JavaScript で文字列を Base64 にエンコードおよびデコードする

Base64 エンコーディング文字セットは、A-Z、a-z、0-9、+、および/で構成されます。このシステムには合計 64 文字あるため、Base64 と呼ばれます。Base64 エンコーディングは、データを ASCII(情報交換のためのアメリカ標準コード)形式に変換します。
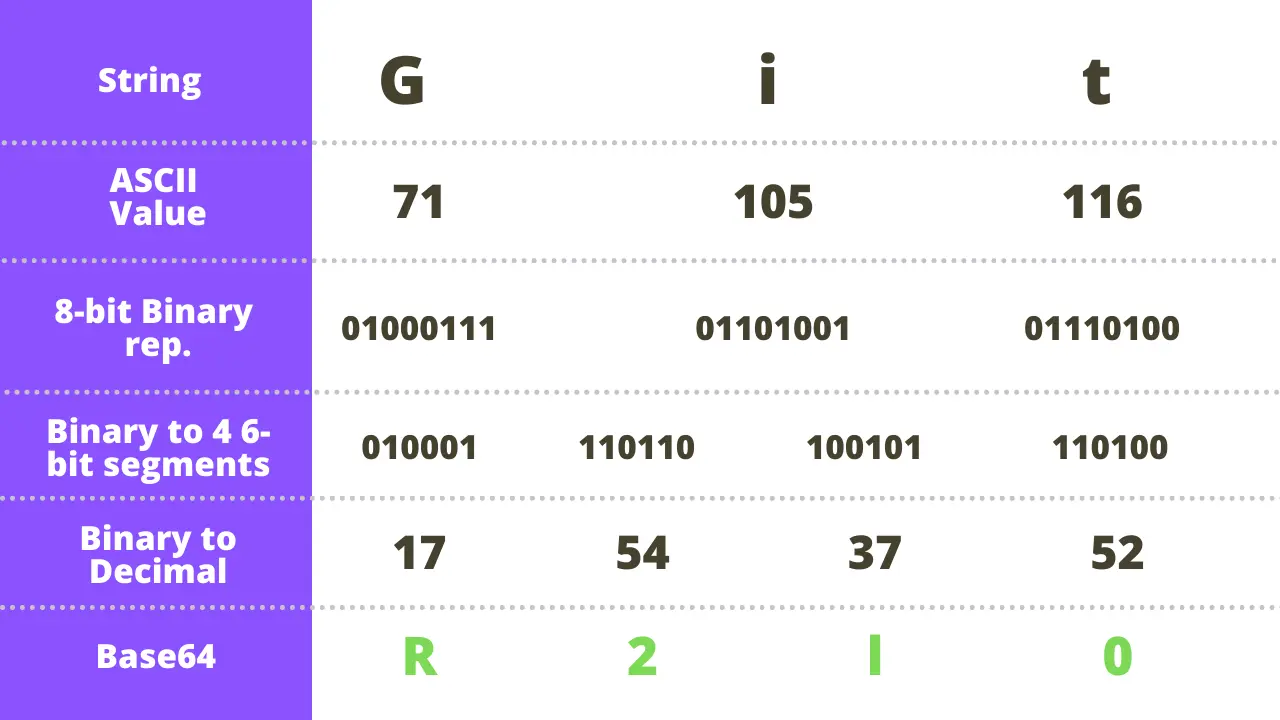
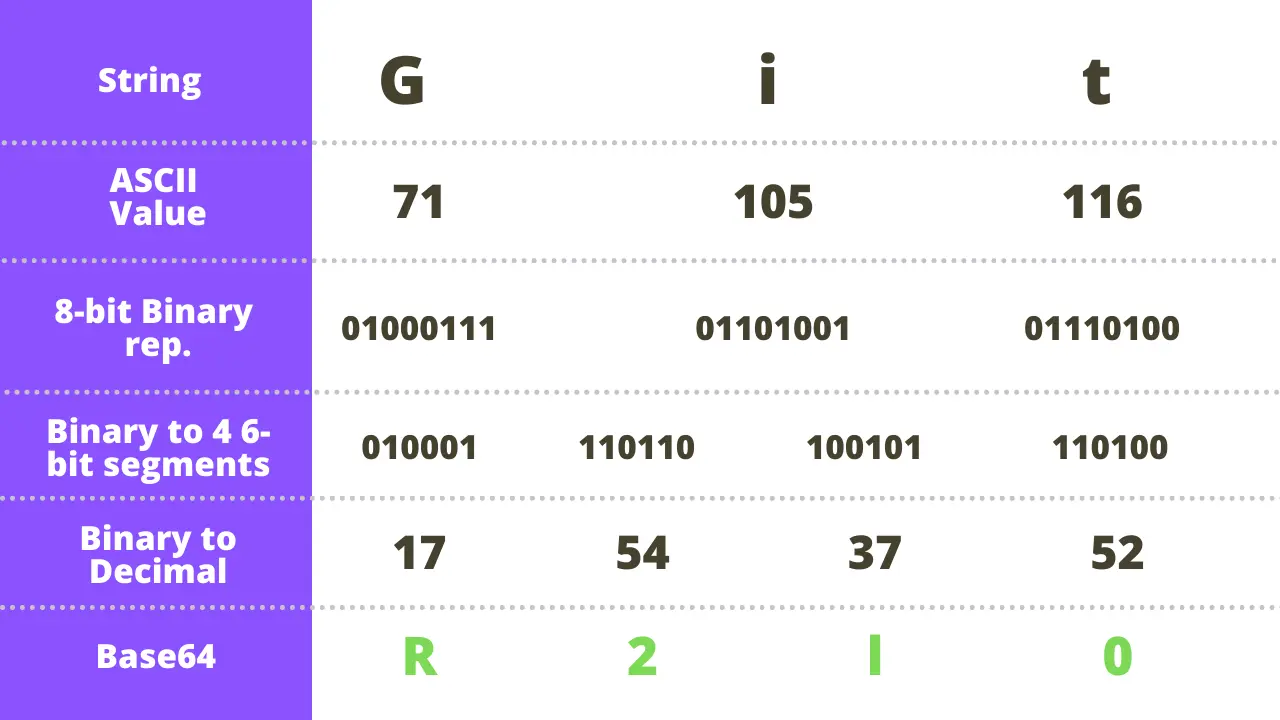
たとえば、文字列 Git がある場合、Base64 エンコード形式では、この文字列は R29vZ2xl として表されます。
ここで起こったことは、文字列の個々の文字が最初に ASCII 値に表されることです。つまり、大文字の G の場合、ASCII 値は 71、小さい i の場合、ASCII 値は 105 です。他のキャラクターも同様です。ASCII 値の完全なリストを取得するには、このリンクにアクセスしてください。
次に、これらの ASCII 値は 8 ビットのバイナリ表現に変換されます。この 8 ビットのバイナリ表現は、4つの 6 ビットセグメントに分割されます。次に、これらの 4つのバイナリセグメントが 10 進数に変換されます。

最終的に、これらの 10 進数は Base64 エンコーディングテーブルに従って Base64 に変換されます。
これで、この変換をすべて手動で行う必要はありません。今まで、私たちが見たのは、理解を目的としたものだけです。文字列を Base64 にエンコードおよびデコードする方法を見てみましょう。
JavaScript での文字列の Base64 へのエンコードとデコード
JavaScript には、文字列を Base64 エンコーディングに、またはその逆に変換するための 2つの Base64 ヘルパー関数 btoa() と atob() があります。btoa() は文字列を取得して Base64 にエンコードし、atob() はエンコードされた文字列を取得してデコードします。
以下のコードでは、2つの div 要素があり、その中にエンコードおよびデコードされた文字列が表示されます。JavaScript の getElementById() メソッドを使用して、これら 2つの div の参照を myDiv_1 と myDiv_2 内に保存しています。この例でエンコードおよびデコードする文字列は、str 変数内に格納されている Git です。
この文字列をエンコードするには、btoa() 関数を使用します。このためには、str 変数をパラメーターとしてこの関数に渡すだけです。この結果を encodedStr 変数内に保存します。次に、myDiv_1.innerHTML プロパティを使用して、div_1 内にこの変数の値を表示します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div id="div_1"></div>
<div id="div_2"></div>
<script>
let myDiv_1 = document.getElementById('div_1');
let myDiv_2 = document.getElementById('div_2');
let str = "Git";
let encodedStr = btoa(str);
myDiv_1.innerHTML = encodedStr;
</script>
</body>
</html>
出力:
R2l0
これは、出力として取得されるものです。文字列は Base64 に変換されていません。
上記の文字列を元の形式にデコードするには、atob() 関数を使用して、その中に encodedStr を渡すことができます。次に、myDiv_2.innerHTML プロパティを使用して、div_2 内の decodedStr 変数の値を表示します。
let decodedStr = atob(encodedStr);
myDiv_2.innerHTML = decodedStr;
出力:
Git
Base64 はバイナリデータの送信に使用され、暗号化方式ではないことに注意してください。また、圧縮方式ではありません。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn