Appeler la fonction JavaScript à partir de l'URL

La page Web contient généralement les fonctions JavaScript à l’intérieur de la source de page spécifique.
Il n’y a aucun moyen d’inclure des fonctions ou des méthodes de script en tant qu’hyperliens pour nos fonctionnalités de page Web, telles que les validations de formulaire vérifiant les expressions régulières, etc. Cependant, nous pouvons rapidement utiliser des bookmarklets pour exécuter nos fonctions JavaScript à partir de notre barre d’adresse.
Les signets sont disponibles par défaut dans la plupart des navigateurs populaires ; Dans cet article, nous discuterons de la fonctionnalité des bookmarklets dans les navigateurs populaires tels que Google Chrome et Mozilla Firefox et comment utiliser cette fonctionnalité pour appeler la fonction JavaScript à partir d’une URL au lieu d’ouvrir une page Web.
Créer des signets
Nous pouvons créer des bookmarklets par signets ; cela revient à créer un signet régulièrement utilisé dans les navigateurs. La seule variation est que nous devons écrire des instructions de code JavaScript plutôt que des URL http/s.
Création de signets dans Google Chrome
Google Chrome offre le moyen le plus efficace et le plus efficace de gérer les signets. nous pouvons ajouter ou supprimer nos signets en suivant simplement quelques étapes rapides.
-
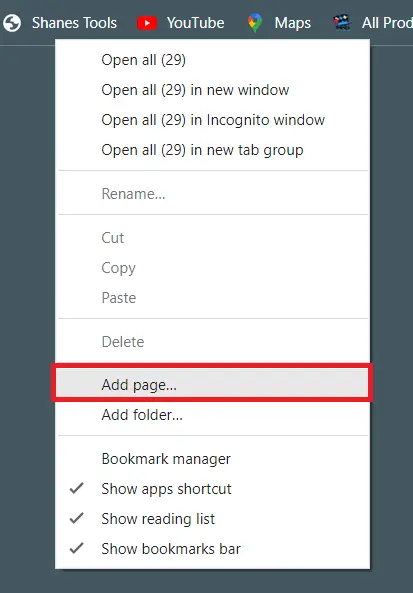
Ouvrez le navigateur Chrome, puis faites un clic droit sur la barre de favoris.

-
Cliquez sur l’option Ajouter une page dans le menu déroulant.
-
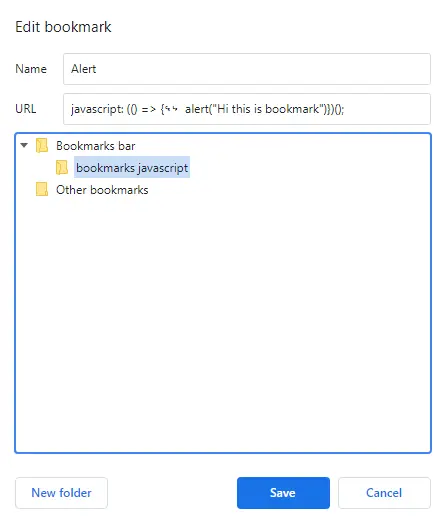
Vous pouvez voir qu’il y a une boîte de dialogue d’édition de signet.

-
Définissez le nom de votre favori, puis ajoutez une fonction JavaScript dans le champ URL
-
Sélectionnez un dossier dans la barre de favoris et cliquez sur Enregistrer.
-
Pour tester le bookmarklet enregistré, faites à nouveau un clic droit sur la barre de favoris. Cette fois, sélectionnez le gestionnaire de signets au lieu de l’option d’ajout de page que nous avons déjà utilisée lors de la première étape.
-
Dans le gestionnaire de signets, vous pouvez trouver votre dossier enregistré, l’ouvrir et afficher votre URL enregistrée en JavaScript avec son nom.
-
Une fois que vous l’ouvrez, vous pouvez automatiquement voir l’exécution de notre code JavaScript sur une page Web séparée.
Création de signets dans Mozilla Firefox
Pour ajouter, supprimer ou modifier des signets, Mozilla Firefox propose également un menu de signets. Nous devons naviguer dans ce menu et gérer nos signets.
-
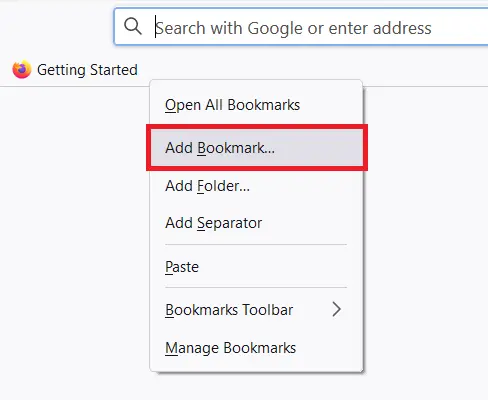
Ouvrez le navigateur Mozilla Firefox, cliquez avec le bouton droit sur la barre de favoris et recherchez l’option d’ajout de favoris.

-
Cliquez maintenant sur l’option Ajouter un signet dans le menu déroulant.
-
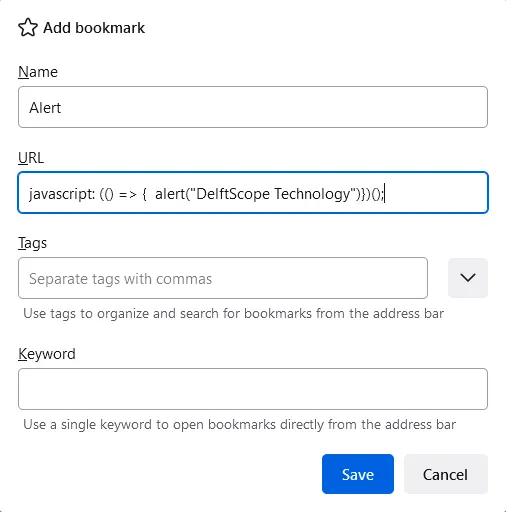
Vous pouvez voir qu’il y a une boîte de dialogue d’édition de signet.

-
Définissez le nom de votre favori, puis ajoutez une fonction JavaScript dans le champ URL
-
Nous pouvons également ajouter directement des mots-clés au signet ; maintenant, nous devons cliquer sur enregistrer.
-
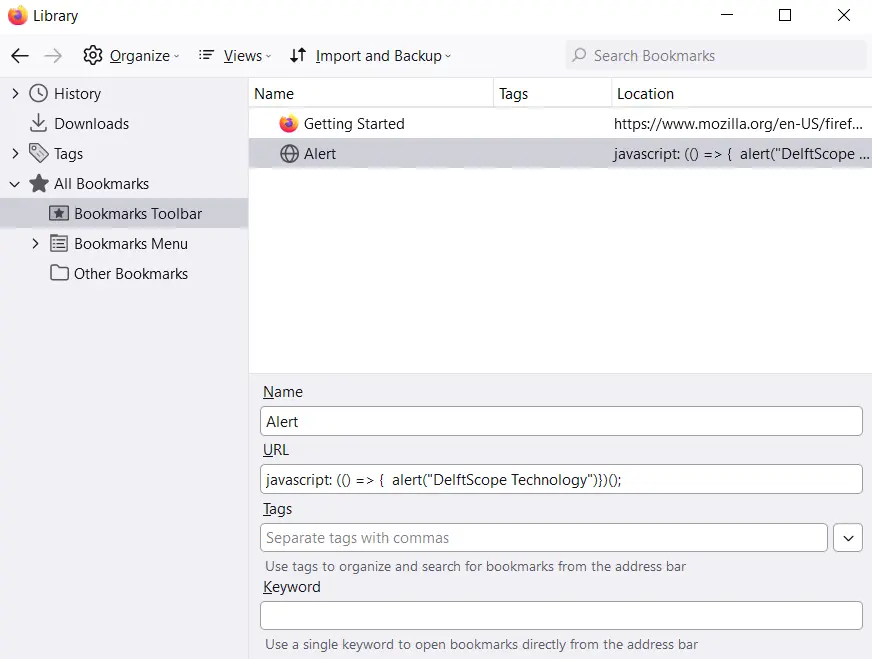
Pour tester le bookmarklet enregistré, faites à nouveau un clic droit sur la barre de favoris. Cette fois, sélectionnez Gérer les signets au lieu de l’option Ajouter un signet. Vous pouvez voir la boîte de dialogue du gestionnaire de signets.

-
Dans la section tous les signets, vous pouvez trouver la barre d’outils des signets ; ouvrez-le.
-
Vous pouvez facilement trouver votre fonction JavaScript enregistrée par son nom. Il suffit de l’ouvrir en double-cliquant.
-
Vous pouvez voir automatiquement l’exécution de notre code JavaScript donné.
Article connexe - JavaScript Function
- Différence entre les fonctions en ligne et anonymes en JavaScript
- Fonction history.forward() en JavaScript
- Fonction Lambda en JavaScript
- Passer la fonction JavaScript en tant que paramètre
- Renvoyer plusieurs valeurs en JavaScript
- Fonction d'appel JavaScript à partir d'un autre fichier JS