在 JavaScript 中將字串編碼和解碼為 Base64

Base64 編碼字符集由 A-Z、a-z、0-9、+ 和 / 組成。該系統總共有 64 個字元,因此稱為 Base64。Base64 編碼將資料轉換為 ASCII(美國資訊交換標準程式碼)格式。
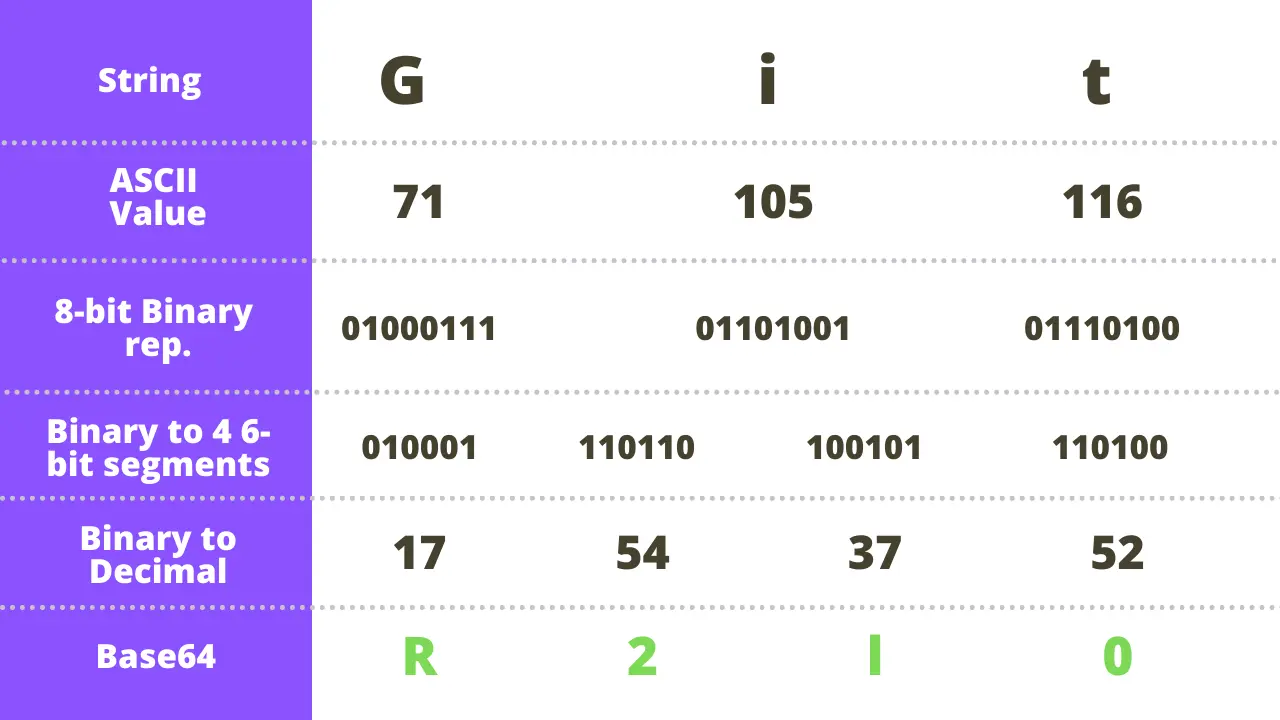
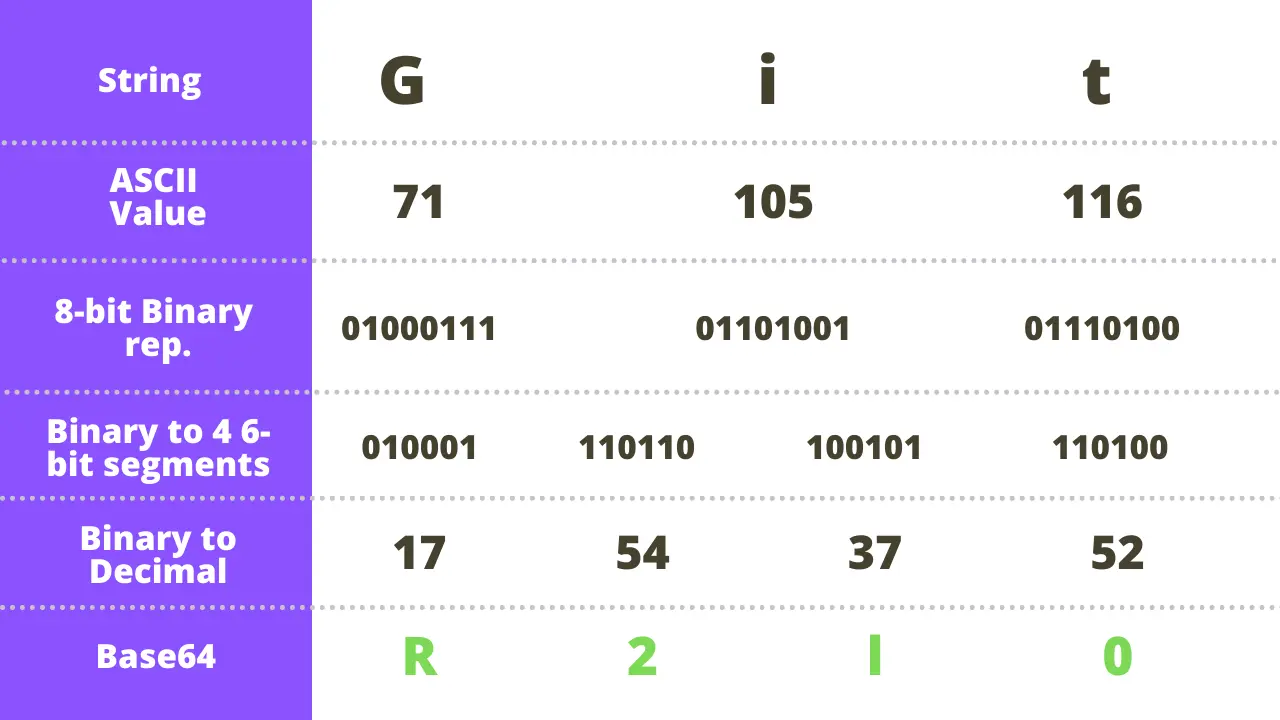
例如,如果你有一個字串 Git,那麼在 Base64 編碼格式中,該字串將表示為 R29vZ2xl。
這裡剛剛發生的是,字串的各個字元首先被表示為它們的 ASCII 值,即對於大寫的 G,其 ASCII 值是 71,對於小的 i,其 ASCII 值是 105,並且其他角色也類似。要獲取 ASCII 值的完整列表,請訪問此連結。
然後將這些 ASCII 值轉換為 8 位二進位制表示。這個 8 位二進位制表示然後被分成四個 6 位段。然後將這四個二進位制段轉換為十進位制。

最後,這些十進位制數字被按照 Base64 編碼表轉換為 Base64。
現在我們不必手動完成所有這些轉換。到目前為止,我們所看到的只是為了理解目的。讓我們看看如何將字串編碼和解碼為 Base64。
在 JavaScript 中將字串編碼和解碼為 Base64
在 JavaScript 中,我們有兩個 Base64 輔助函式,btoa() 和 atob(),用於將字串轉換為 Base64 編碼,反之亦然。btoa() 接受一個字串並將其編碼為 Base64,而 atob() 接受一個編碼字串並對其進行解碼。
在下面的程式碼中,我們有兩個 div 元素,我們將在其中顯示編碼和解碼的字串。我們使用 JavaScript 中的 getElementById() 方法將這兩個 div 的引用儲存在 myDiv_1 和 myDiv_2 中。我們將在本例中編碼和解碼的字串是儲存在 str 變數中的 Git。
為了編碼這個字串,我們將使用 btoa() 函式。為此,只需將 str 變數作為引數傳遞給該函式。我們將把這個結果儲存在 encodedStr 變數中。然後我們將使用 myDiv_1.innerHTML 屬性在 div_1 中顯示此變數的值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div id="div_1"></div>
<div id="div_2"></div>
<script>
let myDiv_1 = document.getElementById('div_1');
let myDiv_2 = document.getElementById('div_2');
let str = "Git";
let encodedStr = btoa(str);
myDiv_1.innerHTML = encodedStr;
</script>
</body>
</html>
輸出:
R2l0
這就是你將獲得的輸出。該字串未轉換為 Base64。
現在要將上述字串解碼為原始形式,你可以使用 atob() 函式並在其中傳遞 encodedStr。然後使用 myDiv_2.innerHTML 屬性在 div_2 中顯示 decodedStr 變數的值。
let decodedStr = atob(encodedStr);
myDiv_2.innerHTML = decodedStr;
輸出:
Git
請注意,Base64 用於傳送二進位制資料,而不是一種加密方法。此外,它不是一種壓縮方法。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn