React 中的按鈕 onClick 事件
Rana Hasnain Khan
2024年2月15日

我們將介紹在 React 中使用按鈕 onClick event。
在 React 的按鈕中使用 onClick 事件
在開發 Web 應用程式或商業軟體時,我們需要使用 onClick 事件來執行許多功能。
本教程將通過一個示例來建立一個新的 React 應用程式,其中包含一個帶有 onClick 事件的按鈕。
因此,讓我們使用以下命令建立一個新的 React 應用程式。
# react
npx create-react-app my-app
在 React 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# react
cd my-app
讓我們執行我們的應用程式來檢查所有依賴項是否都安裝正確。
# react
npm start
現在,我們將在 App.js 中返回一個按鈕,該按鈕帶有函式 h() 的 onClick 事件。
# react
<button onClick={() => h()}>Click This Button </button>;
讓我們建立一個函式 h(),它將 console.log 一個值。
# react
function h() {
console.log("Button Clicked");
}
讓我們使用 CSS 為我們的按鈕新增一些樣式。
# react
button {
background: black;
color: white;
border: none;
padding: 15px 15px;
}
button:hover {
background: white;
color: black;
border: 1px solid black;
}
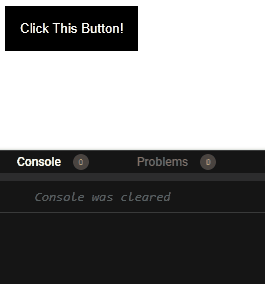
輸出:

我們可以輕鬆地在按鈕上建立任何 onClick 事件並使用這些簡單的步驟傳遞任何函式。檢查程式碼這裡。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn