JavaScript in den Google Chrome-Entwicklertools deaktivieren
- Deaktivieren Sie JavaScript in Chrome manuell über das Einstellungsfeld
- Deaktivieren Sie JavaScript in Chrome über das Befehlsmenü

Google Chrome-Entwicklertools sind eine großartige Möglichkeit, Web-Apps zu debuggen, insbesondere wenn es um JavaScript geht. Mit der Konsole können Sie alle Fehler anzeigen, die auftreten, wenn Code auf der Seite ausgeführt wird, auf die Sie zugreifen möchten, und Sie können auch den Quellcode für HTML- und CSS-Dateien anzeigen.
Sie können auch JavaScript-Skripte vollständig anzeigen. Es besteht sogar die Möglichkeit, Code einfacher neu anzuordnen, wenn die Originaldatei zu Optimierungszwecken minimiert wurde.
Manchmal möchten Sie jedoch vielleicht überprüfen, wie Ihre Website oder Webanwendung aussieht, wenn die Benutzer JavaScript deaktiviert haben. Wenn Sie keine Browser-Add-Ons von Drittanbietern installieren möchten, können Sie diese in den Chrome-Entwicklertools deaktivieren.
Deaktivieren Sie JavaScript in Chrome manuell über das Einstellungsfeld
Zuerst können Sie durch das Einstellungsfenster gehen und manuell nach der Option JavaScript deaktivieren suchen.
Öffnen Sie die Entwicklertools auf der gewünschten Registerkarte
Um die Entwicklertools zu öffnen, aktivieren Sie zunächst den gewünschten Reiter. Denken Sie daran, dass jeder Tab sein Prozess in Chrome ist, was bedeutet, dass Sie die Entwicklertools in jedem Tab manuell öffnen müssen.
Das Öffnen der Entwicklertools kann auf zwei Arten erreicht werden:
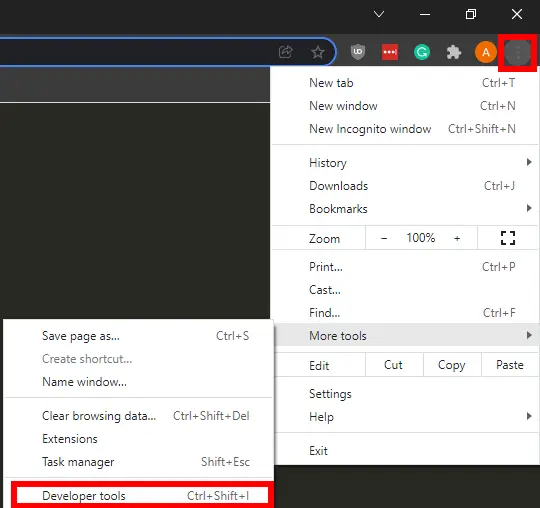
- Indem Sie auf die drei Punkte ganz rechts im Chrome-Fenster drücken und im Menü
Weitere Tools > Entwicklertoolsauswählen.

- Mit dem Hotkey Ctrl+Shift+I. F12 funktioniert auch, wenn Sie einen kürzeren Hotkey wünschen.
Öffnen Sie das Einstellungsfenster der Entwicklertools
Sobald die Entwicklertools geöffnet sind, wird Ihr Tab in zwei Teile geteilt, mit den Entwicklertools auf der rechten Seite. Es gibt wieder zwei Methoden, um das Einstellungsfenster zu öffnen:
- Klicken Sie auf das Zahnradsymbol, wie im Bild unten zu sehen.
![]()
- Verwenden Sie den Hotkey F1. Stellen Sie sicher, dass Ihr Abschnitt mit den Entwicklertools zuerst aktiv ist, indem Sie irgendwo klicken; andernfalls öffnet F1 die Google Chrome-Hilfeseite.
Deaktivieren Sie JavaScript, indem Sie auf das Kontrollkästchen JavaScript deaktivieren klicken
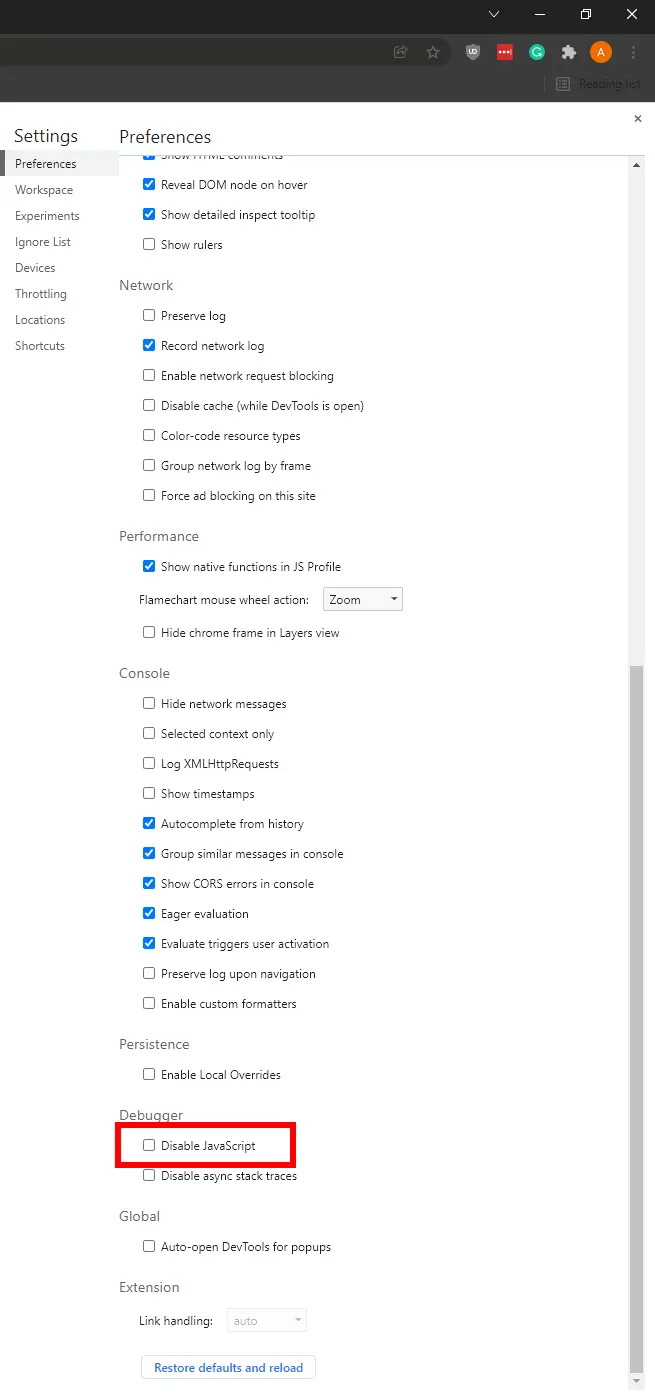
Stellen Sie nach dem Öffnen des Einstellungsfensters sicher, dass die Registerkarte Einstellungen im linken Menü ausgewählt ist. Ihnen steht eine lange Liste von Optionen zur Verfügung, und die, die wir brauchen, steht ganz unten.
Scrollen Sie daher unbedingt nach unten, bis Sie das Untermenü Debugger sehen. Danach müssen Sie nur noch auf das Kontrollkästchen JavaScript deaktivieren klicken.

Deaktivieren Sie JavaScript in Chrome über das Befehlsmenü
Die zweite Methode, mit der Sie JavaScript deaktivieren können, ist das Befehlsmenü, ein spezielles Tool, mit dem Benutzer mithilfe einer Suchleiste nach bestimmten Einstellungen suchen können. Zugegeben, Sie müssen wissen, wonach Sie suchen müssen, damit das Befehlsmenü sinnvoll ist. Daher ist diese Methode für erfahrenere Benutzer gedacht.
Daher müssen Sie Folgendes tun:
- Öffnen Sie die Entwicklertools auf der gewünschten Registerkarte. Dieser Schritt ist derselbe wie die vorherige Methode.
- Wenn die Entwicklertools im Fokus sind, drücken Sie Ctrl+Shift+P unter Windows/Linux oder Command+Shift+P auf dem Mac. Es öffnet das Befehlsmenü und die zugehörige Suchleiste.
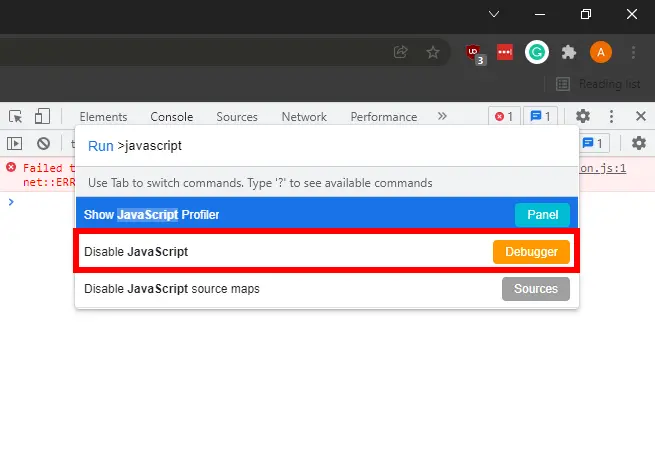
- Geben Sie
JavaScriptein, um die entsprechenden Einstellungen anzuzeigen. - Klicken Sie in der Liste auf die Option
JavaScript deaktivieren.

Sobald Sie dies tun, interpretiert die betreffende Seite keine JavaScript-Skripte mehr. Denken Sie daran, dass dies nur im aktuellen Tab funktioniert und die Änderung nicht bestehen bleibt, wenn Sie den Tab schließen und erneut öffnen.