Angular 中的 for 循环
Rana Hasnain Khan
2024年2月15日

我们将介绍 for 循环并使用 AngularJs 中的 for 循环显示数据。
Angular 中的 for 循环
for 循环很方便,它用于多次重复代码以显示数据。
为了理解它,让我们看一个 AngularJs 中的 for 循环示例。首先,我们将创建一个模板。
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
<h1>{{n}}</h1>
</div>
在上面的代码中,我们使用了 ng-repeat。现在,让我们编写一个 for 循环来显示 n 的值。
# angularjs
var myApp = angular.module('ForApp', []);
myApp.filter('repeat', function() {
return function(input, range) {
range = parseInt(range);
for (var i=0; i<range; i++)
input.push(i);
return input;
};
});
上面的代码将输出 n 值五次。

正如你在图像中看到的,上面的代码显示了五次 n 的值五次。我们还可以使用 for 循环多次重复特定的 HTML 代码。
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
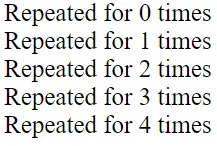
<h1>Repeated for {{n}} times</h1>
</div>
输出:

这样,我们可以在 AngularJs 中使用 for 循环。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn