React-Syntax in Sublime

Wir werden die Verwendung der React-Syntax in Sublime Text vorstellen.
React-Syntax in Sublime Text
Syntaxhervorhebung ist eine Strategie, um die Lesbarkeit und den Kontext des Codes zu verbessern. Es ist eine große Hilfe für Programmierer, die den gesamten Code lesen müssen, um Fehler im Code zu debuggen.
Sublime Text ist ein guter Texteditor, der unter Entwicklern weit verbreitet ist, da er kostenlos und leichtgewichtig ist. Viele Entwickler sind mit syntax highlighting-Problemen konfrontiert, insbesondere React Entwickler.
Es gibt eine sehr einfache Möglichkeit, dieses Problem zu lösen.
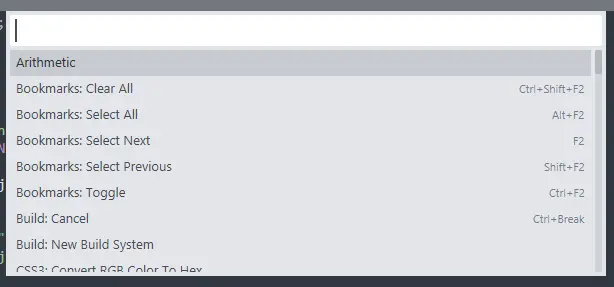
Wenn Sie Windows verwenden, drücken Sie Cntrl + Shift + P, oder wenn Sie einen Mac verwenden, drücken Sie cmd + Shift + P. Das öffnet dieses Fenster.

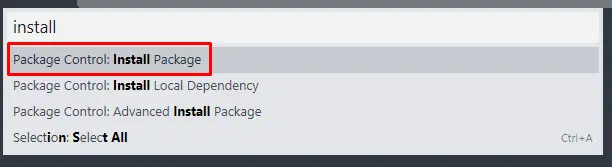
Geben Sie nun in diesem Fenster install ein und wählen Sie aus den Optionen Package Control: Install Package.

Ein weiteres Fenster wird geöffnet, und in diesem Fenster schreiben Sie Babel und wählen Sie Babel Snippets aus den Optionen. Es wird in wenigen Minuten installiert.
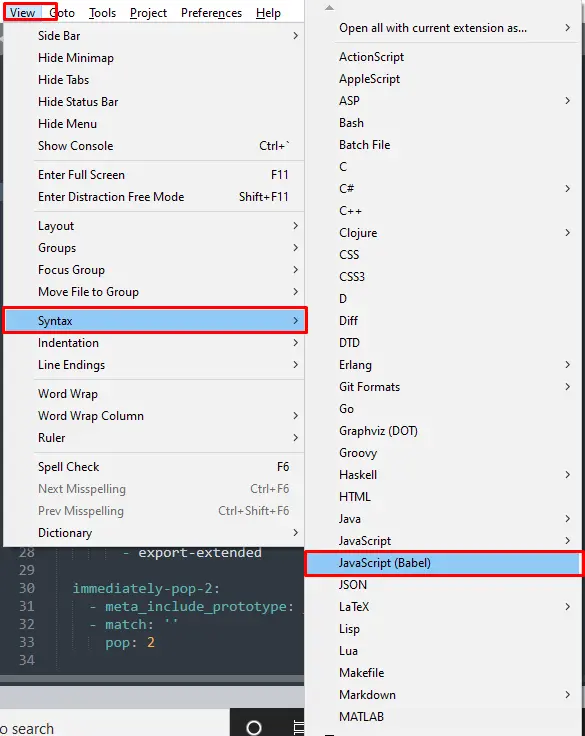
Gehen Sie zu View > Syntax > Javascript (Babel) und das Syntax-Highlight wird aktiviert.

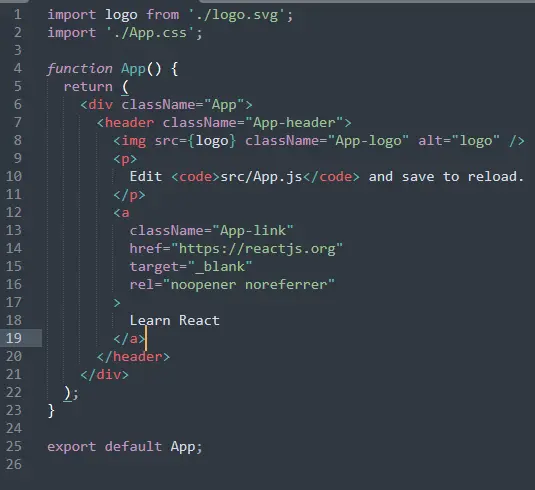
Und Ihre Reaktionsdateien werden wie unten aussehen.

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn