从 URL 调用 JavaScript 函数

网页通常包含特定页面源中的 JavaScript 函数。
无法将脚本函数或方法包含为我们网页功能的超链接,例如检查正则表达式的表单验证等。但是,我们可以快速使用书签从地址栏中执行我们的 JavaScript 函数。
默认情况下,大多数流行浏览器都提供书签;在本文中,我们将讨论 Google Chrome 和 Mozilla Firefox 等流行浏览器中的书签功能,以及如何使用该功能从 URL 调用 JavaScript 函数,而不是打开任何网页。
创建书签
我们可以通过书签创建书签;它类似于在浏览器中创建一个经常使用的书签。唯一的变化是我们需要编写 JavaScript 代码语句而不是任何 http/s URL。
在谷歌浏览器中创建书签
谷歌浏览器提供了最高效、最优秀的书签管理方式;我们可以通过简单的几个快速步骤来添加或删除我们的书签。
-
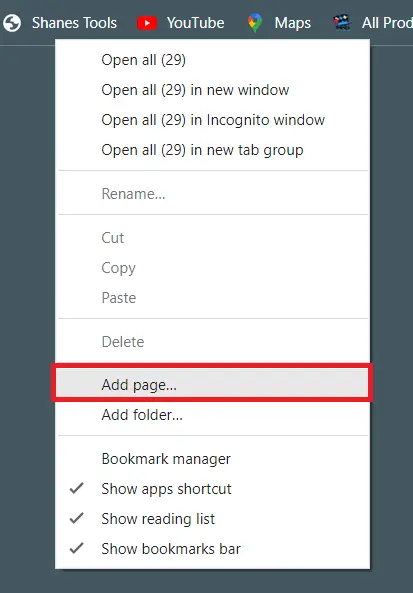
打开 Chrome 浏览器,然后右键单击书签栏。

-
单击下拉菜单中的
添加页面选项。 -
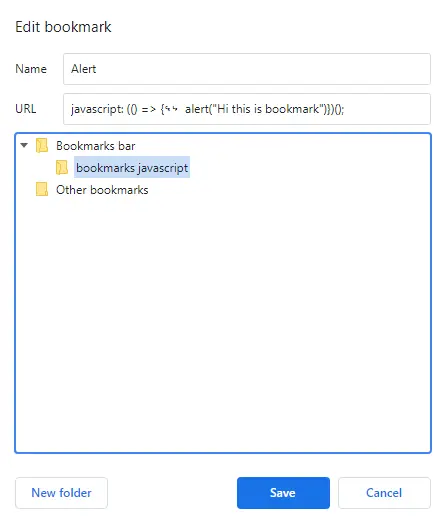
你可以看到有一个编辑书签对话框。

-
定义书签的名称,然后在 URL 字段中添加 JavaScript 函数
-
从书签栏中选择一个文件夹,然后单击保存。
-
要测试保存的书签,再次右键单击书签栏。这次选择书签管理器,而不是我们在第一步中已经使用的添加页面选项。
-
在书签管理器中,你可以找到保存的文件夹,打开它并查看带有名称的 JavaScript 保存的 URL。
-
打开它后,你可以在单独的网页上自动查看我们给定的 JavaScript 代码的执行情况。
在 Mozilla Firefox 中创建书签
要添加、删除或编辑书签,Mozilla Firefox 还提供了一个书签菜单。我们需要导航该菜单并管理我们的书签。
-
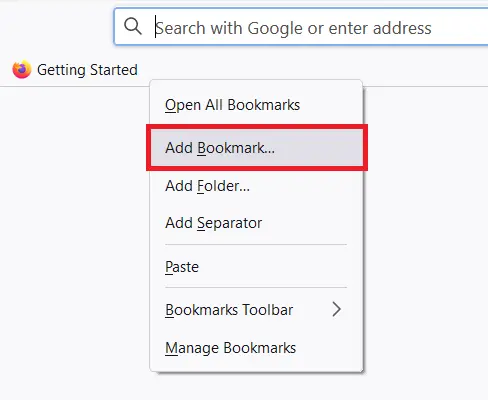
打开 Mozilla Firefox 浏览器,右键单击书签栏,找到添加书签选项。

-
现在单击下拉菜单中的添加书签选项。
-
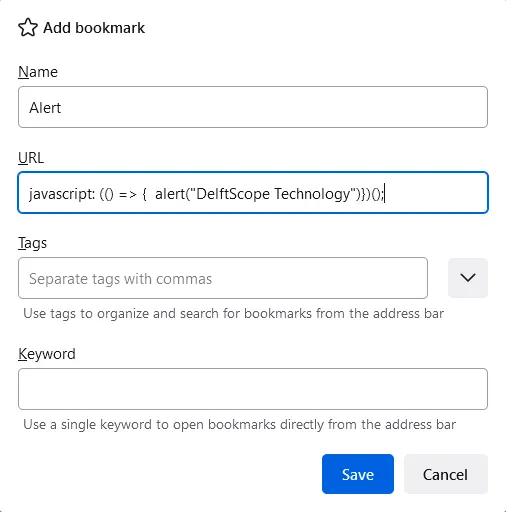
你可以看到有一个编辑书签对话框。

-
定义书签的名称,然后在 URL 字段中添加 JavaScript 函数
-
我们也可以直接给书签添加关键字;现在我们需要点击保存。
-
要测试保存的书签,再次右键单击书签栏。这次选择管理书签而不是添加书签选项。你可以看到书签管理器对话框。

-
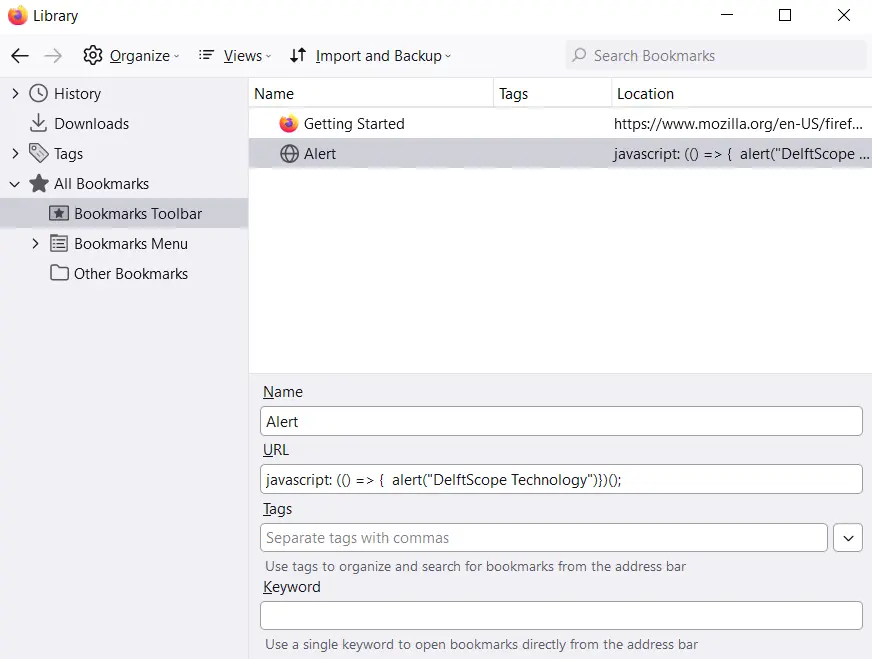
在所有书签部分,你可以找到书签工具栏;打开它。
-
你可以通过名称轻松找到已保存的 JavaScript 函数。只需双击打开它。
-
你可以自动查看我们给定的 JavaScript 代码的执行情况。
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
相关文章 - JavaScript Function
- JavaScript Lambda 函数
- JavaScript 中的 history.forward() 函数
- JavaScript 中函数的返回值
- 在 JavaScript 中将函数分配给变量
- JavaScript 函数重载
- JavaScript 默认函数参数