Plotly バーチャート

このチュートリアルでは、Plotly の bar() 関数を使用した棒グラフの作成について説明します。
Plotly の棒グラフ
棒グラフは、高さがそれが表す値に等しい長方形の棒としてデータを表示します。Plotly の bar() 関数を使用して棒グラフを作成できます。
棒グラフには 2つの軸があります。1つの軸はデータを長方形のバーとして表し、もう 1つの軸はラベルです。軸を入れ替えることで、縦棒グラフを横にできます。
棒グラフを作成するには、bar() 関数内にデータとラベルを渡す必要があります。bar() 関数内にデータフレームまたは配列を渡すこともできます。
ランダムデータの棒グラフを作成しましょう。以下のコードを参照してください。
import plotly.express as px
labels = ["One", "Two", "Three"]
value = [10, 50, 100]
fig = px.bar(x=labels, y=value, height=400, width=500)
fig.show()
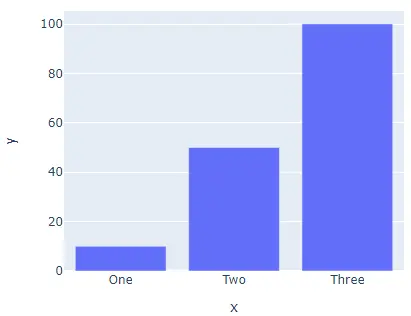
出力:

width および height 引数は、図形の幅と高さをピクセル単位で設定するために使用されます。color 引数と入力データと同じ長さの数値の配列を使用して、各セルに異なる色を与えることができます。
text 引数と各セルのテキストを含む文字列のリストを使用して、各セル内にテキストを配置できます。base 引数と各セルベースの位置を含むリストを使用して、各セルベースの位置を設定できます。
x 軸に error_x 引数を使用し、y 軸に error_y 引数を使用して、各セルにエラーバーを追加できます。引数の値は、各セルの数値エラー値を含むリストである必要があります。
opacity 引数を使用して、各セルの不透明度を 0 から 1 に設定できます。orientation 引数を使用してセルの方向を水平または垂直に設定し、垂直の場合は v に、水平の場合は h に設定できます。
x 軸に log_x 引数、y 軸に log_y 引数を使用して各軸を対数スケールに設定し、その値を true に設定できます。title() 引数とタイトルのテキストを含む文字列を使用して、図のタイトルを設定することもできます。
上記の引数を変更してみましょう。以下のコードを参照してください。
import plotly.express as px
labels = ["One", "Two", "Three"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=[1, 5, 10],
text=["a", "b", "c"],
base=[0, 15, 50],
error_y=[5, 10, 15],
opacity=0.8,
orientation="v",
title="plotly bar plot",
)
fig.show()
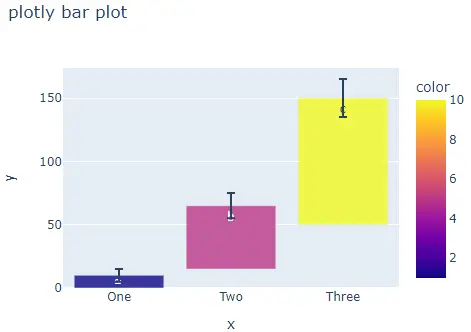
出力:

デフォルトでは、bar() 関数は各セルに異なる色を与えますが、color および color_discrete_map 引数を使用して各セルの色を設定できます。各セルの色を変更するには、color 引数内に各セルラベルを渡し、color_discrete_map 引数を使用して各ラベルに色を付ける必要があります。
ラベルの色を定義しない場合、bar() 関数は自動的にランダムな色をラベルに与えます。各セルの色を設定しましょう。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=labels,
color_discrete_map={
"A": "green",
"B": "cyan",
"C": "yellow",
},
)
fig.show()
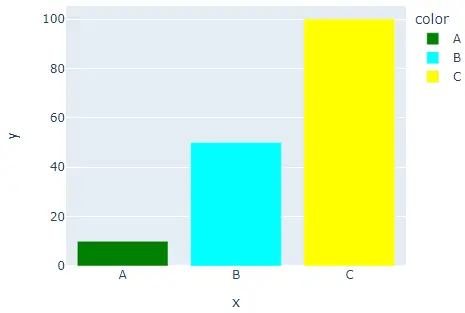
出力:

color_continuous_scale 引数を使用して、デフォルトのカラースケールまたはシーケンスを変更し、各セルの色を設定することもできます。引数の値は、有効な CSS カラーのリストである必要があります。RdBu、Inferno、Jet、Hot、Rainbow、Sunset のような Plotly の組み込みカラーシーケンスを使用できます。
Rainbow カラーシーケンスを使用して円グラフの色を変更してみましょう。以下のコードを参照してください。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=value,
color_continuous_scale=px.colors.sequential.Rainbow,
)
fig.show()
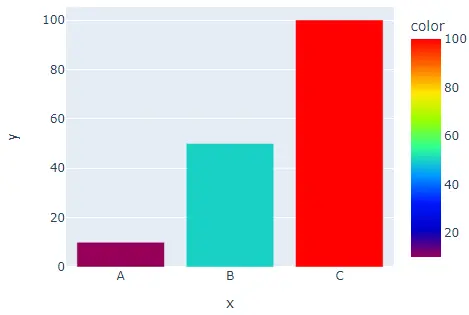
出力:

コード内のカラーシーケンスを変更するには、カラーシーケンスの名前を Rainbow から Sunset に変更する必要があります。Plotly のカラーシーケンスの詳細については、このリンクをクリックしてください。
fig.update_traces() 関数を使用して、bar() 関数のトレースを更新することもできます。text 引数を使用して各セル内に表示されるテキストを設定し、textposition 引数を使用してテキストの位置を設定できます。サポートされているテキストの位置は、outside、inside、auto、および none です。
textfont_size 引数を使用してテキストのフォントサイズを変更し、textangle 引数を使用してテキストの角度を変更し、textfont_color 引数を使用してテキストの色を変更できます。マーカー引数を使用して、線幅や色などのマーカープロパティを変更できます。
各セルにランダムなテキストを追加し、各テキストの色、角度、フォントサイズ、各セルの周囲の線を指定して、その色と幅を設定しましょう。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 80]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=value,
color_continuous_scale=px.colors.sequential.Rainbow,
)
fig.update_traces(
text=["First", "Second", "Third"],
textposition="outside",
textfont_size=16,
textangle=90,
textfont_color="Red",
marker=dict(line=dict(color="green", width=3)),
)
fig.show()
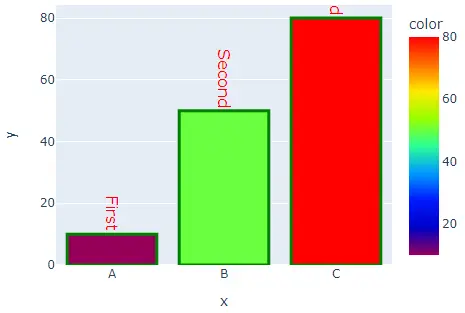
出力:

bar() 関数トレースの詳細については、このリンクをクリックしてください。
