El bucle for en Angular

Introduciremos el bucle for y mostraremos los datos usando el bucle for en AngularJs.
El bucle for en Angular
El bucle for es conveniente y se usa para repetir un código varias veces para mostrar datos.
Para entenderlo, veamos un ejemplo de bucle for en AngularJs. En primer lugar, crearemos una plantilla.
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
<h1>{{n}}</h1>
</div>
En el código anterior, usamos ng-repeat. Ahora, escribamos un bucle for para mostrar el valor de n.
# angularjs
var myApp = angular.module('ForApp', []);
myApp.filter('repeat', function() {
return function(input, range) {
range = parseInt(range);
for (var i=0; i<range; i++)
input.push(i);
return input;
};
});
El código anterior generará el valor n cinco veces.

Como puedes ver en la imagen, el código anterior muestra el valor de n cinco veces. También podemos usar el bucle for para repetir un código HTML en particular varias veces.
# angularjs
<div ng-app='ForApp' ng-repeat="n in [] | repeat:5">
<h1>Repeated for {{n}} times</h1>
</div>
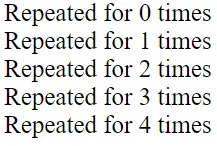
Producción:

De esta forma, podemos usar el bucle for en AngularJs.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn