JavaScript-Funktion von URL aufrufen
- Bookmarklets erstellen
- Erstellung von Lesezeichen in Google Chrome
- Erstellen von Lesezeichen in Mozilla Firefox

Die Webseite enthält normalerweise die JavaScript-Funktionen innerhalb der spezifischen Seitenquelle.
Es gibt keine Möglichkeit, Skriptfunktionen oder -methoden als Hyperlinks für unsere Webseitenfunktionalität einzuschließen, wie z. B. Formularvalidierungen, die nach regulären Ausdrücken suchen usw. Wir können jedoch schnell Bookmarklets verwenden, um unsere JavaScript-Funktionen von unserer Adressleiste aus auszuführen.
Lesezeichen sind standardmäßig in den meisten gängigen Browsern verfügbar; In diesem Artikel besprechen wir die Funktion von Bookmarklets in gängigen Browsern wie Google Chrome und Mozilla Firefox und wie Sie diese Funktion verwenden können, um die JavaScript-Funktion von der URL aufzurufen, anstatt eine Webseite zu öffnen.
Bookmarklets erstellen
Wir können Bookmarklets nach Lesezeichen erstellen; Es ähnelt dem Erstellen eines regelmäßig verwendeten Lesezeichens in Browsern. Die einzige Variation besteht darin, dass wir anstelle von http/s-URLs JavaScript-Codeanweisungen schreiben müssen.
Erstellung von Lesezeichen in Google Chrome
Google Chrome bietet die effizienteste und beste Möglichkeit, Lesezeichen zu verwalten. Wir können unsere Lesezeichen hinzufügen oder entfernen, indem wir einfach ein paar schnelle Schritte befolgen.
-
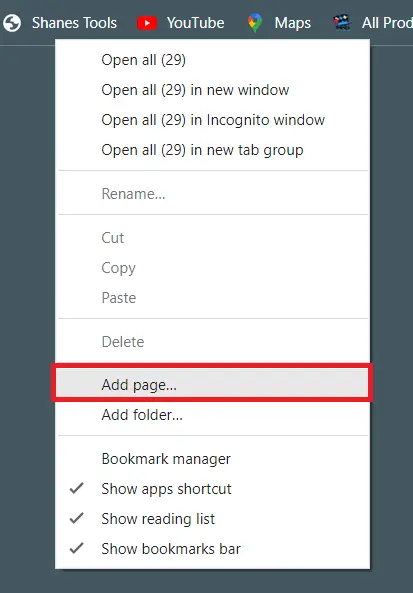
Öffnen Sie den Chrome-Browser und klicken Sie dann mit der rechten Maustaste auf die Lesezeichenleiste.

-
Klicken Sie im Dropdown-Menü auf die Option Seite hinzufügen.
-
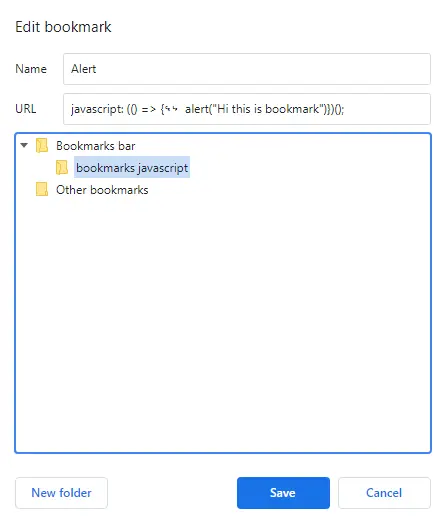
Sie können sehen, dass es einen Dialog zum Bearbeiten von Lesezeichen gibt.

-
Definieren Sie den Namen Ihres Lesezeichens und fügen Sie dann eine JavaScript-Funktion in das URL-Feld ein
-
Wählen Sie einen Ordner aus der Lesezeichenleiste und klicken Sie auf Speichern.
-
Um das gespeicherte Bookmarklet zu testen, klicken Sie erneut mit der rechten Maustaste auf die Lesezeichenleiste. Wählen Sie diesmal den Lesezeichen-Manager anstelle der Option Seite hinzufügen, die wir bereits im ersten Schritt verwendet haben.
-
Im Lesezeichen-Manager können Sie Ihren gespeicherten Ordner finden, ihn öffnen und Ihre in JavaScript gespeicherte URL mit Namen anzeigen.
-
Sobald Sie es öffnen, können Sie automatisch die Ausführung unseres gegebenen JavaScript-Codes auf einer separaten Webseite sehen.
Erstellen von Lesezeichen in Mozilla Firefox
Um Lesezeichen hinzuzufügen, zu entfernen oder zu bearbeiten, bietet Mozilla Firefox auch ein Lesezeichenmenü. Wir müssen in diesem Menü navigieren und unsere Lesezeichen verwalten.
-
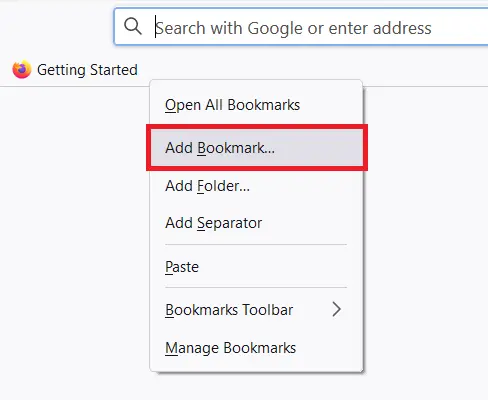
Öffnen Sie den Browser Mozilla Firefox, klicken Sie mit der rechten Maustaste auf die Lesezeichenleiste und suchen Sie die Option Lesezeichen hinzufügen.

-
Klicken Sie nun im Dropdown-Menü auf die Option Lesezeichen hinzufügen.
-
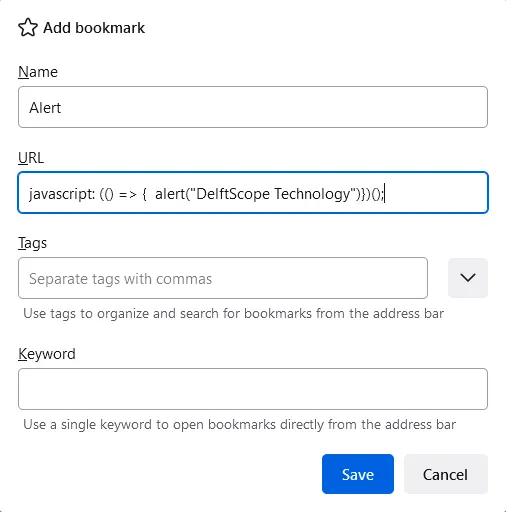
Sie können sehen, dass es einen Dialog zum Bearbeiten von Lesezeichen gibt.

-
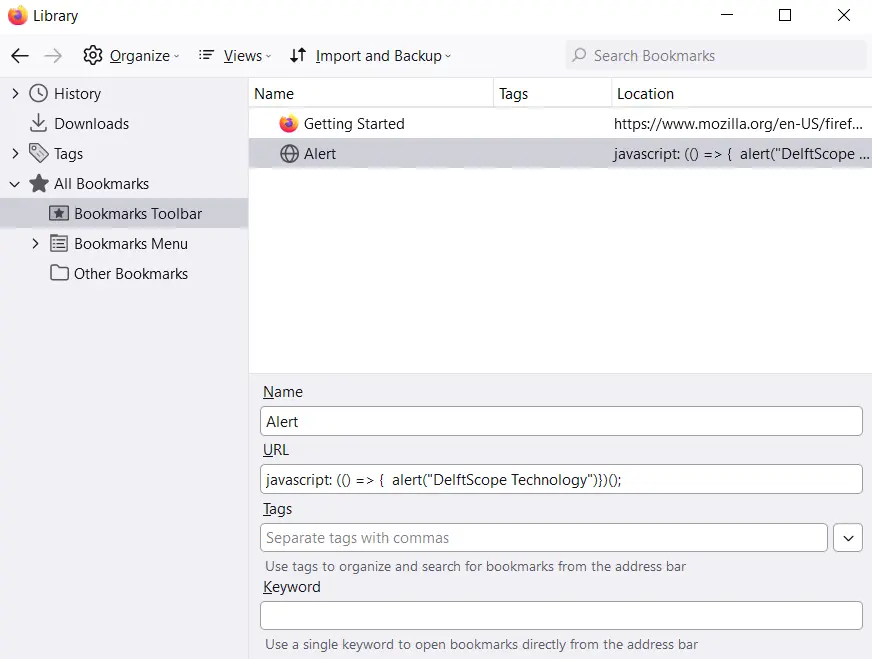
Definieren Sie den Namen Ihres Lesezeichens und fügen Sie dann eine JavaScript-Funktion in das URL-Feld ein
-
Wir können Schlüsselwörter auch direkt zum Lesezeichen hinzufügen; Jetzt müssen wir auf Speichern klicken.
-
Um das gespeicherte Bookmarklet zu testen, klicken Sie erneut mit der rechten Maustaste auf die Lesezeichenleiste. Wählen Sie diesmal Lesezeichen verwalten anstelle der Option Lesezeichen hinzufügen. Sie können den Lesezeichen-Manager-Dialog sehen.

-
Im Abschnitt Alle Lesezeichen finden Sie die Lesezeichen-Symbolleiste; öffne es.
-
Sie können Ihre gespeicherte JavaScript-Funktion ganz einfach anhand des Namens finden. Öffnen Sie es einfach per Doppelklick.
-
Sie können die Ausführung unseres vorgegebenen JavaScript-Codes automatisch sehen.
Verwandter Artikel - JavaScript Function
- Die Bedeutung von => in JavaScript
- Exportieren Sie alle Funktionen aus einer Datei in JavaScript
- JavaScript Get-Funktionsname
- JavaScript-Funktion apply() und bind() Methoden
- JavaScript-it()-Funktion
- JavaScript-Rückgabe undefiniert