使用 jQuery 建立警報

本教程將重點介紹建立或新增 jQuery 警報。快速的答案是使用 jQuery alert() 並提供要在監視中顯示的內容作為引數。
使用 jQuery 建立警報
jQuery 提供了幾種方便的方法,可用於在應用程式中執行各種任務。向消費者顯示通知的最出色方法之一是通過 jQuery 警報訊息。
在開發任何程式碼時,你必須在按下按鈕或發生事件時使用警報訊息。
語法:
Alert(Specify Content)
使用者必須在 content 引數中指定他們希望在警報訊息框中顯示的任何文字內容。
例子:
<script>
$(document).ready(function () {
$("#alert-id").click(function () {
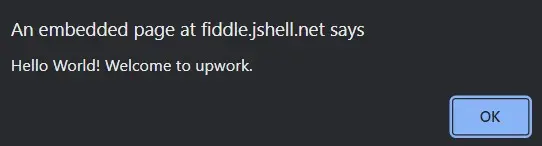
alert("Hello World! Welcome to upwork.");
});
});
</script>
輸出:

當你單擊按鈕時,它會觸發 click() 函式並提供顯示一些訊息的彈出視窗。

儘管 jQuery 不包含用於建立模態警報的內建 alert 元件,但你可以使用外掛在你的網頁中構建一個令人驚歎的 jQuery 警報框。
我們將演示如何使用外掛來建立各種警報,例如帶有簡單訊息的主警報、確定按鈕以及提示和確認警報。繼續閱讀以檢視包含 HTML 元件(如連結)的訊號示例。
使用 jAlert 外掛建立警報
你可以使用 jAlert 外掛為各種警報型別建立具有各種引數的警報,例如,帶有關閉警告和使用多個彩色按鈕的動畫的主要或確認警報。
該外掛還與最新的 jQuery 版本相容。你可以從這裡下載最新版本的 jAlert 外掛。
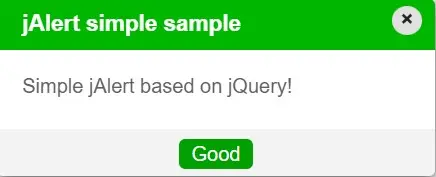
在這個示例中建立了一個基本的 jQuery 警報,包括一個用於關閉警報視窗的 Good 按鈕。

這是示例程式碼。你可以儲存檔案並在瀏覽器中執行它。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="jAlert.js"></script>
<link rel="stylesheet" href="jAlert.css" />
</head>
<body>
<h1>jQuery Alert</h1>
<div>
<button class="alertid">Simple jAlert</button>
</div>
<script>
$(".alertid").on("click", function (e) {
e.preventDefault();
var btn = $(this),
theme = "green";
$.jAlert({
title: "jAlert simple sample",
content: "Simple jAlert based on jQuery!",
theme: theme,
closeOnClick: true,
backgroundColor: "white",
btns: [{ text: "Good", theme: theme }],
});
});
</script>
</body>
</html>
theme 變數用於更改警報的顏色。你可以在不同的情況下使用不同的顏色。
類似地,使用者可以使用 title 引數來設定警報框的標題。你可以編寫要在 content 引數中顯示的訊息。
對於這個演示,我們使用了白色背景。但你也可以使用黑色。
設定 jAlert 外掛
足夠的網際網路示範;以下是如何在你的 Web 專案中使用這個出色的外掛。簡而言之,你應該在 <head> 部分中包含外掛庫:

首先是 jQuery 庫,然後是 jAlert 版本 4 的 JS 檔案,最後是 CSS 檔案。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn