Utilisez la méthode get() avec Ajax jQuery

La méthode get() de jQuery envoie des requêtes GET asynchrones au serveur pour récupérer les données. Ce tutoriel illustre l’utilisation de la méthode get() dans Ajax jQuery.
Utiliser la méthode get() dans Ajax jQuery
Comme mentionné ci-dessus, get() dans jQuery est utilisé dans Ajax pour envoyer des requêtes GET au serveur.
Syntaxe:
$.get(url, [data],[callback])
L’ url est l’URL de la requête à partir de laquelle nous allons récupérer les données. Les data sont les données qui seront envoyées au serveur via une requête GET, et le callback est la fonction qui sera exécutée lorsque la requête aboutira.
Créons un exemple simple get(), qui ira dans demo.php et imprimera les données récupérées dans l’alerte.
Code-HTML :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.get("demo.php", function(Get_Data, Get_Status){
alert("Data Retrieved: " + Get_Data + "\n GET Status: " + Get_Status);
});
});
});
</script>
</head>
<body>
<button>Send an HTTP GET request to demo.php</button>
</body>
</html>
Le code - demo.php est :
<?php
echo "Hello This is GET request data from delftstack.";
?>
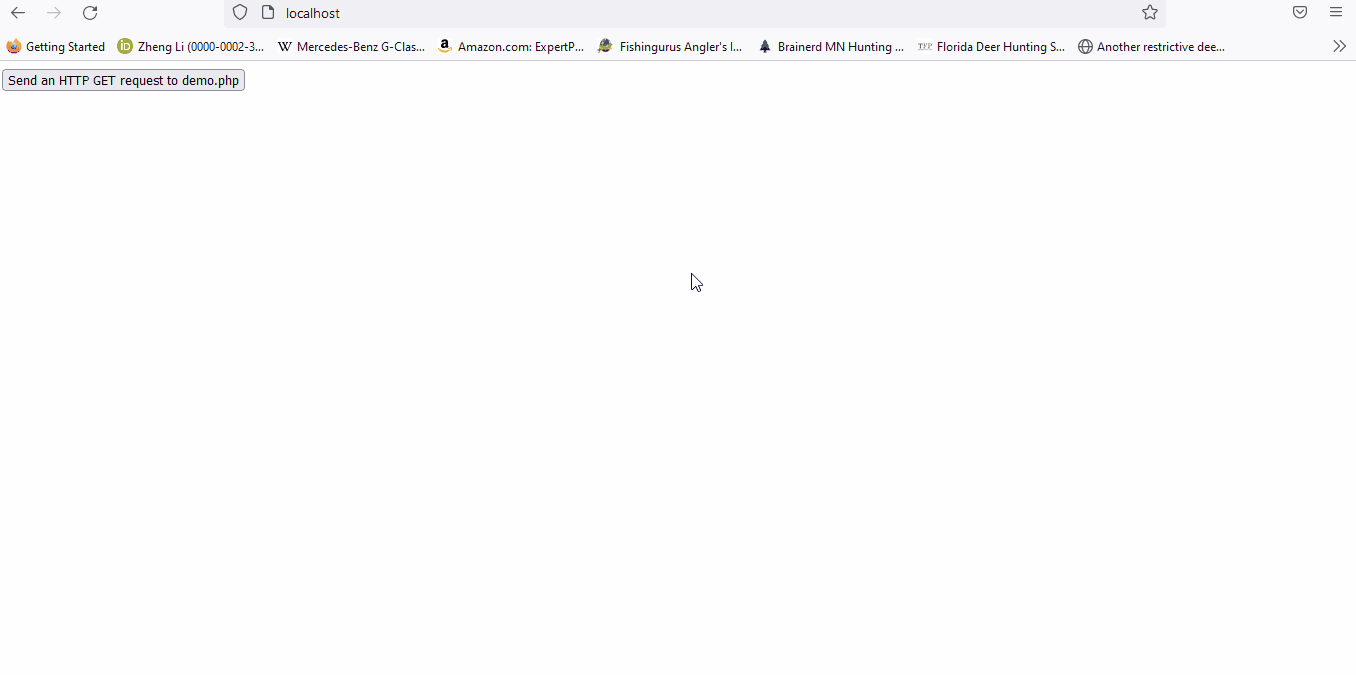
Production:

Prenons un autre exemple qui enverra la requête get pour afficher la table de multiplication d’un nombre.
Code-HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Ajax get() Demo</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var Number_Value = $("#input_number").val();
// Send input data to the server using get
$.get("demo.php", {Number: Number_Value} , function(result_data){
// Display the returned data in browser
$("#multiply_result").html(result_data);
});
});
});
</script>
</head>
<body>
<label>Enter a Number: <input type="text" id="input_number"></label>
<button type="button">Press the Button to Show Multiplication Table</button>
<div id="multiply_result"></div>
</body>
</html>
Code - demo.php :
<?php
$num = htmlspecialchars($_GET["Number"]);
if(is_numeric($num) && $num > 0){
echo "<table>";
for($x=0; $x<11; $x++){
echo "<tr>";
echo "<td>$num x $x</td>";
echo "<td>=</td>";
echo "<td>" . $num * $x . "</td>";
echo "</tr>";
}
echo "</table>";
}
?>
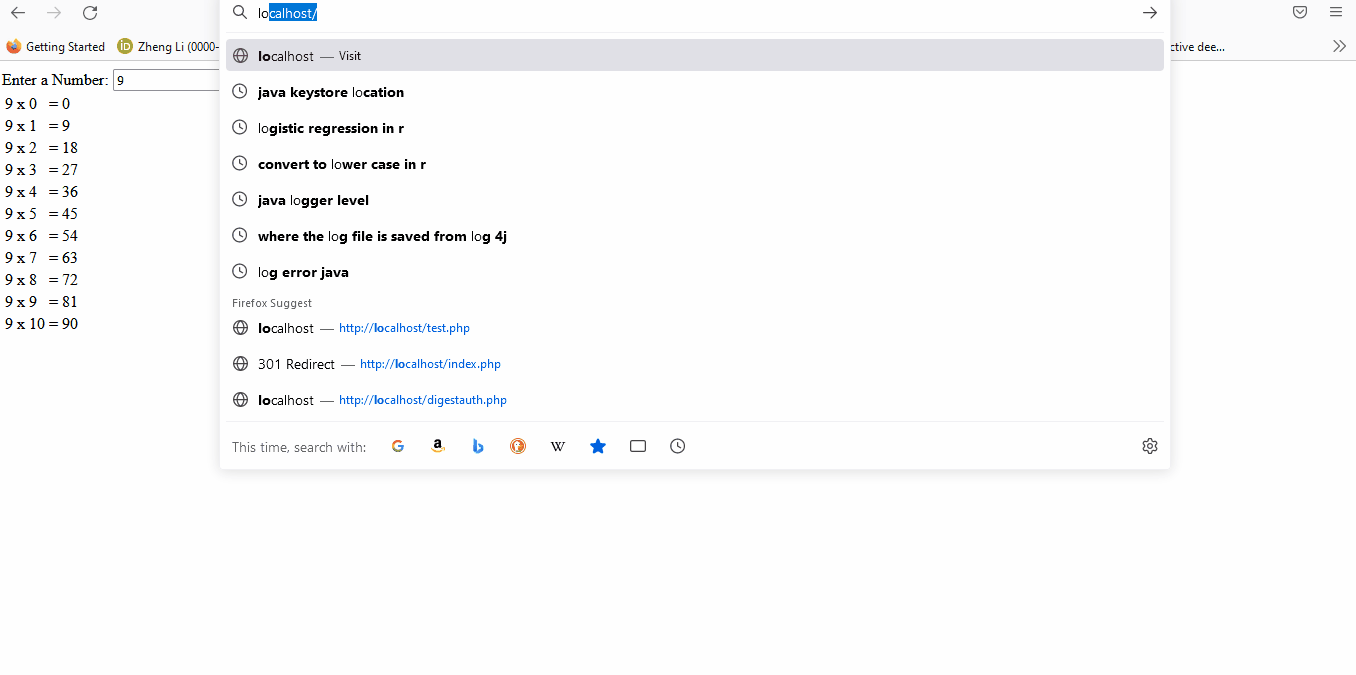
Production:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook