Las ng-options en AngularJS

Este tutorial discutirá el ng-options y cómo podemos usarlas para mostrar opciones en seleccionar usando AngularJS.
Use ng-options en AngularJS
Las ng-options se utilizan para crear y vincular elementos HTML con opciones a una propiedad de modelo. Usamos ng-options para especificar opciones en una lista de selección.
ng-options está diseñado específicamente para completar los elementos de una lista desplegable. Veremos un ejemplo en el que crearemos un menú desplegable que usará ng-options para completar las opciones.
En primer lugar, agregamos la biblioteca AngularJS y el archivo app.js usando las etiquetas script.
# AngularJS
<head>
<script src="https://code.angularjs.org/1.4.0-beta.4/angular.js"></script>
<script src="app.js"></script>
</head>
Defina la aplicación AngularJS usando ng-app y el controlador usando ng-controller.
# AngularJS
<body ng-app="myApp">
<div ng-controller="myController"></div>
</body>
Ahora, en app.js, crearemos nuestro módulo.
# AngularJS
var app = angular.module('myApp', []);
Crearemos un controlador que definirá un array, selectedItem, y agregará valores asignados a la matriz para opciones en app.js.
# AngularJS
app.controller('myController', function($scope) {
$scope.lists = [];
$scope.selectedItem = { name: 'second', id: 5 };
$scope.lists = [{name: 'first', id: 3 },{ name: 'second', id: 5 },{ name: 'third', id: 7 }];
});
Por último, crearemos una interfaz para nuestra aplicación.
# AngularJS
<p>selected item is : {{selectedItem}}</p>
<p> name of selected item is : {{selectedItem.name}} </p>
<select ng-model="selectedItem" ng-options="list.name for list in lists track by list.id"></select>
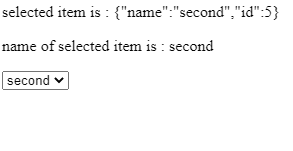
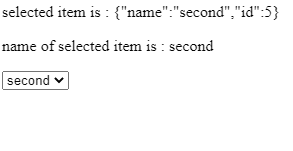
Producción:

En el ejemplo anterior que usa ng-options, es muy fácil mostrar una lista de opciones en select. No necesitamos escribir ninguna línea adicional de código para seleccionar un elemento cuando un usuario selecciona un elemento.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn