Plotly テーブル

このチュートリアルでは、Plotly のグラフオブジェクトの Table() 関数を使用してテーブルを作成する方法について説明します。
Plotly を使用してテーブルを作成する
Plotly のグラフオブジェクトの Table() 関数を使用して、テーブルを作成できます。基本的なテーブルを作成するには、Table() 関数のヘッダーとセルの引数を使用して、テーブルのヘッダーとセルを作成する必要があります。
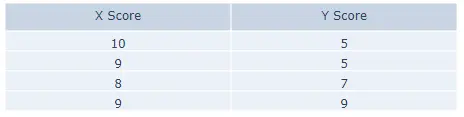
Plotly を使用して簡単なテーブルを作成しましょう。以下のコードを参照してください。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(values=["X Score", "Y Score"]),
cells=dict(values=[[10, 9, 8, 9], [5, 5, 7, 9]]),
)
]
fig = go.Figure(data)
fig.show()
出力:

Figure() 関数は、テーブルをプロットするために使用されます。ヘッダーのいくつかのプロパティを変更してみましょう。align プロパティを使用してテキストの配置を設定できます。これは、left、right、または auto のいずれかです。
fill プロパティを使用して、ヘッダーセルを色で塗りつぶすことができます。font プロパティを使用して、ヘッダーセル内のテキストの色とサイズを設定できます。
height プロパティを使用してヘッダーセルの高さを設定し、その値を整数に設定できます。line 引数を使用して、線の色や幅などの線のプロパティを設定できます。セル値の前後に表示される接頭辞と接尾辞を追加できます。
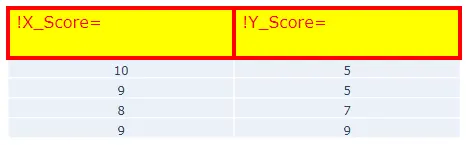
上記のプロパティを変更してみましょう。以下のコードを参照してください。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(values=[[10, 9, 8, 9], [5, 5, 7, 9]]),
)
]
fig = go.Figure(data)
fig.show()
出力:

セルのいくつかのプロパティを変更してみましょう。上記のプロパティは、セルに対しても変更できます。
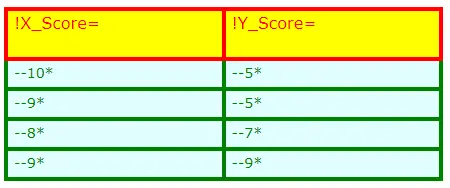
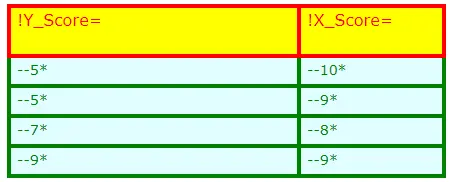
上記のセルのプロパティを変更してみましょう。以下のコードを参照してください。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(
values=[[10, 9, 8, 9], [5, 5, 7, 9]],
align="left",
fill=dict(color="lightcyan"),
font=dict(color="green", size=14),
height=30,
line=dict(color="green", width=4),
prefix="--",
suffix="*",
),
)
]
fig = go.Figure(data)
fig.show()
出力:

Table() 関数内の domain 引数を使用して、x 軸ドメインに x プロパティ、y 軸に y を使用して、セルの幅などのテーブルドメインを設定できます。
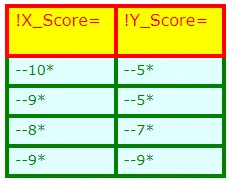
上の表でセルの水平方向のサイズを設定しましょう。以下のコードを参照してください。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(
values=[[10, 9, 8, 9], [5, 5, 7, 9]],
align="left",
fill=dict(color="lightcyan"),
font=dict(color="green", size=14),
height=30,
line=dict(color="green", width=4),
prefix="--",
suffix="*",
),
domain=dict(x=[0, 0.5]),
)
]
fig = go.Figure(data)
fig.show()
出力:

columnorder 引数を使用して列の順序を設定し、columnwidth 引数を使用して列の幅を設定することもできます。
最初の列を 2 番目に、2 番目の列を最初の列に表示し、列の幅を変更して最初の列の幅を半分に設定しましょう。以下のコードを参照してください。
import plotly.graph_objects as go
data = [
go.Table(
columnorder=[2, 1],
columnwidth=[1, 2],
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(
values=[[10, 9, 8, 9], [5, 5, 7, 9]],
align="left",
fill=dict(color="lightcyan"),
font=dict(color="green", size=14),
height=30,
line=dict(color="green", width=4),
prefix="--",
suffix="*",
),
)
]
fig = go.Figure(data)
fig.show()
出力:

データフレーム内に格納されている値を使用してテーブルを作成できます。Plotly でのテーブル作成の詳細については、このリンクを確認してください。
