在 Google Chrome 开发者工具中禁用 JavaScript
Alex Dulcianu
2023年1月30日

Google Chrome 开发者工具是调试网络应用程序的好方法,尤其是在涉及 JavaScript 时。控制台允许你查看在你尝试访问的页面上执行代码时出现的任何错误,你还可以查看 HTML 和 CSS 文件的源代码。
你还可以查看完整的 JavaScript 脚本。如果出于优化目的而缩小了原始文件,甚至可以更轻松地重新排列代码。
但是,如果用户禁用了 JavaScript,有时你可能想要检查你的网站或 Web 应用程序的外观。如果你不想安装第三方浏览器插件,可以从 Chrome 开发者工具中禁用它。
从设置面板手动禁用 Chrome 中的 JavaScript
首先,你可以通过设置面板手动搜索禁用 JavaScript 选项。
在所需标签页中打开开发人员工具
要打开开发人员工具,你首先要激活所需的标签页。请记住,每个标签页都是 Chrome 中的进程,这意味着你必须在每个标签页中手动打开开发人员工具。
打开开发者工具可以通过两种方式实现:
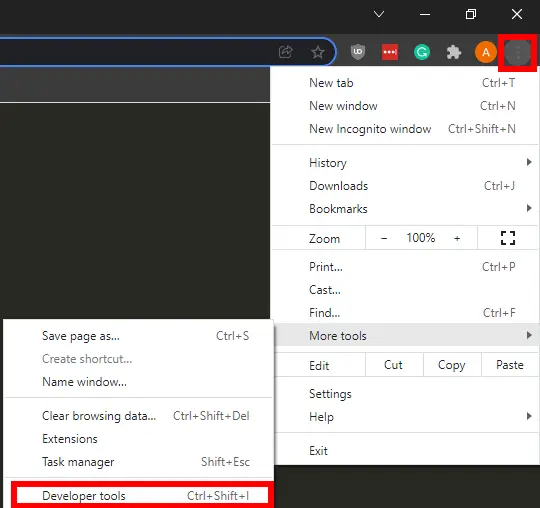
- 按 Chrome 窗口最右侧的三个点,然后从菜单中选择
更多工具 > 开发人员工具。

- 使用 Ctrl+Shift+I 热键。如果你想要更短的热键,F12 也可以使用。
打开开发者工具设置面板
打开开发人员工具后,你的标签页将分为两部分,右侧是开发人员工具。还有两种方法可以打开设置面板:
- 点击齿轮图标,如下图所示。
![]()
- 使用 F1 热键。通过单击某处,确保你的开发人员工具部分首先处于活动状态;否则,F1 将打开 Google Chrome 帮助页面。
通过单击禁用 JavaScript 复选框禁用 JavaScript
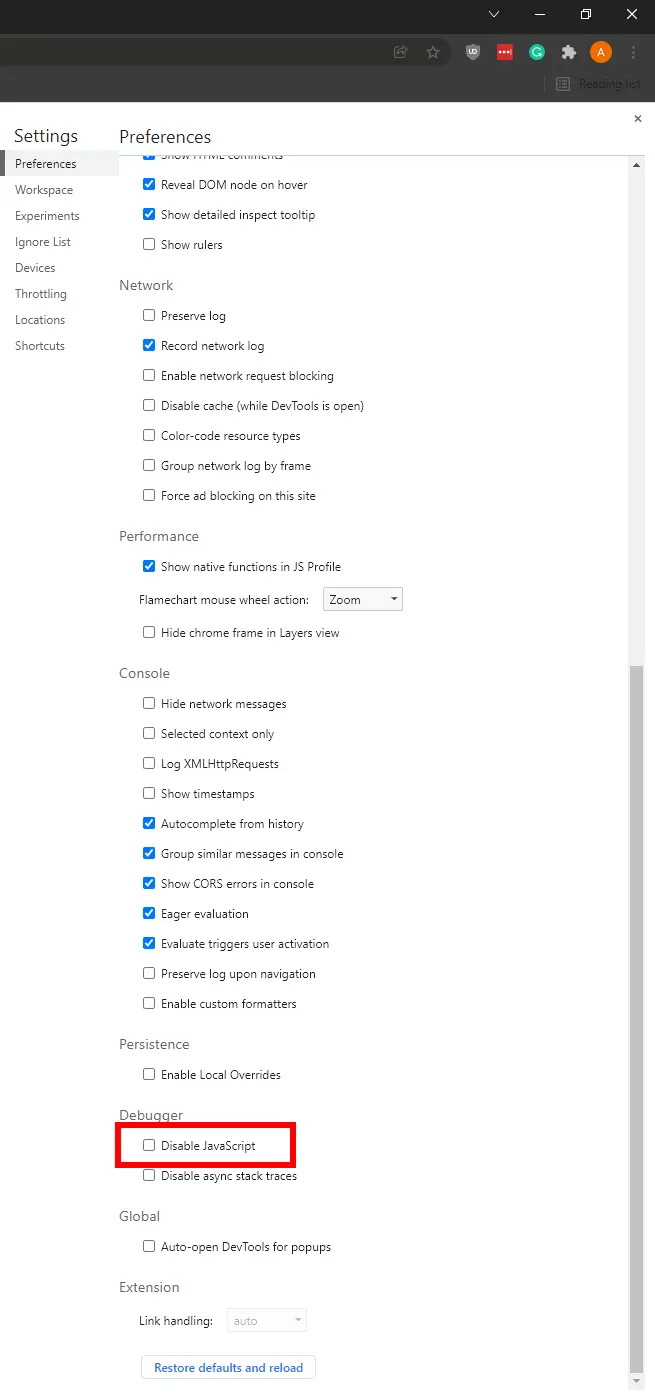
打开设置面板后,确保在左侧菜单中选择了首选项标签页。你可以使用一长串选项,我们需要的选项就在底部。
因此,请确保向下滚动,直到看到 Debugger 子菜单。之后,你需要做的就是单击禁用 JavaScript 复选框。

在 Chrome 中通过命令菜单禁用 JavaScript
你可以用来禁用 JavaScript 的第二种方法是命令菜单,这是一种允许用户使用搜索栏搜索特定设置的特殊工具。当然,你必须知道要搜索什么命令菜单才有意义,因此此方法适用于更有经验的用户。
因此,这是你必须做的:
- 在所需标签页中打开开发人员工具。此步骤与上一个方法相同。
- 聚焦开发者工具,在 Windows/Linux 上按 Ctrl+Shift+P 或 Command+Shift+P 在 Mac 上。它将打开命令菜单及其相关的搜索栏。
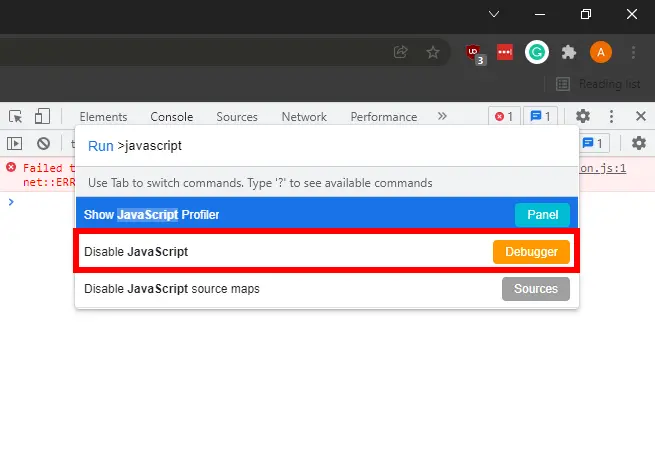
- 输入
JavaScript以显示相关设置。 - 单击列表中的
禁用 JavaScript选项。

执行此操作后,相关页面将不再解释 JavaScript 脚本。请记住,这仅适用于当前标签页,如果你关闭标签页并再次打开它,更改将不会持续存在。