기본 텍스트 스타일 반응

React Native에서는 텍스트를 볼드체, 이탤릭체 또는 밑줄체로 만들고 싶을 수 있습니다. 이 기사에서는 React Native 굵게, 기울임꼴 또는 밑줄 텍스트로 텍스트를 만드는 방법을 살펴봅니다.
기본 텍스트 스타일 반응
React Native에서 스타일을 사용하여 텍스트를 볼드체, 이탤릭체 또는 밑줄체로 만들 수 있습니다.
통사론:
const styles = StyleSheet.create({
bold: {fontWeight: 'bold', fontSize: 30},
italic: {fontStyle: 'italic', fontSize: 32},
underline: {textDecorationLine: 'underline', fontSize: 34},
});
보시다시피 bold, italic 및 underline을 포함하는 스타일시트를 만듭니다. fontWeight 스타일은 bold로 설정되어 텍스트를 굵게 만듭니다.
마찬가지로 이탤릭체의 경우 이탤릭체는 텍스트가 오른쪽으로 기울어져 있음을 알려주는 텍스트 스타일입니다. 스타일 fontStyle은 텍스트를 기울임꼴로 만들기 위해 기울임꼴로 설정됩니다.
마찬가지로 텍스트에 밑줄을 긋기 위해서는 textdecorationLine을 underline.으로 사용하여 텍스트 스타일을 설정합니다.
코드 예:
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
const App = () => {
return (
<View><Text style = {styles.bold}>You are
bold</Text>
<Text style={styles.italic}>You are italic</Text>
<Text style = {styles.underline}>You are underline</Text>
</View>);
};
const styles = StyleSheet.create({
bold: {fontWeight: 'bold', fontSize: 30},
italic: {fontStyle: 'italic', fontSize: 32},
underline: {textDecorationLine: 'underline', fontSize: 34},
});
export default App;
먼저 React Native에서 이 예제에 대한 요구 사항을 가져옵니다. 그런 다음 기본 기능은 텍스트 구성 요소를 포함하여 보기 구성 요소를 만듭니다.
텍스트를 장식하기 위해 이전 코드에서 언급한 몇 가지 스타일을 사용했습니다. fontWeight, fontStyle 및 텍스트 데코레이션 라인을 각각 굵게, 기울임꼴 및 밑줄로 포함하는 스타일시트를 만들었습니다.
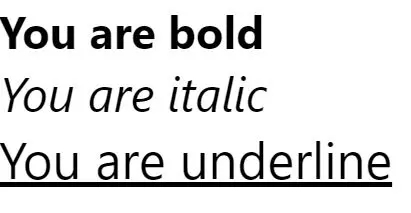
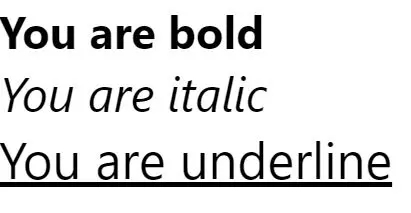
볼드체, 이탤릭체 및 밑줄이 있는 텍스트는 위에서 아래로 정렬해야 합니다.
출력:

React Native에서 스타일을 사용하여 텍스트를 볼드체, 이탤릭체 또는 밑줄체로 만들 수 있습니다.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn