在 React 中更新嵌套状态属性

当我们尝试在 React 中更新组件的初始状态时,这意味着我们希望该初始状态能够响应用户的操作或系统事件而改变。
当初始状态改变或更新时,浏览器上显示的信息也会改变。这是因为 React 使用更新的代码再次渲染组件。
setState() 函数是主要的 React 函数,可以更新组件的嵌套状态。
React 中的 setState() 函数
在我们设置了组件的初始状态后,React setState() 是调用来初始化新状态的函数。因为我们需要用户触发一个事件,所以我们将在 setState() 旁边应用 onClick 函数来监听用户采取的操作,然后渲染更新的状态组件。
在 React 中更新嵌套状态属性
现在,我们将查看各种示例,这些示例演示了如何更新嵌套组件的初始状态。
更新单个属性
在本例中,我们将使用 setState() 方法更新初始状态组件,我们将更新数组中存在的单个条目:
代码片段(App.js):
import React, { Component } from 'react'
class App extends Component {
constructor(props){
super(props)
// Set initial state
this.state = {greeting :
'Click the button to receive greetings'}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
updateState(){
// Changing state
this.setState({greeting :
'Welcome!!!'})
}
render(){
return (
<div>
<h2>Greetings Portal</h2>
<p>{this.state.greeting}</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
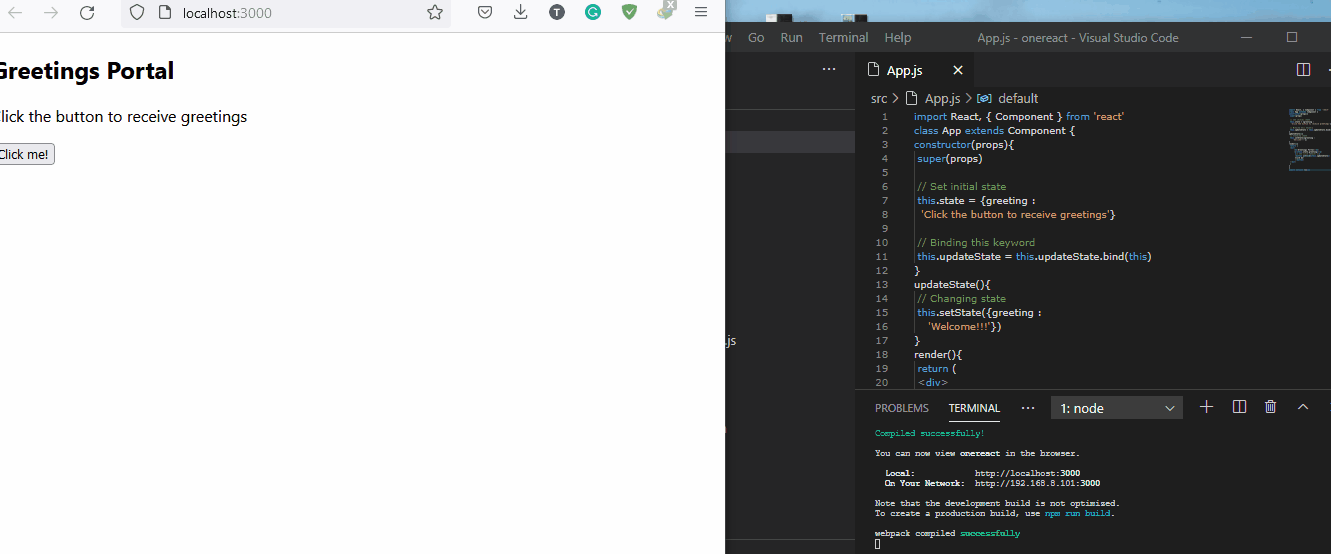
输出:

设置组件的初始状态后,我们需要先将 greeting 关键字绑定到 updateState 函数,这样 React 就会知道在组件中查找哪个关键字并进行更改。
然后我们使用 setState 函数来编码出我们希望 greeting 关键字返回的数据。
最后,我们使用带有 updateState 函数的 onClick 事件侦听器,这样当用户点击 Click me! 时按钮,浏览器上的信息被更改和更新。
更新多个属性
这个例子与前面的例子更相似。但是在这里,我们正在处理组件状态中的多个条目。
代码片段(App.js):
import React, { Component } from 'react'
class App extends Component {
constructor(props){
super(props)
// Set initial state
this.state = {
test: "Nil",
questions: "0",
students: "0"
}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
updateState(){
// Changing state
this.setState({
test: 'Programming Quiz',
questions: '10',
students: '30'
})
}
render(){
return (
<div>
<h2>Test Portal</h2>
<p>{this.state.test}</p>
<p>{this.state.questions}</p>
<p>{this.state.students}</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
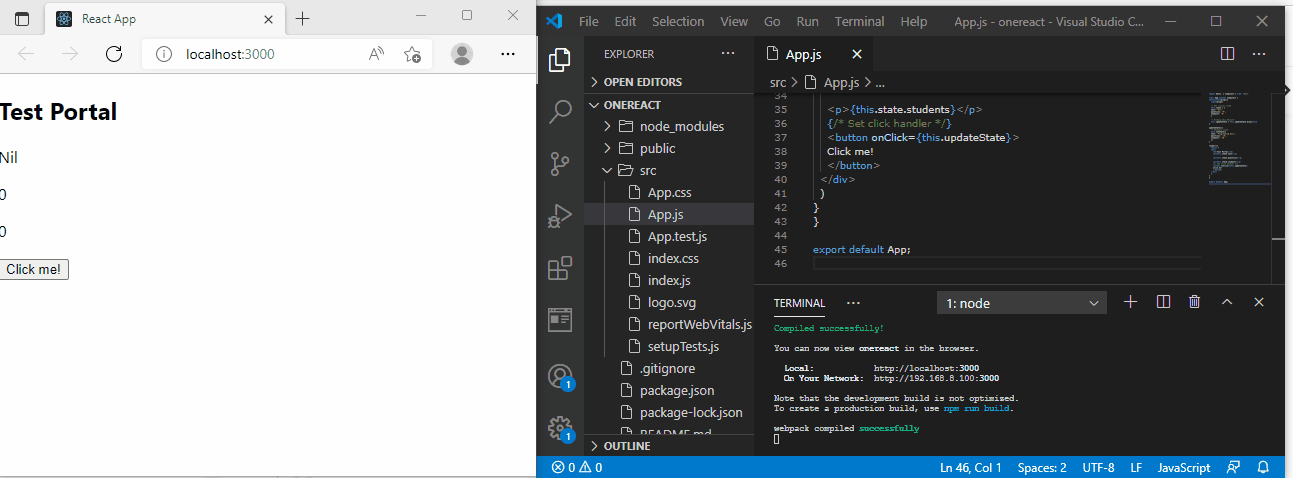
输出:

设置第一个状态后,我们绑定 this.state 关键字。之后,我们继续更新数组中元素的状态。
因为我们要处理多个元素,所以我们将每个项目放入一个段落元素中,以便在网页上呈现它时像列表一样显示它。
使用道具更新状态
在这个例子中,我们使用道具来更新初始状态。Props 是属性的简称。
此方法非常适合处理包含数组中的多个项目和复杂数据形式的任务,并且有助于轻松更新状态。
就像上面的例子一样,我们在 App.js 中进行编码。
代码片段(App.js):
import React, { Component } from 'react'
class App extends Component {
static defaultProps = {
testTopics : [
'React JS', 'Node JS', 'Compound components',
'Lifecycle Methods', 'Event Handlers',
'Router', 'React Hooks', 'Redux',
'Context'
]
}
constructor(props){
super(props)
// Set initial state
this.state = {
testName: "React js Test",
topics: ''
}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
listOfTopics(){
return (
<ul>
{this.props.testTopics.map(topic => (
<li>{topic}</li>
))}
</ul>
)
}
updateState(){
// Changing state
this.setState({
testName: 'Test topics are:',
topics: this.listOfTopics()
})
}
render(){
return (
<div>
<h2>Test Information</h2>
<p>{this.state.testName}</p>
<p>{this.state.topics}</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
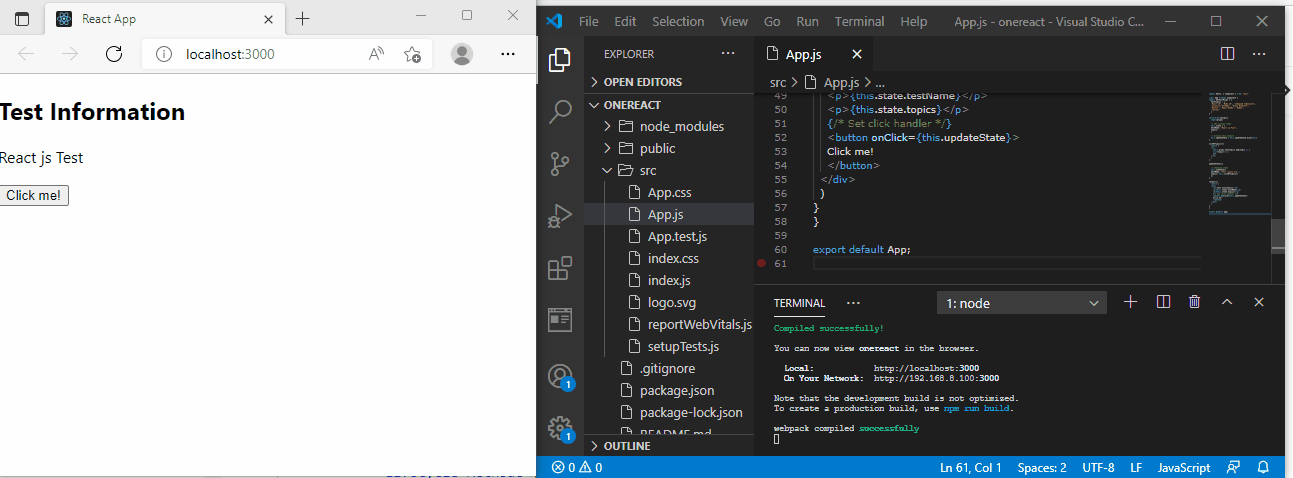
输出:

我们首先在 testTopics 数组中传递多个数据。然后我们将数据的初始状态设置到 testName 数组中。
在将 testName 关键字绑定到 updateState 之后,我们创建一个 listOfTopics 函数,它将 testTopics 数组中的项目作为状态为 topic 的列表返回。
然后我们在 onClick 事件监听器旁边使用 setState() 函数,这样当 Click me!按钮被打孔,项目列表将显示在初始状态 React js Test 的位置。
使用之前的值更新状态
这是一个数值示例,我们希望初始值增加。在这种情况下,我们希望初始状态增加而不是改变。
因为我们希望初始状态增加,我们将在 useState() 函数中传递 prevState 作为参数,而 useState() 将在箭头函数中使用。
代码片段(App.js):
import React, { Component } from 'react'
class App extends Component {
constructor(props){
super(props)
// Set initial state
this.state = {
count: 0
}
// Binding this keyword
this.updateState = this.updateState.bind(this)
}
updateState(){
// Changing state
this.setState((prevState) => {
return { count: prevState.count + 1}
})
}
render(){
return (
<div>
<h2>Click Counter</h2>
<p>You have clicked me {this.state.count} times.</p>
{/* Set click handler */}
<button onClick={this.updateState}>
Click me!
</button>
</div>
)
}
}
export default App;
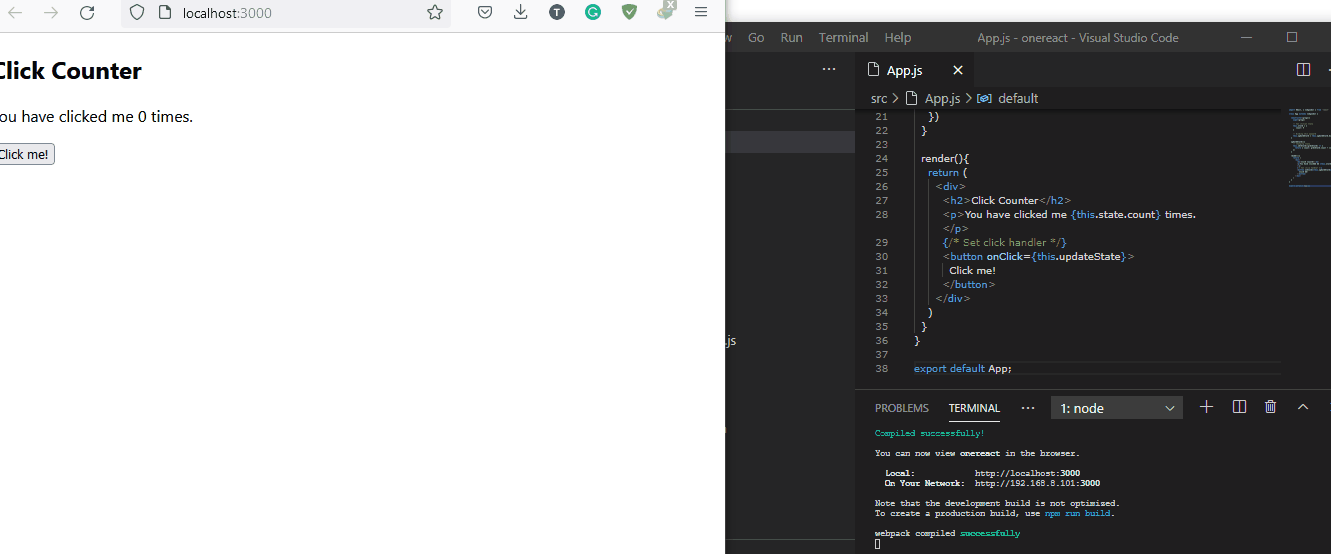
输出:

我们在 setState 函数中调用 prevState,以便当单击按钮时,它会识别数据所处的最后一个状态并将该状态增加 1,正如我们在 return 数组中设置的那样,将计数增加 1.
结论
在 React 中更新组件的状态有多种用途。但是,通过我们讨论过的示例,编码人员应该能够在任何情况下应用不同的用例。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn