Reagieren Sie auf native Textstile

In React Native möchten wir Text möglicherweise fett, kursiv oder unterstrichen darstellen. Dieser Artikel befasst sich mit dem Erstellen von Text in React Native fettem, kursivem oder unterstrichenem Text.
Reagieren Sie auf native Textstile
Wir können Stile in React Native verwenden, um Text fett, kursiv oder unterstrichen darzustellen.
Syntax:
const styles = StyleSheet.create({
bold: {fontWeight: 'bold', fontSize: 30},
italic: {fontStyle: 'italic', fontSize: 32},
underline: {textDecorationLine: 'underline', fontSize: 34},
});
Wie Sie sehen können, erstellen wir ein Stylesheet, das fett, kursiv und unterstrichen enthält. Der Stil fontWeight wird auf bold gesetzt, um den Text fett darzustellen.
In ähnlicher Weise ist Kursivschrift ein Textstil, der uns mitteilt, dass der Text nach rechts geneigt ist. Der Stil fontStyle wird auf italic gesetzt, um den Text kursiv darzustellen.
Um den Text zu unterstreichen, legen wir den Textstil fest, indem wir textdecorationLine als underline. verwenden.
Codebeispiel:
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
const App = () => {
return (
<View><Text style = {styles.bold}>You are
bold</Text>
<Text style={styles.italic}>You are italic</Text>
<Text style = {styles.underline}>You are underline</Text>
</View>);
};
const styles = StyleSheet.create({
bold: {fontWeight: 'bold', fontSize: 30},
italic: {fontStyle: 'italic', fontSize: 32},
underline: {textDecorationLine: 'underline', fontSize: 34},
});
export default App;
Zunächst importieren wir die Anforderungen für dieses Beispiel aus React Native. Dann erstellt die primäre Funktion eine Ansichtskomponente, einschließlich der Textkomponente.
Um Text dekorativ zu gestalten, haben wir einige Stile verwendet, die ich im vorherigen Code erwähnt habe. Wir haben ein Stylesheet erstellt, das die Zeilen fontWeight, fontStyle und Textdekorationen als fett, kursiv bzw. unterstrichen enthält.
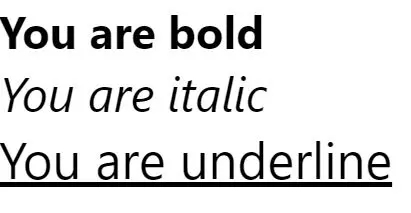
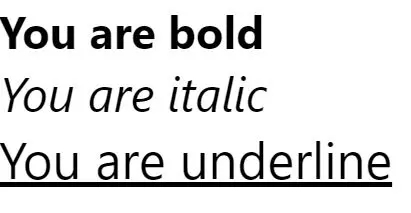
Fett, kursiv und unterstrichener Text sollte von oben nach unten sortiert werden.
Ausgang:

Wir können Stile in React Native verwenden, um Text fett, kursiv oder unterstrichen darzustellen.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn