Google Chrome デベロッパーツールで JavaScript を無効にする

Google Chrome 開発者ツールは、特に JavaScript に関しては、Web アプリをデバッグするための優れた方法です。コンソールでは、アクセスしようとしているページでコードが実行されたときに発生するエラーを表示できます。また、HTML ファイルと CSS ファイルのソースコードを表示することもできます。
JavaScript スクリプトを完全に表示することもできます。元のファイルが最適化の目的で縮小されている場合は、コードをより簡単に再配置するオプションもあります。
ただし、ユーザーが JavaScript を無効にしている場合に、Web サイトまたは Web アプリがどのように表示されるかを確認したい場合があります。サードパーティのブラウザアドオンをインストールしたくない場合は、Chrome デベロッパーツールから無効にすることができます。
設定パネルから Chrome で JavaScript を手動で無効にする
まず、設定パネルで JavaScript を無効にするオプションを手動で探します。
必要なタブ内の開発ツールを開きます
開発ツールを開くには、最初に目的のタブをアクティブにします。すべてのタブは Chrome でのプロセスであることに注意してください。つまり、すべてのタブで開発者ツールを手動で開く必要があります。
開発者ツールを開くには、次の 2つの方法があります。
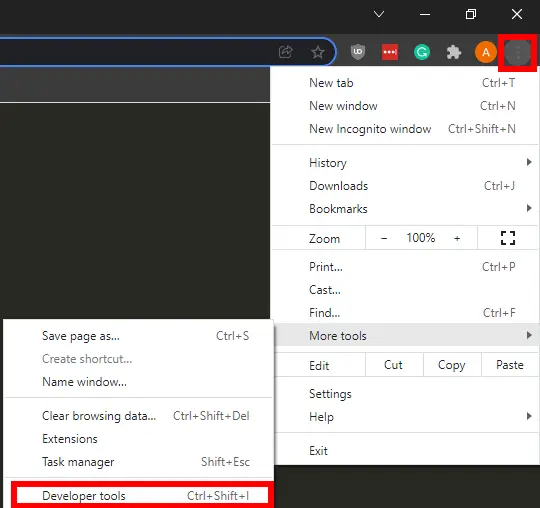
- Chrome ウィンドウの右端にある 3つのドットを押して、メニューから
その他のツール>Chromeを選択します。

- Ctrl + Shift + Iホットキーを使用します。F12は、より短いホットキーが必要な場合にも機能します。
開発ツール設定パネルを開きます
開発者ツールを開くと、タブが 2つの部分に分割され、右側に開発者ツールが表示されます。設定パネルを開くには、次の 2つの方法があります。
- 下の画像に示すように、歯車のアイコンをクリックします。
![]()
- F1ホットキーを使用します。どこかをクリックして、開発者ツールセクションが最初にアクティブになっていることを確認します。それ以外の場合、F1は Google Chrome ヘルプページを開きます。
JavaScript を無効にするチェックボックスをクリックして JavaScript を無効にする
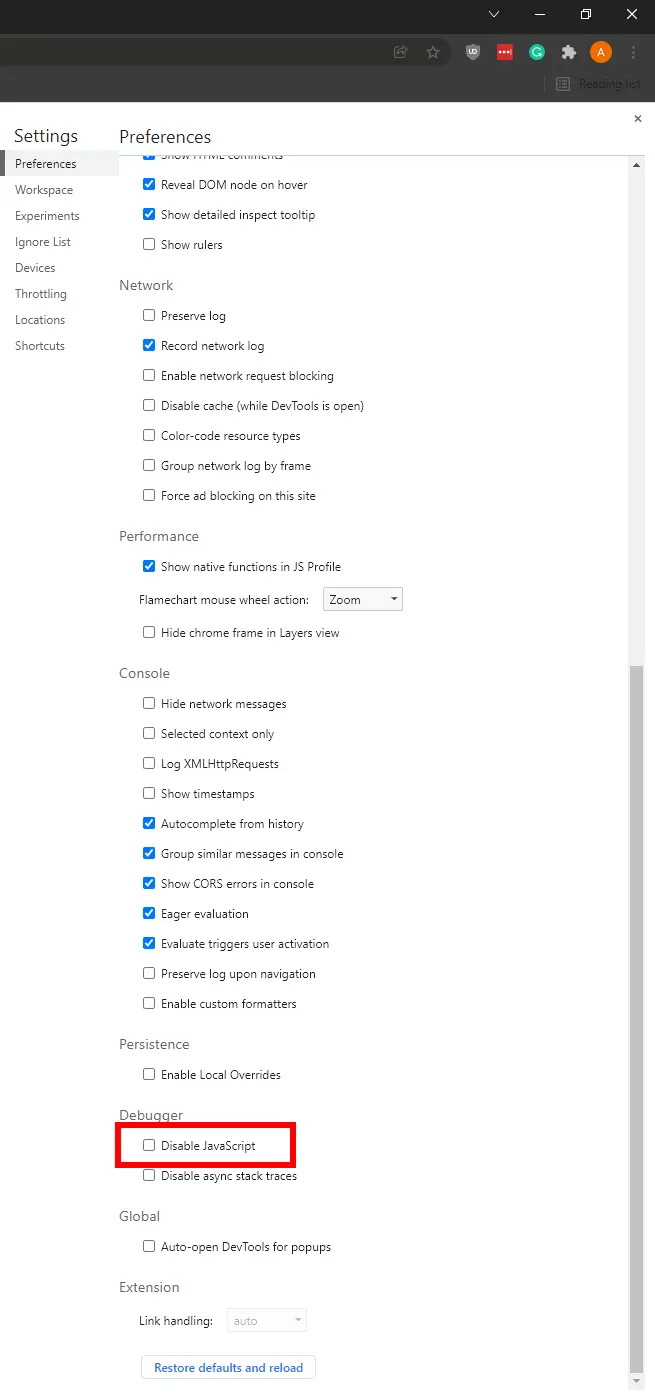
設定パネルが開いたら、左側のメニューでュータブが選択されていることを確認します。自由に使えるオプションの長いリストがあり、必要なものは一番下にあります。
そのため、Debugger サブメニューが表示されるまで下にスクロールしてください。その後、JavaScript を無効にするチェックボックスをクリックするだけです。

コマンドメニューから Chrome で JavaScript を無効にする
JavaScript を無効にするために使用できる 2 番目の方法は、ユーザーが検索バーを使用して特定の設定を検索できる特別なツールであるコマンドメニューです。確かに、意味をなすためにコマンドメニューを検索する対象を知っている必要があるため、この方法は経験豊富なユーザー向けです。
したがって、これがあなたがしなければならないことです:
- 目的のタブ内の開発ツールを開きます。この手順は、前の方法と同じです。
- 開発者ツールにフォーカスがある状態で、Windows / Linux ではCtrl + Shift + PまたはCommand + を押します。Mac ではShift + P。コマンドメニューとそれに関連する検索バーが開きます。
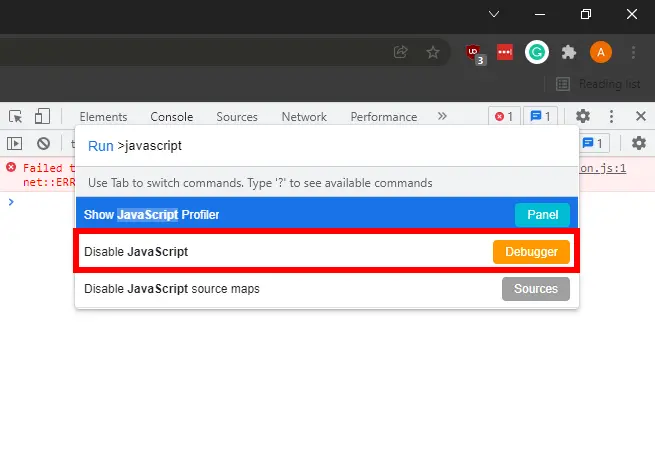
JavaScriptと入力して、関連する設定を表示します。- リストの
JavaScript を無効にするオプションをクリックします。

これを行うと、問題のページは JavaScript スクリプトを解釈しなくなります。これは現在のタブでのみ機能し、タブを閉じて再度開いても変更は保持されないことに注意してください。