Llamar a la función de JavaScript desde la URL

La página web normalmente contiene las funciones de JavaScript dentro de la fuente de la página específica.
No hay forma de incluir funciones o métodos de Script como hipervínculos para la funcionalidad de nuestra página web, como validaciones de formularios, verificación de expresiones regulares, etc. Sin embargo, podemos usar rápidamente bookmarklets para ejecutar nuestras funciones de JavaScript desde nuestra barra de direcciones.
Los bookmarklets están disponibles en los navegadores más populares de forma predeterminada; En este artículo, discutiremos la característica de los bookmarklets en navegadores populares como Google Chrome y Mozilla Firefox y cómo usar esa característica para llamar a la función de JavaScript desde la URL en lugar de abrir cualquier página web.
Crear marcadores
Podemos crear bookmarklets por bookmarks; es similar a crear un marcador de uso regular en los navegadores. La única variación es que necesitamos escribir declaraciones de código JavaScript en lugar de cualquier URL de http/s.
Creación de Marcadores en Google Chrome
Google Chrome proporciona la forma más eficiente y excelente de administrar marcadores; podemos agregar o eliminar nuestros marcadores simplemente siguiendo unos pasos rápidos.
-
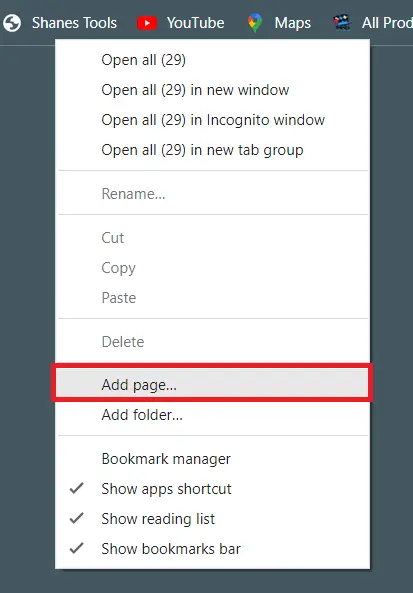
Abra el navegador Chrome, luego haga clic derecho en la barra de marcadores.

-
Haga clic en la opción Agregar página del menú desplegable.
-
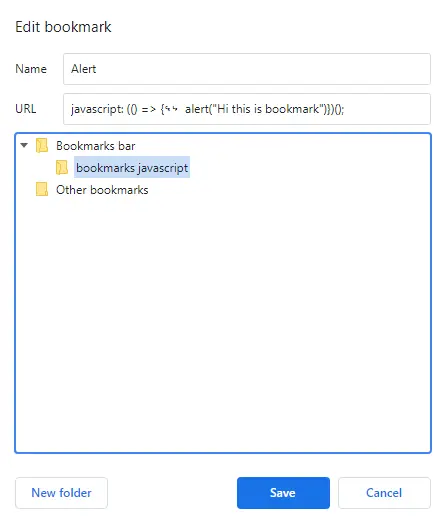
Puede ver que hay un diálogo de edición de marcadores.

-
Defina el nombre de su marcador, luego agregue una función de JavaScript en el campo URL
-
Seleccione una carpeta de la barra de marcadores y haga clic en guardar.
-
Para probar el bookmarklet guardado, vuelva a hacer clic con el botón derecho en la barra de marcadores. Esta vez, seleccione el administrador de marcadores en lugar de la opción de agregar página que ya hemos usado en el primer paso.
-
En el administrador de marcadores, puede encontrar su carpeta guardada, abrirla y ver su URL guardada en JavaScript con su nombre.
-
Una vez que lo abre, puede ver automáticamente la ejecución de nuestro código JavaScript dado en una página web separada.
Creación de Marcadores en Mozilla Firefox
Para agregar, eliminar o editar marcadores, Mozilla Firefox también ofrece un menú de marcadores. Necesitamos navegar ese menú y administrar nuestros marcadores.
-
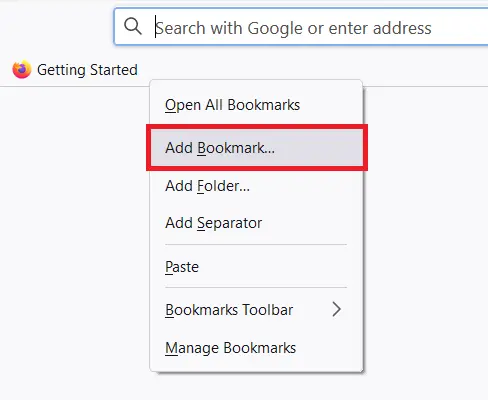
Abra el navegador Mozilla Firefox, haga clic con el botón derecho en la barra de marcadores y busque la opción Agregar marcadores.

-
Ahora haga clic en la opción Agregar marcador del menú desplegable.
-
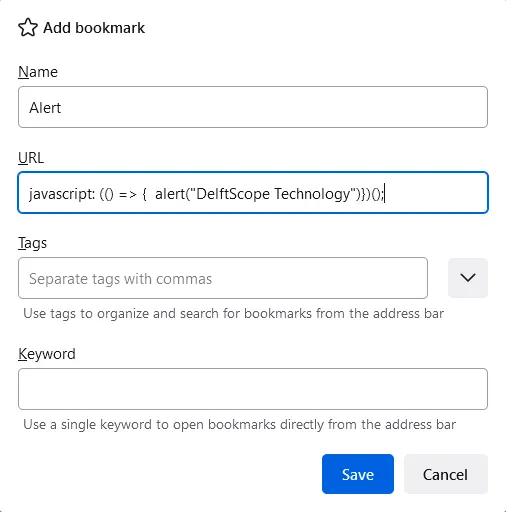
Puede ver que hay un diálogo de edición de marcadores.

-
Defina el nombre de su marcador, luego agregue una función de JavaScript en el campo URL
-
También podemos agregar palabras clave al marcador directamente; ahora tenemos que hacer clic en guardar.
-
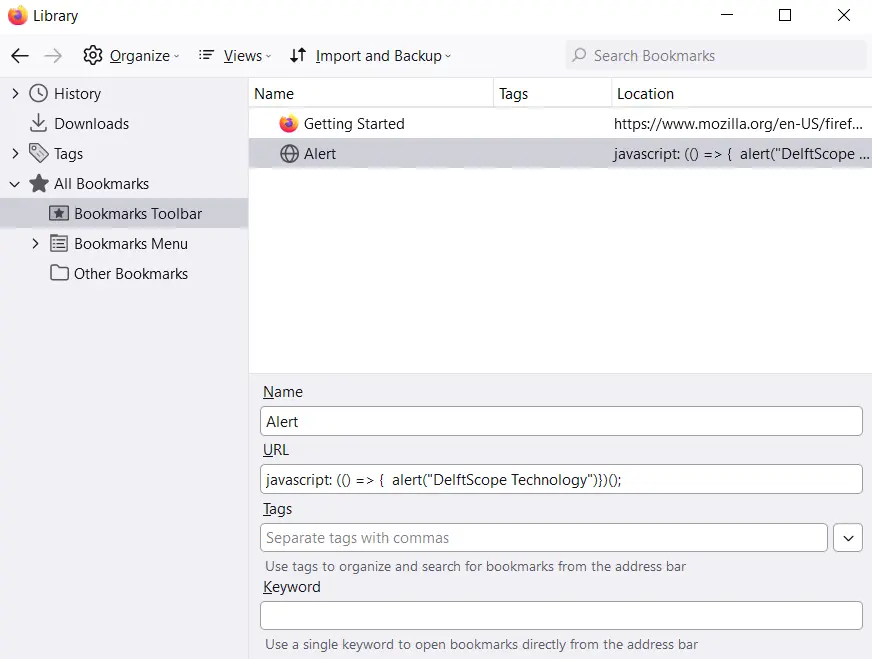
Para probar el bookmarklet guardado, vuelva a hacer clic con el botón derecho en la barra de marcadores. Esta vez seleccione administrar marcadores en lugar de la opción agregar marcador. Puede ver el diálogo del administrador de marcadores.

-
En la sección de todos los marcadores, puede encontrar la barra de herramientas de marcadores; abrelo.
-
Puede encontrar fácilmente su función de JavaScript guardada por nombre. Simplemente ábralo haciendo doble clic.
-
Puede ver la ejecución de nuestro código JavaScript dado automáticamente.
Artículo relacionado - JavaScript Function
- Diferencia entre JavaScript en línea y funciones predefinidas
- El significado de => en JavaScript
- Exportar todas las funciones desde un archivo en JavaScript
- Función autoejecutable en JavaScript
- Función JavaScript it()
- Métodos de JavaScript Function apply() y bind()