Les ng-options dans AngularJS

Ce tutoriel discutera des ng-options et de la façon dont nous pouvons les utiliser pour afficher les options dans select en utilisant AngularJS.
Utiliser ng-options dans AngularJS
Le ng-options est utilisé pour construire et lier des éléments HTML avec des options à une propriété de modèle. Nous utilisons ng-options pour spécifier des options dans une liste de sélection.
ng-options est spécialement conçu pour remplir les éléments d’une liste déroulante. Nous allons passer par un exemple dans lequel nous allons créer une liste déroulante qui utilisera ng-options pour remplir les options.
Tout d’abord, nous ajoutons la bibliothèque AngularJS et le fichier app.js à l’aide de balises script.
# AngularJS
<head>
<script src="https://code.angularjs.org/1.4.0-beta.4/angular.js"></script>
<script src="app.js"></script>
</head>
Définissez l’application AngularJS à l’aide de ng-app et le contrôleur à l’aide de ng-controller.
# AngularJS
<body ng-app="myApp">
<div ng-controller="myController"></div>
</body>
Maintenant, dans app.js, nous allons créer notre module.
# AngularJS
var app = angular.module('myApp', []);
Nous allons créer un contrôleur qui définira un tableau, selectedItem, et ajoutera des valeurs assignées au tableau pour les options dans app.js.
# AngularJS
app.controller('myController', function($scope) {
$scope.lists = [];
$scope.selectedItem = { name: 'second', id: 5 };
$scope.lists = [{name: 'first', id: 3 },{ name: 'second', id: 5 },{ name: 'third', id: 7 }];
});
Enfin, nous allons créer une interface pour notre application.
# AngularJS
<p>selected item is : {{selectedItem}}</p>
<p> name of selected item is : {{selectedItem.name}} </p>
<select ng-model="selectedItem" ng-options="list.name for list in lists track by list.id"></select>
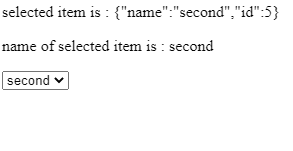
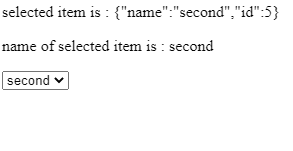
Production:

Dans l’exemple ci-dessus qui utilise ng-options, il est très facile d’afficher une liste d’options dans select. Nous n’avons pas besoin d’écrire de lignes de code supplémentaires pour qu’un élément soit sélectionné lorsqu’un utilisateur sélectionne un élément.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn