Syntaxe React dans Sublime

Nous allons vous présenter comment utiliser la syntaxe React dans Sublime Text.
Syntaxe de React dans Sublime Text
La coloration syntaxique est une stratégie pour améliorer la lisibilité et le contexte du code. C’est une aide précieuse pour les programmeurs qui doivent lire tout le code pour déboguer les erreurs dans le code.
Sublime Text est un bon éditeur de texte largement utilisé par les développeurs car il est gratuit et léger. De nombreux développeurs sont confrontés à des problèmes de coloration syntaxique, en particulier les développeurs réagissent.
Il existe un moyen très simple de résoudre ce problème.
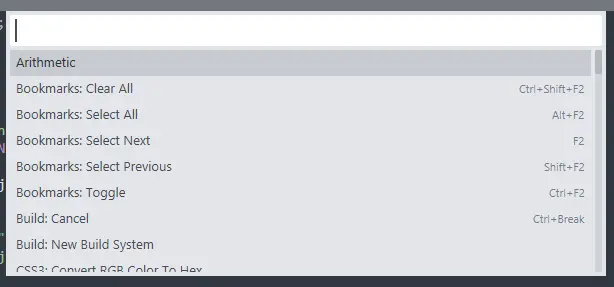
Si vous êtes sur Windows, appuyez sur Cntrl + Shift + P, ou si vous êtes sur un mac, appuyez sur cmd + Shift + P. Cela ouvrira cette fenêtre.

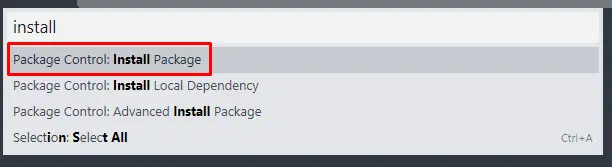
Maintenant, dans cette fenêtre, tapez install, et parmi les options, sélectionnez Package Control: Install Package.

Une autre fenêtre s’ouvrira, et dans cette fenêtre, écrivez Babel et sélectionnez Babel Snippets dans les options. Il sera installé en quelques minutes.
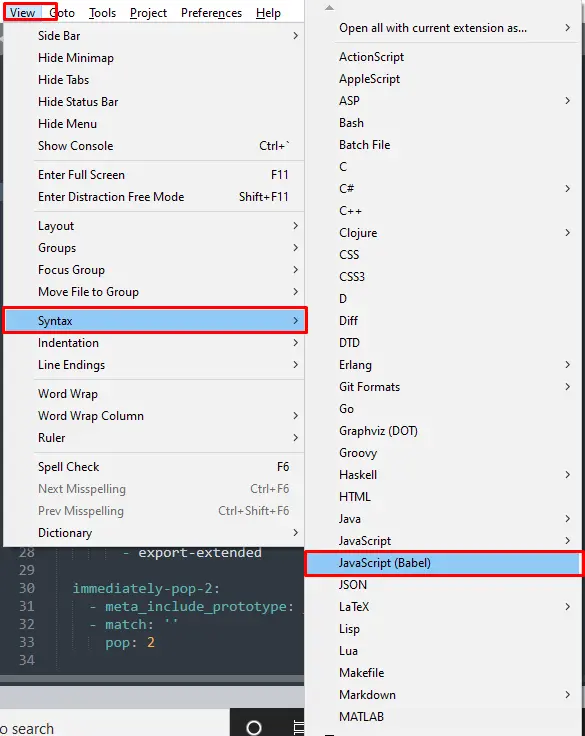
Allez dans View > Syntax > Javascript (Babel) et cela activera la surbrillance de la syntaxe.

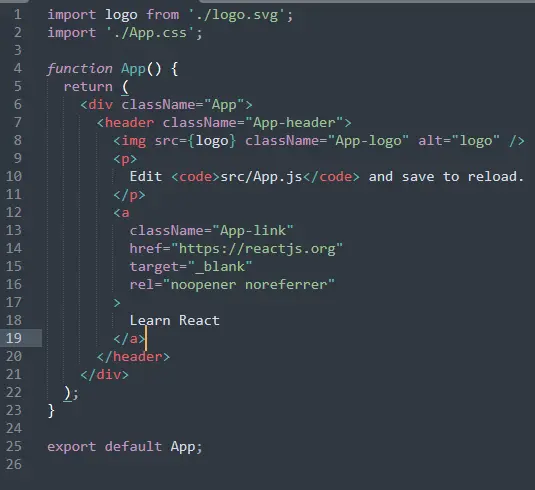
Et vos fichiers de réaction ressembleront à ci-dessous.

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn