Alinear texto en React-Native

En este artículo, aprenderemos cómo alinear textos en varias posiciones, como izquierda, derecha y centro, en React-native. Al desarrollar la aplicación móvil, muchas veces los desarrolladores requieren alinear elementos para crear una interfaz de usuario atractiva.
Alinear textos al centro en React-Native
Para alinear los textos en React-native, necesitamos CSS simple. Cuando agregamos textAlign: center a cualquier componente, alineará los elementos al centro.
Los usuarios pueden seguir la siguiente sintaxis para agregar textAlign: center a cualquier componente.
<View style={styles.container}>
{/* Code for component */}
</View>
// style to center the itemsconst styles = StyleSheet.create({
container: {
textAlign: "center"
},
});
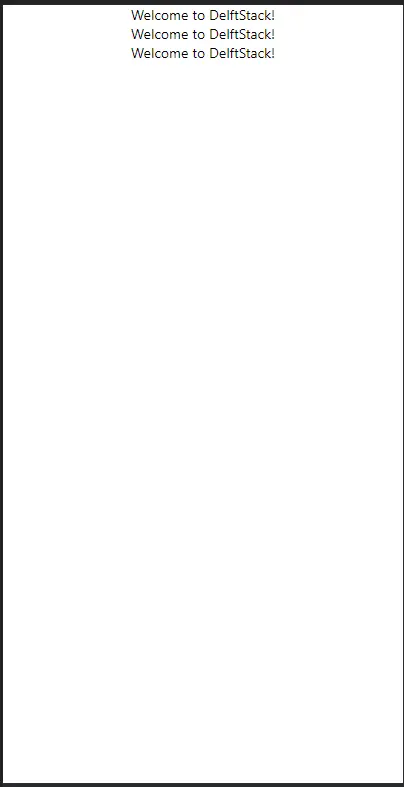
En el siguiente ejemplo, hemos creado algunos componentes de Texto y los hemos agregado dentro del único componente de Vista. Hemos aplicado el estilo contenedor en el componente Ver.
En el estilo contenedor, hemos agregado la propiedad CSS textAlign: center para centrar el contenido del componente Ver, que los usuarios pueden ver en la salida.
Código de ejemplo:
import { StyleSheet, Text, View } from "react-native";
export default function App() {
return (
<View style={styles.container}>
<Text>Welcome to DelftStack!</Text>
<Text>Welcome to DelftStack!</Text>
<Text>Welcome to DelftStack!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
width: "100%",
backgroundColor: "#fff",
textAlign: "center"
},
});
Producción:

Alinear textos a la derecha en React-Native
La forma más sencilla de alinear los textos a la derecha en React-native es usar la propiedad CSS textAlign: Right. Además, discutiremos algunas otras formas de alinear el texto a la derecha.
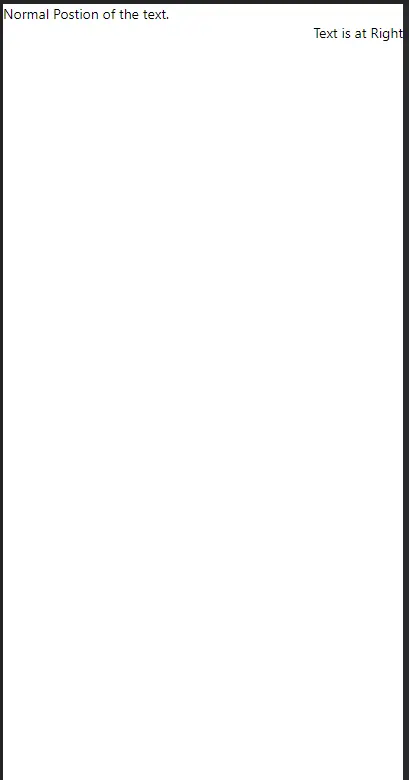
En el siguiente ejemplo, hemos utilizado la propiedad CSS textAlign: right para el componente Text y los usuarios pueden ver en el resultado que el texto está alineado a la derecha.
Código de ejemplo:
import { StyleSheet, Text, View } from "react-native";
export default function App() {
return (
<View>
<Text>Normal Postion of the text.</Text>
<Text style={styles.text}>Text is at Right</Text>
</View>
);
}
const styles = StyleSheet.create({
text: {
textAlign: "right"
},
});
Producción:

Además, los usuarios pueden usar la propiedad CSS alignSelf para alinear el texto a la derecha. Cuando usamos el valor flex-end como el valor de la propiedad CSS alignSelf, alinea el texto a la derecha.
Los usuarios pueden ver la sintaxis a continuación para usar la propiedad CSS alignSelf.
<View>
<Text style={{alignSelf: 'flex-end'}}>This is a Demo Text!</Text>
</View>
Ahora, aprenderemos a alinear parte del texto a la derecha y parte a la izquierda de una sola fila.
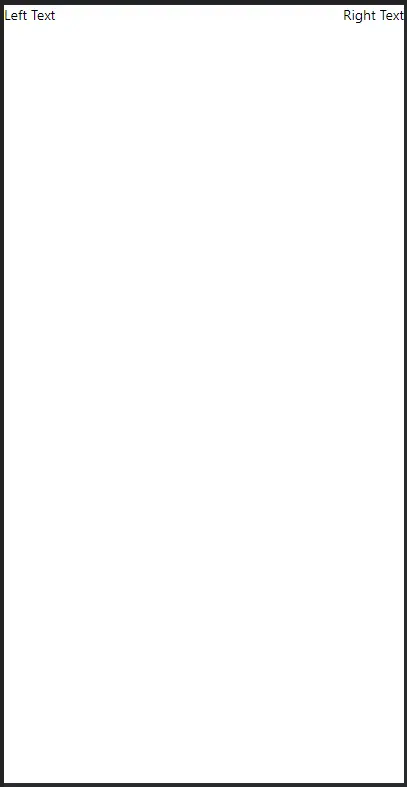
En el siguiente ejemplo, creamos el componente “Ver” y agregamos “flexDirection: fila” como una propiedad CSS para alinear su componente secundario en una sola fila. En los componentes secundarios, hemos agregado la propiedad CSS textAlign de acuerdo con los requisitos, y así es como podemos alinear parte del texto a la derecha y parte a la izquierda en una sola fila.
Código de ejemplo:
import { StyleSheet, Text, View } from "react-native";
export default function App() {
return (
<View style={{flex: 1, flexDirection: 'row'}}>
{/* align left*/}
<View style={{flex: 1}}>
<Text>Left Text</Text>
</View>
{/* align right*/}
<View>
<Text style={{textAlign: 'right'}}>Right Text</Text>
</View>
</View>
);
}
Producción:

En general, no necesitamos alinear un texto a la izquierda como se usa por defecto. Aún así, si los usuarios quieren alinear el texto a la izquierda, pueden usar la propiedad CSS textAlign: left en React Native.
Aprendimos a alinear el texto a la izquierda y a la derecha en este artículo. Además, aprendimos a alinear el texto de un solo componente o una sola fila, lo cual es muy útil cuando un desarrollador quiere poner el texto seguido de la imagen en una sola fila.
Artículo relacionado - React Native
- Ajuste de texto en React Native
- Alineación vertical en React Native
- Alinear elementos en React Native
- Alinear texto verticalmente en React-Native
- Almacenamiento en React Native
