Datumsobjekt in TypeScript
- Datumsobjekt in TypeScript
-
Verwenden Sie die Funktion
new Date()in TypeScript -
Verwenden Sie die Funktion
neues Datum (Millisekunden)in TypeScript -
Verwenden Sie die Funktion
new Date(datestring)in TypeScript -
Verwenden Sie die Funktion
new Date (yrs, mth, dy[, h, m, s, millisecond ])in TypeScript - Date-Objekteigenschaften in TypeScript

In diesem Artikel erläutern wir anhand einiger Beispiele, was ein Date-Objekt in TypeScript ist. Wir werden auch die Methoden von Date-Objekten besprechen.
Datumsobjekt in TypeScript
Das Date-Objekt wird verwendet, um Datums- und Zeitfunktionen in TypeScript darzustellen. Es hilft uns, Jahr, Monat und Tag, Stunde, Minute, Sekunde und Millisekunde zu erhalten oder einzustellen.
Wenn wir ein Datum erstellen, ohne dass ein Konflikt an seinen Konstruktor übergeben wird, erhält dieser standardmäßig das Datum und die Uhrzeit. Das Date-Objekt in TypeScript unterstützt die Funktionen, die sich mit der koordinierten Weltzeit (UTC) befassen, die auch als Greenwich Mean Time (GMT) bekannt ist.
Lassen Sie uns die Möglichkeiten zum Erstellen eines neuen Datumsobjekts besprechen.
Verwenden Sie die Funktion new Date() in TypeScript
Mit einer TypeScript-Funktion können wir ein neues Datumsobjekt mit dem aktuellen Datum und der aktuellen Uhrzeit erstellen.
Beispielcode:
# Typescript
let Newdate: Date = new Date();
console.log ("New Date = " + Newdate);
Ausgang:
example-In-Typescript.webp)
Verwenden Sie die Funktion neues Datum (Millisekunden) in TypeScript
Wir können ein neues Datumsobjekt mit der Zeit plus dem Wert der Millisekunden erstellen, die wir an das Objekt übergeben.
Syntax:
# Typescript
New Date (milliseconds)
Beispielcode:
# Typescript
let Newdate: Date = new Date(400);
console.log("Date After 400 = " + Newdate);
Ausgang:
-example-in-Typescript.webp)
Verwenden Sie die Funktion new Date(datestring) in TypeScript
Wir können ein neues Datumsobjekt erstellen, indem wir den Wert der Datumszeichenfolge mithilfe einer TypeScript-Funktion an das Objekt übergeben.
Syntax:
# Typescript
New Date (datestring)
Beispielcode:
# Typescript
let Newdate: Date = new Date("2022-05-13");
console.log("Date = " + Newdate);
Ausgang:
-example-in-Typescript.webp)
Verwenden Sie die Funktion new Date (yrs, mth, dy[, h, m, s, millisecond ]) in TypeScript
Wir können ein neues Datumsobjekt mit Jahr, Monat, Tagen, Stunden, Minuten, Sekunden und Millisekunden erstellen, indem wir die Werte für die jeweiligen Parameter an das Objekt übergeben.
Syntax:
# Typescript
New Date (yrs, mth, dy[, h, m, s, millisecond ])
Beispielcode:
# Typescript
let Newdate: Date = new Date("2022-05-13");
console.log("Date = " + Newdate);
Ausgang:
-example-in-Typescript.webp)
Date-Objekteigenschaften in TypeScript
Es gibt zwei Eigenschaften in Date Object, nämlich Konstruktor und Prototyp. In Date Object hilft uns der Konstruktor, die Funktion anzugeben, die den Prototyp eines Objekts erstellt, während der Prototyp es uns ermöglicht, Eigenschaften und Methoden zu einem Objekt hinzuzufügen.
Lassen Sie uns ein Beispiel haben, in dem wir die Funktion date() verwenden.
Beispielcode:
# Typescript
let Newdate: Date = new Date("2022-05-13");
Newdate.setDate(21);
Newdate.setMonth(5);
Newdate.setFullYear(2021);
Newdate.setHours(8);
Newdate.setMinutes(15);
Newdate.setSeconds(24);
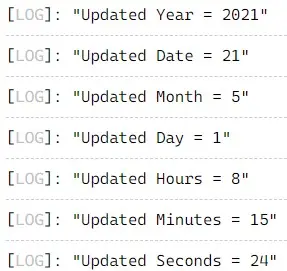
console.log("Updated Year = " + Newdate.getFullYear());
console.log("Updated Date = " + Newdate.getDate());
console.log("Updated Month = " + Newdate.getMonth());
console.log("Updated Day = " + Newdate.getDay());
console.log("Updated Hours = " + Newdate.getHours());
console.log("Updated Minutes = " + Newdate.getMinutes());
console.log("Updated Seconds = " + Newdate.getSeconds());
Ausgang:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn