Crear una alerta usando jQuery
- Crear una alerta usando jQuery
- Use el complemento jAlert para crear alertas
- Configurar el complemento jAlert

Este tutorial se centrará en crear o agregar una alerta de jQuery. La respuesta rápida es usar jQuery alert() y proporcionar el contenido para mostrar en el puesto de observación como parámetro.
Crear una alerta usando jQuery
jQuery proporciona varios métodos útiles que pueden usarse para ejecutar varias tareas en su aplicación. Uno de los métodos más excelentes para mostrar notificaciones a los consumidores es a través de un mensaje de alerta de jQuery.
Al desarrollar cualquier código, debe utilizar mensajes de alerta cuando se presiona un botón o cuando ocurre un evento.
Sintaxis:
Alert(Specify Content)
Los usuarios deben especificar cualquier contenido de texto que deseen mostrar en el cuadro de mensaje de alerta en el parámetro content.
Ejemplo:
<script>
$(document).ready(function () {
$("#alert-id").click(function () {
alert("Hello World! Welcome to upwork.");
});
});
</script>
Producción:

Cuando hace clic en el botón, se activa la función click() y aparece la ventana emergente que muestra algún mensaje.

Aunque jQuery no incluye un componente alert incorporado para crear alertas modales, puede construir un sorprendente cuadro de alerta de jQuery en sus páginas web usando complementos.
Demostraremos cómo usar complementos para crear varias alertas, como una alerta principal con un mensaje simple, un botón Aceptar y alertas de aviso y confirmación. Continúe leyendo para ver un ejemplo de una señal que incluye componentes HTML como un enlace.
Use el complemento jAlert para crear alertas
Puede usar el complemento jAlert para crear alertas con varios parámetros para varios tipos de alerta, por ejemplo, una alerta principal o de confirmación con una animación que cierra la advertencia y utiliza varios botones de colores.
Este complemento también es compatible con las versiones más recientes de jQuery. Puede descargar la última versión del complemento jAlert desde aquí.
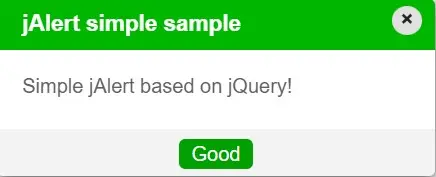
En esta muestra, se crea una alerta de jQuery esencial, que incluye un botón Bien para cerrar la ventana de alerta.

Aquí está el código de ejemplo. Puede guardar el archivo y ejecutarlo en su navegador.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="jAlert.js"></script>
<link rel="stylesheet" href="jAlert.css" />
</head>
<body>
<h1>jQuery Alert</h1>
<div>
<button class="alertid">Simple jAlert</button>
</div>
<script>
$(".alertid").on("click", function (e) {
e.preventDefault();
var btn = $(this),
theme = "green";
$.jAlert({
title: "jAlert simple sample",
content: "Simple jAlert based on jQuery!",
theme: theme,
closeOnClick: true,
backgroundColor: "white",
btns: [{ text: "Good", theme: theme }],
});
});
</script>
</body>
</html>
La variable theme se utiliza para cambiar el color de la alerta. Puede usar diferentes colores en diferentes situaciones.
Del mismo modo, el usuario puede utilizar el parámetro title para establecer el título de un cuadro de alerta. Puede escribir el mensaje para mostrar en el parámetro contenido.
Para esta demostración, utilizamos un fondo blanco. Pero también puedes usar negro.
Configurar el complemento jAlert
Basta de demostraciones en internet; así es como puede usar este fantástico complemento en su proyecto web. En pocas palabras, debe incluir las bibliotecas de complementos en la sección <head>:

La primera es la biblioteca jQuery, seguida del archivo JS para la versión 4 de jAlert y, por último, el archivo CSS.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn