La boucle for en Angular

Nous allons introduire la boucle for et afficher les données à l’aide de la boucle for dans AngularJs.
La boucle for en Angular
La boucle for est pratique, et elle sert à répéter un code un certain nombre de fois ou à afficher des données.
Pour le comprendre, passons en revue un exemple de boucle for dans AngularJs. Tout d’abord, nous allons créer un modèle.
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
<h1>{{n}}</h1>
</div>
Dans le code ci-dessus, nous avons utilisé ng-repeat. Maintenant, écrivons une boucle for pour afficher la valeur de n.
# angularjs
var myApp = angular.module('ForApp', []);
myApp.filter('repeat', function() {
return function(input, range) {
range = parseInt(range);
for (var i=0; i<range; i++)
input.push(i);
return input;
};
});
Le code ci-dessus affichera la valeur n cinq fois.

Comme vous pouvez le voir sur l’image, le code ci-dessus affiche cinq fois la valeur de n. On peut aussi utiliser la boucle for pour répéter un certain code HTML un certain nombre de fois.
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
<h1>Repeated for {{n}} times</h1>
</div>
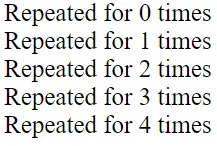
Production :

De cette façon, nous pouvons utiliser la boucle for dans AngularJs.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn