Reaccionar estilos de texto nativos

En React Native, es posible que queramos poner el texto en negrita, cursiva o subrayado. Este artículo analizará la creación de texto en React Native en negrita, cursiva o subrayado.
Reaccionar estilos de texto nativos
Podemos usar estilos en React Native para poner el texto en negrita, cursiva o subrayado.
Sintaxis:
const styles = StyleSheet.create({
bold: {fontWeight: 'bold', fontSize: 30},
italic: {fontStyle: 'italic', fontSize: 32},
underline: {textDecorationLine: 'underline', fontSize: 34},
});
Como puede ver, creamos una hoja de estilo que contiene negrita, cursiva y subrayado. El estilo fontWeight se establece como negrita para poner el texto en negrita.
De manera similar, para cursiva, cursiva es un estilo de texto que nos dice que el texto está inclinado hacia la derecha. El estilo fontStyle se establece como cursiva para poner el texto en cursiva.
Asimismo, para subrayar el texto, establecemos el estilo del texto usando textdecorationLine como subrayado.
Ejemplo de código:
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
const App = () => {
return (
<View><Text style = {styles.bold}>You are
bold</Text>
<Text style={styles.italic}>You are italic</Text>
<Text style = {styles.underline}>You are underline</Text>
</View>);
};
const styles = StyleSheet.create({
bold: {fontWeight: 'bold', fontSize: 30},
italic: {fontStyle: 'italic', fontSize: 32},
underline: {textDecorationLine: 'underline', fontSize: 34},
});
export default App;
Primero, importamos los requisitos para este ejemplo desde React Native. Luego, la función principal crea un componente de vista, incluido el componente de texto.
Para hacer que el texto sea decorativo, hemos usado algunos estilos que mencioné en el código anterior. Creamos una hoja de estilo que contiene las líneas fontWeight, fontStyle y de decoración de texto en negrita, cursiva y subrayado, respectivamente.
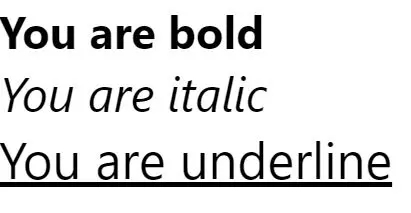
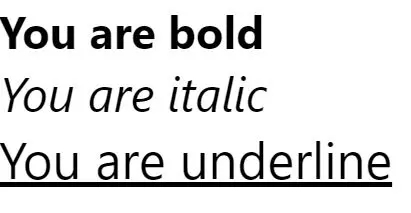
El texto en negrita, cursiva y subrayado debe ordenarse de arriba a abajo.
Producción:

Podemos usar estilos en React Native para poner el texto en negrita, cursiva o subrayado.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn