TypeScript의 날짜 객체
- TypeScript의 날짜 객체
-
TypeScript에서
new Date()함수 사용 -
TypeScript에서
새 날짜(밀리초)기능 사용 -
TypeScript에서
new Date(날짜 문자열)기능 사용 -
TypeScript에서
new Date (yrs, mth, dy[, h, m, s, millisecond ])함수 사용 - TypeScript의 날짜 객체 속성

이 기사에서는 몇 가지 예를 통해 TypeScript의 날짜 객체가 무엇인지에 대해 설명합니다. Date 객체의 메소드에 대해서도 논의할 것입니다.
TypeScript의 날짜 객체
Date 객체는 TypeScript에서 날짜 및 시간 기능을 나타내는 데 사용됩니다. 연도, 월, 일, 시, 분, 초, 밀리초를 얻거나 설정하는 데 도움이 됩니다.
기본적으로 생성자에 전달된 충돌 없이 날짜를 생성하면 날짜와 시간을 가져옵니다. TypeScript의 Date 객체는 그리니치 표준시(GMT)라고도 하는 협정 세계시(UTC) 시간을 처리하는 함수를 돕습니다.
새 날짜 개체를 만드는 방법에 대해 논의해 보겠습니다.
TypeScript에서 new Date() 함수 사용
TypeScript 함수를 사용하여 현재 날짜와 시간으로 새 날짜 객체를 만들 수 있습니다.
예제 코드:
# Typescript
let Newdate: Date = new Date();
console.log ("New Date = " + Newdate);
출력:
example-In-Typescript.webp)
TypeScript에서 새 날짜(밀리초) 기능 사용
시간에 개체에 전달하는 밀리초 값을 더한 새 날짜 개체를 만들 수 있습니다.
통사론:
# Typescript
New Date (milliseconds)
예제 코드:
# Typescript
let Newdate: Date = new Date(400);
console.log("Date After 400 = " + Newdate);
출력:
-example-in-Typescript.webp)
TypeScript에서 new Date(날짜 문자열) 기능 사용
TypeScript 함수를 사용하여 날짜 문자열의 값을 객체에 전달하여 새로운 날짜 객체를 만들 수 있습니다.
통사론:
# Typescript
New Date (datestring)
예제 코드:
# Typescript
let Newdate: Date = new Date("2022-05-13");
console.log("Date = " + Newdate);
출력:
-example-in-Typescript.webp)
TypeScript에서 new Date (yrs, mth, dy[, h, m, s, millisecond ]) 함수 사용
각 매개변수 값을 개체에 전달하여 연도, 월, 일, 시, 분, 초 및 밀리초로 새 날짜 개체를 만들 수 있습니다.
통사론:
# Typescript
New Date (yrs, mth, dy[, h, m, s, millisecond ])
예제 코드:
# Typescript
let Newdate: Date = new Date("2022-05-13");
console.log("Date = " + Newdate);
출력:
-example-in-Typescript.webp)
TypeScript의 날짜 객체 속성
Date 객체에는 생성자와 프로토타입이라는 두 가지 속성이 있습니다. Date 객체에서 생성자는 객체의 프로토타입을 생성하는 함수를 지정하는 데 도움이 되는 반면 프로토타입은 객체에 속성과 메서드를 추가할 수 있도록 합니다.
date() 함수를 사용하는 예를 들어 보겠습니다.
예제 코드:
# Typescript
let Newdate: Date = new Date("2022-05-13");
Newdate.setDate(21);
Newdate.setMonth(5);
Newdate.setFullYear(2021);
Newdate.setHours(8);
Newdate.setMinutes(15);
Newdate.setSeconds(24);
console.log("Updated Year = " + Newdate.getFullYear());
console.log("Updated Date = " + Newdate.getDate());
console.log("Updated Month = " + Newdate.getMonth());
console.log("Updated Day = " + Newdate.getDay());
console.log("Updated Hours = " + Newdate.getHours());
console.log("Updated Minutes = " + Newdate.getMinutes());
console.log("Updated Seconds = " + Newdate.getSeconds());
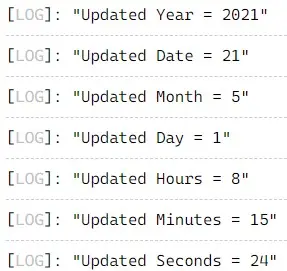
출력:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn