React 中的按钮 onClick 事件
Rana Hasnain Khan
2024年2月15日

我们将介绍在 React 中使用按钮 onClick event。
在 React 的按钮中使用 onClick 事件
在开发 Web 应用程序或商业软件时,我们需要使用 onClick 事件来执行许多功能。
本教程将通过一个示例来创建一个新的 React 应用程序,其中包含一个带有 onClick 事件的按钮。
因此,让我们使用以下命令创建一个新的 React 应用程序。
# react
npx create-react-app my-app
在 React 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# react
cd my-app
让我们运行我们的应用程序来检查所有依赖项是否都安装正确。
# react
npm start
现在,我们将在 App.js 中返回一个按钮,该按钮带有函数 h() 的 onClick 事件。
# react
<button onClick={() => h()}>Click This Button </button>;
让我们创建一个函数 h(),它将 console.log 一个值。
# react
function h() {
console.log("Button Clicked");
}
让我们使用 CSS 为我们的按钮添加一些样式。
# react
button {
background: black;
color: white;
border: none;
padding: 15px 15px;
}
button:hover {
background: white;
color: black;
border: 1px solid black;
}
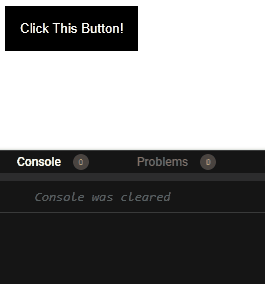
输出:

我们可以轻松地在按钮上创建任何 onClick 事件并使用这些简单的步骤传递任何函数。检查代码这里。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn