AngularJS 中的 Ng-Options
Rana Hasnain Khan
2024年2月15日

本教程將討論 ng-options 以及我們如何使用它在使用 AngularJS 的選擇中顯示選項。
在 AngularJS 中使用 ng-options
ng-options 用於構建帶有選項的 HTML 元素並將其繫結到模型屬性。我們使用 ng-options 在選擇列表中指定選項。
ng-options 專門設計用於填充下拉選單的專案。我們將通過一個示例來建立一個下拉選單,該下拉選單將使用 ng-options 來填充選項。
首先,我們使用 script 標籤新增 AngularJS 庫和 app.js 檔案。
# AngularJS
<head>
<script src="https://code.angularjs.org/1.4.0-beta.4/angular.js"></script>
<script src="app.js"></script>
</head>
使用 ng-app 定義 AngularJS 應用程式,使用 ng-controller 定義控制器。
# AngularJS
<body ng-app="myApp">
<div ng-controller="myController"></div>
</body>
現在,在 app.js 中,我們將建立我們的模組。
# AngularJS
var app = angular.module('myApp', []);
我們將建立一個控制器,該控制器將定義一個陣列 selectedItem,並將分配的值新增到 app.js 中的選項陣列。
# AngularJS
app.controller('myController', function($scope) {
$scope.lists = [];
$scope.selectedItem = { name: 'second', id: 5 };
$scope.lists = [{name: 'first', id: 3 },{ name: 'second', id: 5 },{ name: 'third', id: 7 }];
});
最後,我們將為我們的應用程式建立一個前端。
# AngularJS
<p>selected item is : {{selectedItem}}</p>
<p> name of selected item is : {{selectedItem.name}} </p>
<select ng-model="selectedItem" ng-options="list.name for list in lists track by list.id"></select>
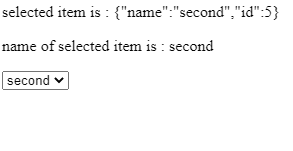
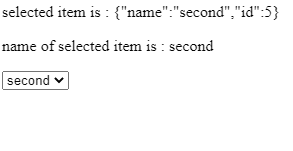
輸出:

在上面使用 ng-options 的示例中,很容易在 select 中顯示選項列表。當使用者選擇一個專案時,我們不需要編寫任何額外的程式碼行來選擇一個專案。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn