React のボタン onClick イベント
Rana Hasnain Khan
2024年2月15日
React
React onClick

React の onClick イベントボタンを使って紹介します。
React のボタンで onClick イベントを使用する
Web アプリケーションや商用ソフトウェアを開発する場合、多くの機能を実行するために onClick イベントを使用する必要があります。
このチュートリアルでは、例を紹介し、onClick イベントのあるボタンを使用して新しい React アプリケーションを作成します。
それでは、次のコマンドを使用して新しい React アプリケーションを作成しましょう。
# react
npx create-react-app my-app
React で新しいアプリケーションを作成した後、このコマンドを使用してアプリケーションディレクトリに移動します。
# react
cd my-app
アプリを実行して、すべての依存関係が正しくインストールされているかどうかを確認しましょう。
# react
npm start
ここで、関数 h() の onClick イベントを含むボタンを App.js に返します。
# react
<button onClick={() => h()}>Click This Button </button>;
値を console.log する関数 h() を作成しましょう。
# react
function h() {
console.log("Button Clicked");
}
CSS を使用してボタンにいくつかのスタイルを追加しましょう。
# react
button {
background: black;
color: white;
border: none;
padding: 15px 15px;
}
button:hover {
background: white;
color: black;
border: 1px solid black;
}
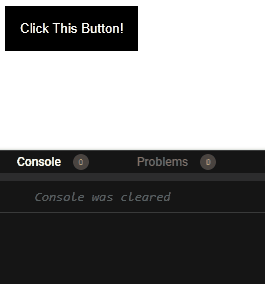
出力:

これらの簡単な手順を使用して、ボタンに onClick イベントを簡単に作成し、関数を渡すことができます。コードを確認してくださいここ。
チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn