Crear tabla en React TypeScript

En este tutorial, crearemos una tabla de datos en React usando la clase JavaScript para datos de muestra.
Crear tabla en React TypeScript
Las tablas son una parte importante de cualquier sistema de gestión o soluciones de software modernas que se utilizan para gestionar diferentes tareas en pequeñas y grandes empresas. Las tablas son la mejor manera de explicar datos complejos fácilmente.
Las tablas de datos son un tipo de tabla creada con funciones adicionales, como filtrado, búsqueda y clasificación. Las tablas pueden explicar una gran cantidad de datos complejos en poco tiempo.
React es una biblioteca de JavaScript ampliamente utilizada para crear interfaces de usuario y la interfaz de las aplicaciones. Podemos usar React con JavaScript y TypeScript.
Debemos instalar todas las dependencias para crear una tabla de datos en React. Pero primero, instalaremos react-dom usando el siguiente comando.
# react
npm i react-dom
Una vez hayamos instalado react-dom, instalaremos el react-data-table-component mediante el siguiente comando.
# react
npm i react-data-table-component
Instalaremos el @material-ui en nuestra aplicación de reacción usando el siguiente comando.
# react
npm i material-ui
Importaremos todas las dependencias dentro de nuestro index.tsx.
# react
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
Ahora, creemos una constante para nuestros datos de muestra de usuarios, como se muestra a continuación.
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
Luego, definiremos las columnas de nuestras tablas de datos.
# react
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
Dentro de nuestra función, devolveremos la vista de la tabla con las variables.
# react
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
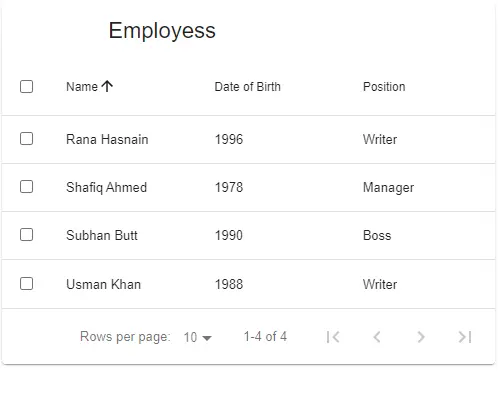
Producción:

Ejecutar código de demostración
Vemos en el ejemplo anterior que al usar la interfaz de usuario del material y los componentes de la tabla de reacción, podemos crear fácilmente una tabla de datos de cualquier dato.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn