React sintaxis en Sublime

Presentaremos cómo usar la sintaxis de React en Sublime Text.
Sintaxis de React en Sublime Text
El resaltado de sintaxis es una estrategia para mejorar la legibilidad y el contexto del código. Es una gran ayuda para los programadores que tienen que leer todo el código para depurar errores en el código.
Sublime Text es un buen editor de texto muy utilizado entre los desarrolladores porque es gratuito y ligero. Muchos desarrolladores enfrentan problemas de “resaltado de sintaxis”, especialmente los desarrolladores de React.
Hay una manera muy fácil de resolver este problema.
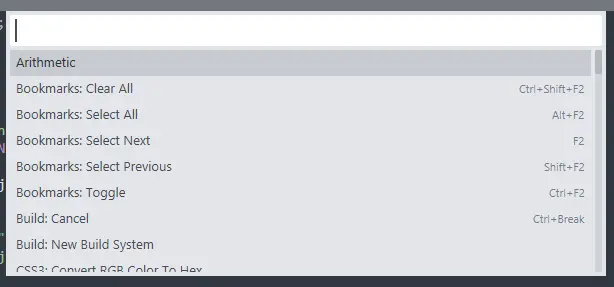
Si está en Windows, presione Cntrl + Shift + P, o si está en una Mac, presione cmd + Shift + P. Eso abrirá esta ventana.

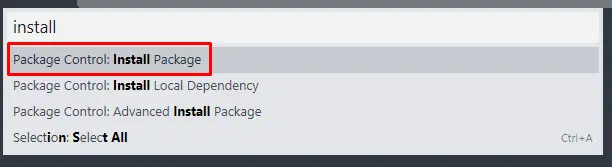
Ahora, en esa ventana, escribe install, y en las opciones, selecciona Package Control: Instalar paquete.

Se abrirá otra ventana, y en esa ventana, escriba Babel y selecciona en las opciones. Se instalará en unos minutos.
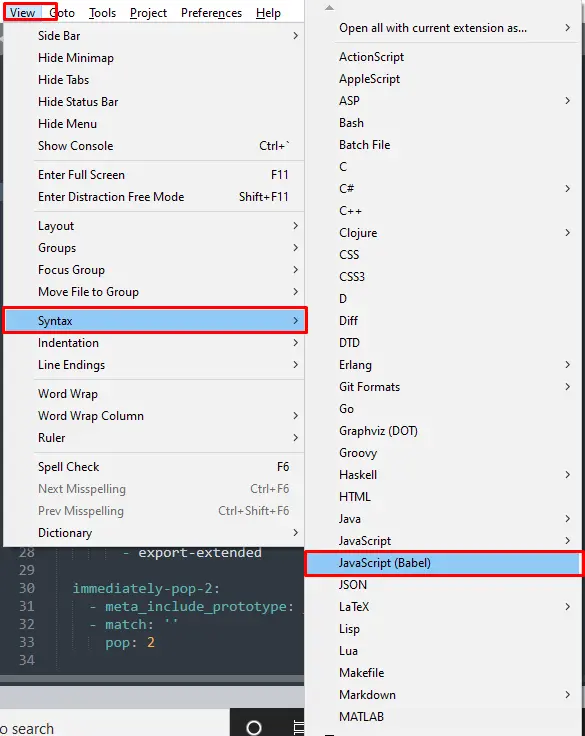
Ve a View > Syntax > Javascript (Babel) y se activará el resaltado de sintaxis.

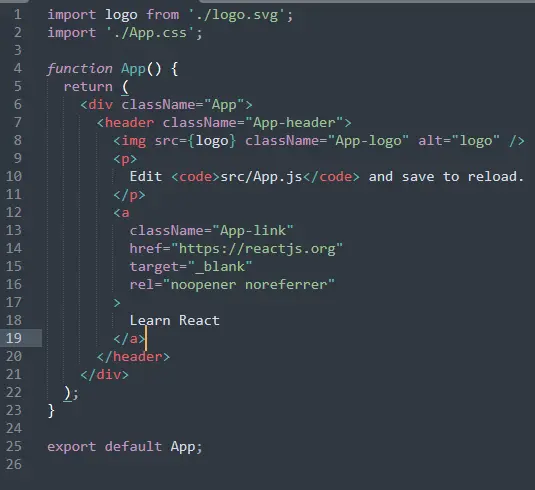
Y sus archivos de React se verán como a continuación.

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn