jQuery を使用してアラートを作成する

このチュートリアルでは、jQuery アラートの作成または追加に焦点を当てます。簡単な答えは、jQuery alert() を使用して、展望台に表示するコンテンツをパラメーターとして提供することです。
jQuery を使用してアラートを作成する
jQuery は、アプリケーションでさまざまなタスクを実行するために使用できるいくつかの便利なメソッドを提供します。消費者に通知を表示するための最も優れた方法の 1つは、jQuery アラートメッセージを使用することです。
コードを開発するときは、ボタンが押されたとき、またはイベントが発生したときにアラートメッセージを利用する必要があります。
構文:
Alert(Specify Content)
ユーザーは、content パラメーターのアラートメッセージボックスに表示するテキストコンテンツを指定する必要があります。
例:
<script>
$(document).ready(function () {
$("#alert-id").click(function () {
alert("Hello World! Welcome to upwork.");
});
});
</script>
【デモはこちら】
出力:

ボタンをクリックすると、click() 関数がトリガーされ、メッセージを表示するポップアップウィンドウが表示されます。

jQuery には、モーダルアラートを作成するための組み込みのアラートコンポーネントは含まれていませんが、プラグインを使用して、Web ページに魅力的な jQuery アラートボックスを作成できます。
プラグインを使用して、単純なメッセージを含むプライマリアラート、[OK]ボタン、プロンプトと確認のアラートなど、さまざまなアラートを作成する方法を示します。リンクなどの HTML コンポーネントを含むシグナルの例を確認するには、読み続けてください。
jAlert プラグインを使用してアラートを作成する
jAlert プラグインを使用して、さまざまなアラートの種類のさまざまなパラメータを使用してアラートを作成できます。たとえば、警告を閉じて複数の色付きボタンを使用するアニメーションを使用したプライマリアラートまたは確認アラートなどです。
このプラグインは、最新の jQuery バージョンとも互換性があります。jAlert プラグインの最新バージョンはこちらからダウンロードできます。
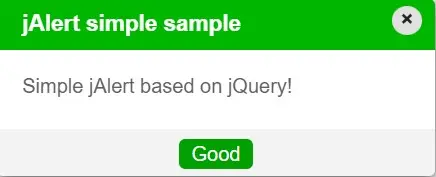
このサンプルでは、アラートウィンドウを閉じるための Good ボタンを含む、重要な jQuery アラートが作成されています。

これがサンプルコードです。ファイルを保存して、ブラウザで実行できます。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="jAlert.js"></script>
<link rel="stylesheet" href="jAlert.css" />
</head>
<body>
<h1>jQuery Alert</h1>
<div>
<button class="alertid">Simple jAlert</button>
</div>
<script>
$(".alertid").on("click", function (e) {
e.preventDefault();
var btn = $(this),
theme = "green";
$.jAlert({
title: "jAlert simple sample",
content: "Simple jAlert based on jQuery!",
theme: theme,
closeOnClick: true,
backgroundColor: "white",
btns: [{ text: "Good", theme: theme }],
});
});
</script>
</body>
</html>
theme 変数は、アラートの色を変更するために使用されます。さまざまな状況でさまざまな色を使用できます。
同様に、ユーザーは title パラメーターを使用してアラートボックスのタイトルを設定できます。content パラメータに表示するメッセージを書くことができます。
このデモンストレーションでは、白い背景を使用しました。ただし、黒を使用することもできます。
jAlert プラグインを設定する
インターネットのデモンストレーションで十分です。この素晴らしいプラグインを Web プロジェクトで使用する方法は次のとおりです。簡単に言えば、<head> セクションにプラグインライブラリを含める必要があります。

最初は jQuery ライブラリで、次に jAlert バージョン 4 の JS ファイル、最後に CSS ファイルが続きます。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn