Plotly ツリーマップ

このチュートリアルでは、Python で Plotly の treemap() 関数を使用してツリーマップチャートを作成する方法について説明します。
Python で Plotly の treemap() 関数を使用してツリーマップチャートを作成する
ツリーマップチャートは、データをチャート上のネストされた長方形として表します。plotly.express の treemap() 関数を使用して、Python でツリーマップチャートを作成できます。ツリーマップチャートを作成するには、親の名前を定義して、treemap() 関数内に渡す必要があります。
たとえば、Tony には Emily と Draco の 2 人の子供がいて、Emily には Andree と Jason という 2 人の子供がいて、Draco には Peter という 1 人の子供がいるという家族のツリーマップを作成してみましょう。
リスト内の家族のすべての名前を定義して names 引数に渡し、次に各メンバーの親を定義して parents 引数に渡します。
以下のコードを参照してください。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(names=names, parents=parents)
fig.show()
出力:

Tony には親がないため、parents リストの最初の要素は空です。width と height 引数を使用して、プロットの幅と高さを設定できます。
color 引数を使用すると、デフォルトの色シーケンスを使用して、各長方形に異なる色を与えることができます。title 引数を使用して、ヒストグラムにタイトルを付けることができます。
hover_name 引数を使用してホバータイトルを変更し、その値を入力データと同じサイズのリストに設定できます。ids 引数を使用して、各三角形に異なる ID を与えることができます。
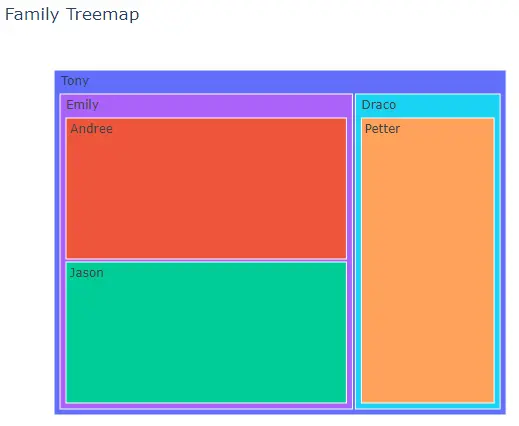
たとえば、上記のプロパティを変更してみましょう。以下のコードを参照してください。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
title="Family Treemap",
hover_name=names,
ids=names,
)
fig.show()
出力:

color_discrete_sequence という引数を使って、デフォルトのカラーシーケンスを変更することができます。color_discrete_sequence 引数を使ってデフォルトの色の並びを変更することができます。この色の並びは、Plotly がサポートしている Dark24 や Light24 などの色の並びに設定できます。
たとえば、上記のヒストグラムのカラーシーケンスを変更してみましょう。以下のコードを参照してください。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
出力:

カラーシーケンスを使用する代わりに、color_discrete_map 引数を使用して各長方形に任意の色を与えることもできます。この引数は、デフォルトの色を上書きするために使用されます。
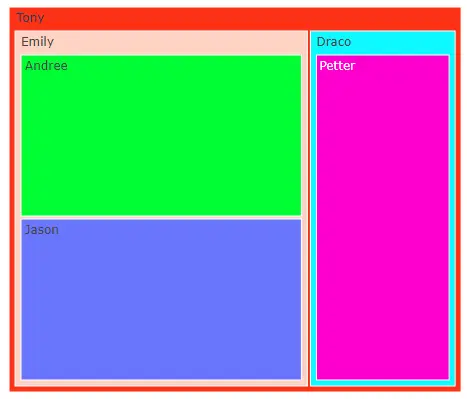
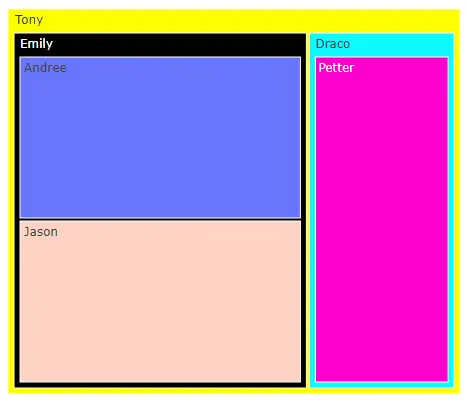
いくつかの長方形の色を変更するだけの場合、残りはカラーシーケンスから割り当てられます。たとえば、最初の 2つの長方形の色を黄色と黒に変更してみましょう。
以下のコードを参照してください。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
color_discrete_map={"Tony": "yellow", "Emily": "black"},
)
fig.show()
出力:

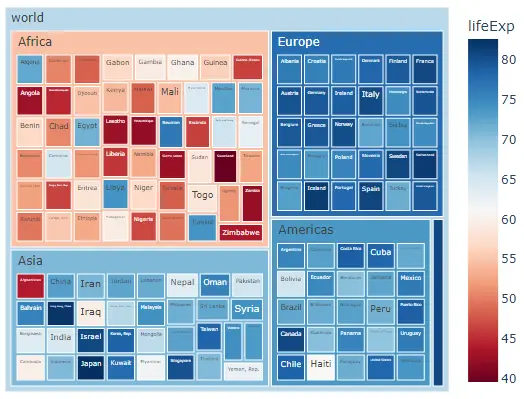
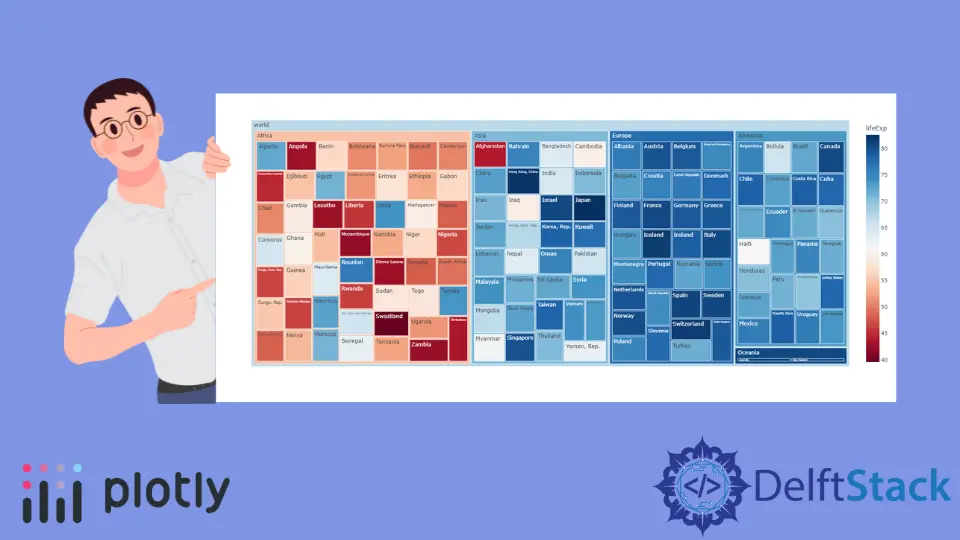
データフレームを使用してツリーマップチャートを作成することもできます。たとえば、2007 年の世界の平均余命データを読み、大陸名を親、国名を子としてツリーマップを作成しましょう。
以下のコードを参照してください。
import plotly.express as px
df = px.data.gapminder().query("year == 2007")
fig = px.treemap(
df,
path=[px.Constant("world"), "continent", "country"],
color="lifeExp",
hover_data=["country"],
color_continuous_scale="RdBu",
)
fig.show()
出力: