React TypeScript でテーブルを作成する

このチュートリアルでは、サンプルデータの JavaScript クラスを使用して React でデータテーブルを作成します。
React TypeScript でテーブルを作成する
テーブルは、小規模から大規模の企業でさまざまなタスクを管理するために使用される管理システムまたは最新のソフトウェアソリューションの重要な部分です。表は、複雑なデータを簡単に説明するための最良の方法です。
データテーブルは、フィルタリング、検索、並べ替えなどの追加機能を使用して構築されたテーブルの一種です。表は、大量の複雑なデータを短時間で説明できます。
React は、ユーザーインターフェイスとアプリケーションのフロントエンドを構築するために広く使用されている JavaScript ライブラリです。JavaScript と TypeScript の両方で React を使用できます。
React でデータテーブルを作成するには、すべての依存関係をインストールする必要があります。ただし、最初に、以下のコマンドを使用して react-dom をインストールします。
# react
npm i react-dom
react-dom をインストールしたら、次のコマンドを使用して react-data-table-component をインストールします。
# react
npm i react-data-table-component
次のコマンドを使用して、react アプリケーションに@material-ui をインストールします。
# react
npm i material-ui
index.tsx 内のすべての依存関係をインポートします。
# react
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
次に、以下に示すように、ユーザーのサンプルデータの定数を作成しましょう。
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
次に、データテーブルの列を定義します。
# react
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
関数内で、変数を含むテーブルのビューを返します。
# react
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
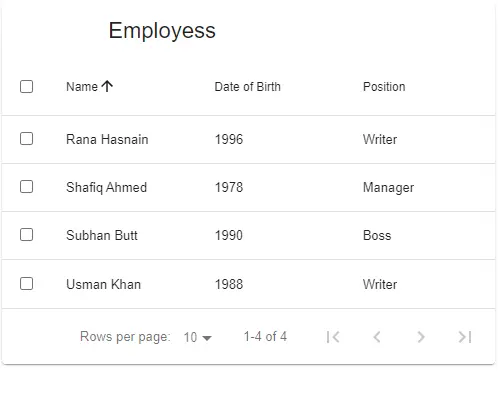
出力:

上記の例から、マテリアル UI と react テーブルコンポーネントを使用することで、任意のデータのデータテーブルを簡単に作成できることがわかります。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn