Angular의 for 루프
Rana Hasnain Khan
2024년2월15일

for 루프를 소개하고 AngularJs에서 for 루프를 사용하여 데이터를 표시합니다.
Angular의 for 루프
for 루프는 편리하며 데이터를 표시하기 위해 코드를 여러 번 반복하는 데 사용됩니다.
이를 이해하기 위해 AngularJs에서 for 루프의 예를 살펴보겠습니다. 먼저 템플릿을 생성하겠습니다.
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
<h1>{{n}}</h1>
</div>
위의 코드에서는 ng-repeat를 사용했습니다. 이제 n의 값을 표시하는 for 루프를 작성해 보겠습니다.
# angularjs
var myApp = angular.module('ForApp', []);
myApp.filter('repeat', function() {
return function(input, range) {
range = parseInt(range);
for (var i=0; i<range; i++)
input.push(i);
return input;
};
});
위의 코드는 n 값을 5번 출력합니다.

이미지에서 볼 수 있듯이 위의 코드는 n의 값을 5번 보여줍니다. for 루프를 사용하여 특정 HTML 코드를 여러 번 반복할 수도 있습니다.
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
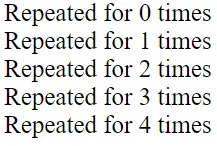
<h1>Repeated for {{n}} times</h1>
</div>
출력:

이런 식으로 AngularJ에서 for 루프를 사용할 수 있습니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn