the image’s aspect ratio, ensuring it scales appropriately without distortion. Additionally, specifying dimensions aids in optimizing page loading speed and enhances the overall visual consistency of the web content.
Code Example:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<h2>Responsive Image Example</h2>
<img src="example.jpg" alt="Responsive Image Example">
</body>
</html>
When this HTML code is rendered, you’ll witness a heading followed by a responsive image. As you resize the window, the image gracefully adjusts, offering an optimal viewing experience across various devices.
Output:
Standard Browser Window |
Small Browser Window  |
|---|
Style Table Element
Proper styling helps organize data, distinguishes table components, and contributes to an overall polished and user-friendly web design, ensuring a better user experience and understanding of the information presented.
Below are some common attributes you can use to style a table in HTML, presented in a tabular format:
| Attribute | Description |
|---|---|
table |
Sets the basic styling for the entire table. |
width |
Specifies the width of the table (percentage or px). |
border-collapse |
Combines border spacing into a single border. |
th, td |
Styles header cells (th) and regular cells (td). |
border |
Sets the border properties for cells. |
padding |
Adds padding inside cells for spacing. |
text-align |
Aligns text content within cells (left alignment). |
background-color |
Sets the background color for header cells. |
Feel free to adjust these attributes based on your design preferences and the specific styling requirements for your table.
Inline Styles
You can add styles directly to the HTML table tag using the style attribute.
<table style="width: 100%; border-collapse: collapse;">
<!-- table content goes here -->
</table>
Internal Styles
You can also include styles within the HTML file using the <style> tag in the head section.
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
/* Add more styles as needed */
</style>
</head>
<body>
<table>
<!-- table content goes here -->
</table>
</body>
External Styles
For larger projects, it’s often better to store styles in a separate CSS file and link it to your HTML file.
<!-- In the head section of your HTML file -->
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
/* styles.css */
table {
width: 100%;
border-collapse: collapse;
}
/* Add more styles as needed */
Adjust the styles according to your design preferences, setting properties like width, border, padding, background-color, etc., to customize the appearance of your table.
How to Add an Image Inside Table Cell in HTML?
In the dynamic world of web development, enhancing the visual appeal of information is pivotal to effective communication. One powerful way to achieve this is by incorporating images within HTML tables.
This not only makes data more engaging but also contributes to a richer user experience.
Code Example:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<table>
<tr>
<th>Product</th>
<th>Description</th>
<th>Image</th>
</tr>
<tr>
<td>Laptop</td>
<td>Powerful computing device</td>
<td><img src="laptop.jpg" alt="Laptop Image"></td>
</tr>
<tr>
<td>Smartphone</td>
<td>Compact mobile device</td>
<td><img src="phone.jpg" alt="Phone Image"></td>
</tr>
</table>
</body>
</html>
In the above code, the table style sets the basic structure for the entire table, while the th, td styles define the appearance of the header and regular cells. The img style ensures that images are responsive, adapting to various screen sizes.
Moving to the <body> section, we create a simple table with product information. For each product, an <img> tag is added within the table cell, linking to the respective image file and providing alternative text for accessibility.
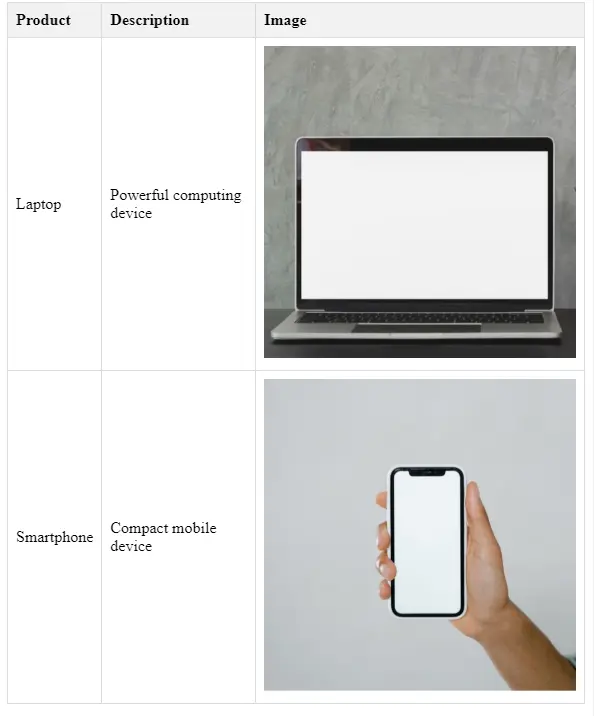
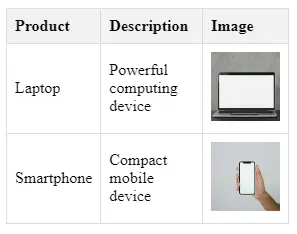
Output:
Standard Browser Window |
Small Browser Window  |
|---|
When this HTML code is rendered, you’ll witness a neatly styled table displaying product information with accompanying images. The internal CSS method not only maintains clean and organized code but also allows for efficient modification of styles across the entire document.
By seamlessly integrating images into HTML tables, you elevate the visual storytelling capability of your web content, making it more compelling and user-friendly.
Best Practices to Add Images in HTML Table
When adding images to an HTML table, follow best practices for a polished display. Place images in designated table cells within rows (<tr>) and columns, ensuring alignment.
Use the src attribute to specify the image path (JPEG, PNG, or GIF) in the <img> tag. Employ the alt attribute to embed descriptive text for accessibility.
Maintain a consistent table border for a unified look. Adjust image dimensions within the <img> tag to harmonize the display.
Apply the required attributes to the table header and regular cells. Embed images judiciously, considering their value in conveying information.
Keep in mind the responsive display by setting max-width properties. Organize data effectively and post images in a dedicated folder for better management.
Note that closing tags are essential to complete HTML elements properly. Following these practices ensures a visually appealing and well-organized HTML table with embedded images.
Conclusion
In conclusion, incorporating images into HTML tables enhances visual appeal and data comprehension. Proper placement within table cells, adherence to best practices, and consideration of responsiveness contribute to a compelling and user-friendly presentation, elevating the overall quality and effectiveness of web content.