JavaScript を使用してテーブルを作成する

JavaScript プログラミング言語を使用すると、DOM(ドキュメントオブジェクトモデル)要素を作成および操作できます。これにより、柔軟性が大幅に向上し、特にバックエンド開発者の場合は、誰もが DOM を簡単に操作できるようになります。
テーブルなどの HTML 要素を HTML ドキュメントに追加する方法は 2つあります。1つは HTML テーブルタグを HTMLWeb ページに直接追加する方法、もう 1つは JavaScript コード内にテーブル全体を作成する方法です。2 番目のオプションは、テーブルを作成して DOM に追加する最も一般的な方法です。
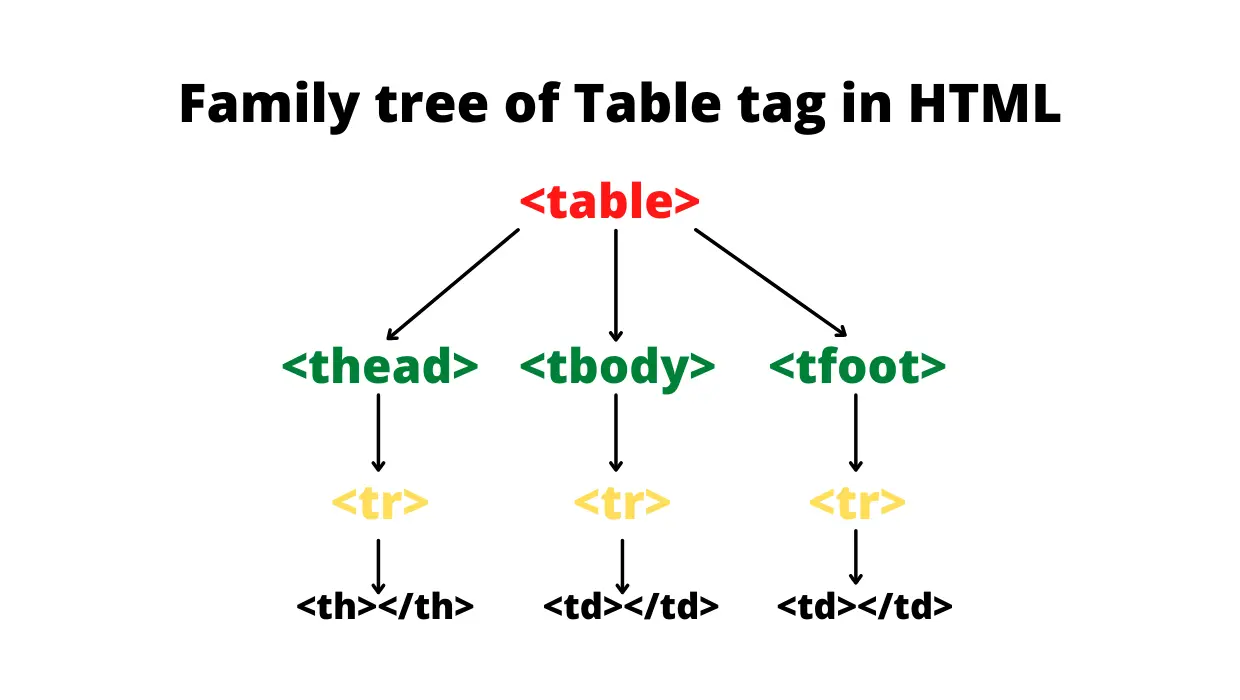
ただし、JavaScript を使用してテーブルを作成する方法を深く掘り下げる前に、まず、テーブルの作成に使用されるさまざまなテーブルタグと、それらの各タグの正確な意味を視覚的に理解しましょう。これにより、テーブルが視覚的に表現され、この記事の後半でコード部分を理解しやすくなります。
HTML でテーブルを作成するために使用されるさまざまなタグ
以下は、HTML でテーブルを作成するために使用されるタグのリストです。

table:tableHTML タグは、テーブル全体を HTML で表します。これはテーブルの開始タグであり、テーブルの構造に応じて、テーブルに関連する他のすべてのタグ(thead、tr、tdなど)が使用されます。thead:theadはテーブルの見出しを表します。このタグは、テーブルに見出しを追加するために使用されます。通常、テーブルの最初の行を表します。theadタグ内にデータを追加するには、thタグを使用します。テーブルに見出しを追加したくない場合は、theadタグをスキップできます。tbody:tbodyはテーブル本体を表します。このタグは、テーブル全体またはテーブルの内容を表します。tfoot:tfootはテーブルフッターの略です。通常、テーブルの最後の行を表します。このタグはオプションです。このタグはあまり使用しません。tr:trはテーブル行を表します。これは、テーブルの行全体を表します。テーブルの見出し、本文、またはフッターのいずれかでデータをテーブルに挿入するには、最初に行を作成する必要があります。次に、その行の中に、tdタグを使用してデータを挿入できます。th:thはtheadタグ内でのみ使用されます。見出し行の単一のセルを表します。表の見出しを太字にします。td:tdはテーブルデータを表します。これは、テーブルの単一のセルを表します。thに似ていますが、唯一の違いは、thがtheadタグ内でのみ使用され、tdが他の場所で使用されることです。tdタグは、tbodyおよびtfootタグと一緒に使用できます。
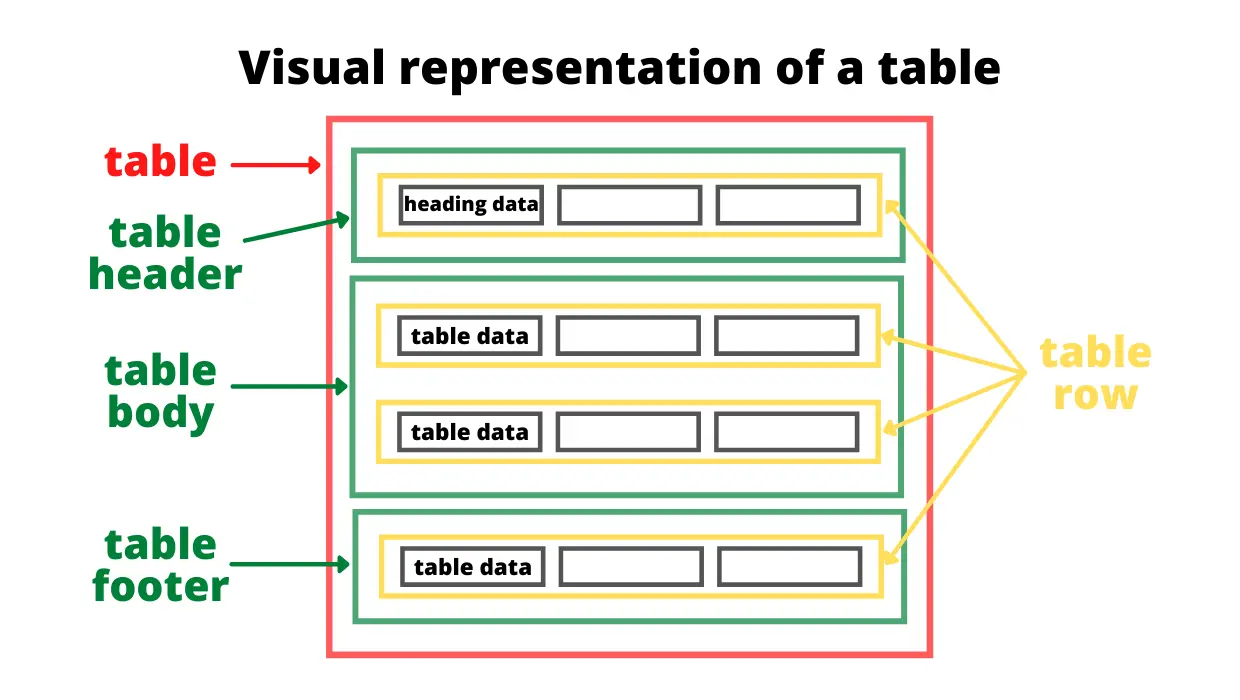
これらすべてのタグをネストされた形式で、つまり 1つを別の形式で組み合わせると、テーブルが作成された後の外観は次のようになります。

赤い境界線はテーブル全体を表しています。この中には、テーブルヘッダー(thead)、テーブル本体(tbody)、テーブルフッター(tfoot)の 3つのタグがあり、これらは緑色の境界線で表されます。これらの 3つのタグ内にデータを挿入するには、最初に tr タグを使用して行を作成する必要があります。この行は黄色の境界線で表されます。次に、テーブルヘッダーにデータを挿入するには、th タグを使用し、テーブル本体またはテーブルフッター内にデータを挿入するには、td タグを使用します。それは灰色の助けを借りて示されています。
JavaScript を使用してテーブルを作成する
JavaScript を使用して HTML 要素を作成するには、パラメータとして文字列であるタグ名を受け取る document.createElement() と呼ばれるメソッドを使用する必要があります。たとえば、テーブルを作成したいので、文字列 table を createElement() メソッド document.createElement('table') への入力として渡します。
以下の表を完全に JavaScript を使用して作成しましょう。
| シニア番号 | 名前 | 会社 |
|---|---|---|
| 1.1。 | ジェームズクラーク | Netflix |
| 2.2。 | アダムホワイト | マイクロソフト |
上記の表には 4つの行があります。最初の行にはすべての見出しが含まれ、次の 3 行にはデータが含まれます。
以下に、HTML、CSS、および JS コードがあります。body タグ内には、最初は何もありません。JavaScript 内にテーブルを作成し、最後にテーブル全体を body タグに追加して、Web ページに表示されるようにします。style タグ内で、テーブルにいくつかの基本的なスタイルを設定しました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
border-spacing: 0;
}
th, td{
padding: 10px 20px;
border: 1px solid #000;
}
</style>
</head>
<body id="body">
<script src="script.js"></script>
</body>
</html>
テーブルを作成するには、最初に table タグを作成します。次に、このタグを変数 table に格納して、後で使用できるようにします。同様に、thead タグと tbody タグを作成し、それらを変数内に格納します。次に、table タグに thead と tbody を追加します。
let table = document.createElement('table');
let thead = document.createElement('thead');
let tbody = document.createElement('tbody');
table.appendChild(thead);
table.appendChild(tbody);
// Adding the entire table to the body tag
document.getElementById('body').appendChild(table);
JavaScript で作成したテーブルを body タグに追加または追加する必要があります。最初に id を使用して HTMLbody タグを取得する必要があり、次に appendChild() メソッドと呼ばれるものを使用してテーブルを追加します。テーブルはすでに table 変数内に格納されているため、子として作成したテーブルをこの body 要素に追加するだけで済みます。
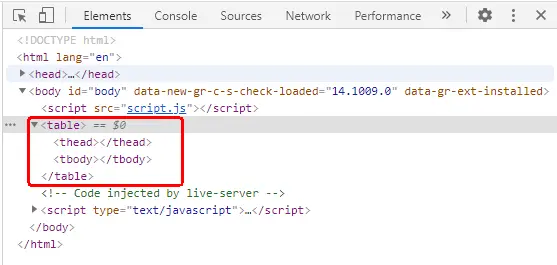
この時点で、テーブルの構造は次のようになります。

テーブルに行とデータを追加するには、createElement() メソッドを使用して、テーブル行(tr)、テーブル見出し(th)、およびテーブルデータ(td)タグを作成します。innerHTML プロパティを使用して、これらの要素内にデータを追加します。
// Creating and adding data to first row of the table
let row_1 = document.createElement('tr');
let heading_1 = document.createElement('th');
heading_1.innerHTML = 'Sr. No.';
let heading_2 = document.createElement('th');
heading_2.innerHTML = 'Name';
let heading_3 = document.createElement('th');
heading_3.innerHTML = 'Company';
row_1.appendChild(heading_1);
row_1.appendChild(heading_2);
row_1.appendChild(heading_3);
thead.appendChild(row_1);
// Creating and adding data to second row of the table
let row_2 = document.createElement('tr');
let row_2_data_1 = document.createElement('td');
row_2_data_1.innerHTML = '1.';
let row_2_data_2 = document.createElement('td');
row_2_data_2.innerHTML = 'James Clerk';
let row_2_data_3 = document.createElement('td');
row_2_data_3.innerHTML = 'Netflix';
row_2.appendChild(row_2_data_1);
row_2.appendChild(row_2_data_2);
row_2.appendChild(row_2_data_3);
tbody.appendChild(row_2);
// Creating and adding data to third row of the table
let row_3 = document.createElement('tr');
let row_3_data_1 = document.createElement('td');
row_3_data_1.innerHTML = '2.';
let row_3_data_2 = document.createElement('td');
row_3_data_2.innerHTML = 'Adam White';
let row_3_data_3 = document.createElement('td');
row_3_data_3.innerHTML = 'Microsoft';
row_3.appendChild(row_3_data_1);
row_3.appendChild(row_3_data_2);
row_3.appendChild(row_3_data_3);
tbody.appendChild(row_3);
innerHTML プロパティを使用してデータを挿入した後、そのデータをそれぞれの行に追加します。たとえば、最初に、見出し(つまり、heading_1、heading_2、heading_3)を row_1 に追加します。次に、最初の行、つまり row_1 を thead タグに子として追加します。
同様に、別の 2つの行、つまり row_2 と row_3 を作成し、(row_2_data_1、row_2_data_2、row_2_data_3)と(row_3_data_1、row_3_data_2、row_3_data_3)変数をこれらにそれぞれ追加します 2 行。そして最後に、これらの 2 行を tbody タグに追加します。これは子のタグです。
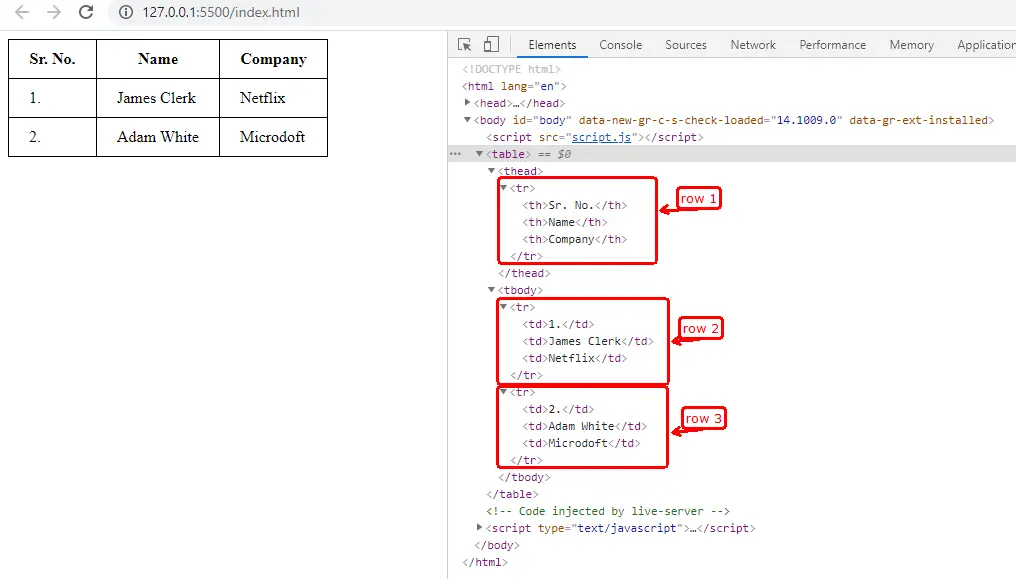
これが、開発者のコンソールでのテーブルとその HTML 構造の外観です。

左側にテーブルがあり、右側にブラウザで生成されたコードがあります。テーブルの外観に基づいて js コードをカスタマイズできます。これを実現するために、3つの JavaScript メソッド(createElement()、innerHTML、appendChild())のみを使用しました。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn