使用 JavaScript 创建表格

JavaScript 编程语言允许我们创建和操作 DOM(文档对象模型)元素。它为我们提供了更大的灵活性,并使每个人都可以更轻松地使用 DOM,特别是如果你是后端开发人员。
有两种方法可以将表格等 HTML 元素添加到 HTML 文档中,第一种是将 HTML 表格标签直接添加到我们的 HTML 网页中,第二种方法是在我们的 JavaScript 代码中创建整个表格。第二个选项是创建表并将其添加到 DOM 的最流行方式。
但在深入了解如何使用 JavaScript 创建表格之前,让我们首先直观地了解用于创建表格的各种表格标签以及每个标签的确切含义。这将为你提供表格的可视化表示,使你更容易理解本文后面的代码部分。
在 HTML 中用于创建表格的各种标签
下面是用于在 HTML 中创建表格的标签列表。

table:tableHTML 标签代表整个 HTML 表格。这是表格的起始标签,根据你希望如何构建表格,将在其中使用与表格相关的所有其他标签(如thead、tr、td等)。thead:thead代表表格标题。此标记用于向表格添加标题。它通常代表表格的第一行。要在thead标签内添加数据,我们使用th标签。如果你不想在表格中添加标题,则可以跳过thead标签。tbody:tbody代表表体。该标签代表表格的整个主体或内容。tfoot:tfoot代表表格页脚。它通常代表表格的最后一行。此标签是可选的。我们不经常使用这个标签。tr:tr代表表格行。这表示表格的整行。要在表格的标题、正文或页脚内插入数据,我们首先必须创建一行,然后在该行内,我们可以在td标签的帮助下插入数据。th:th仅用于thead标签内。它代表标题行的单个单元格。它使表格的标题以粗体格式显示。td:td代表表格数据。它代表表格的单个单元格。它类似于th,但唯一的区别是th仅在thead标签内使用,而td在其他地方使用。td标签可以与tbody和tfoot标签一起使用。
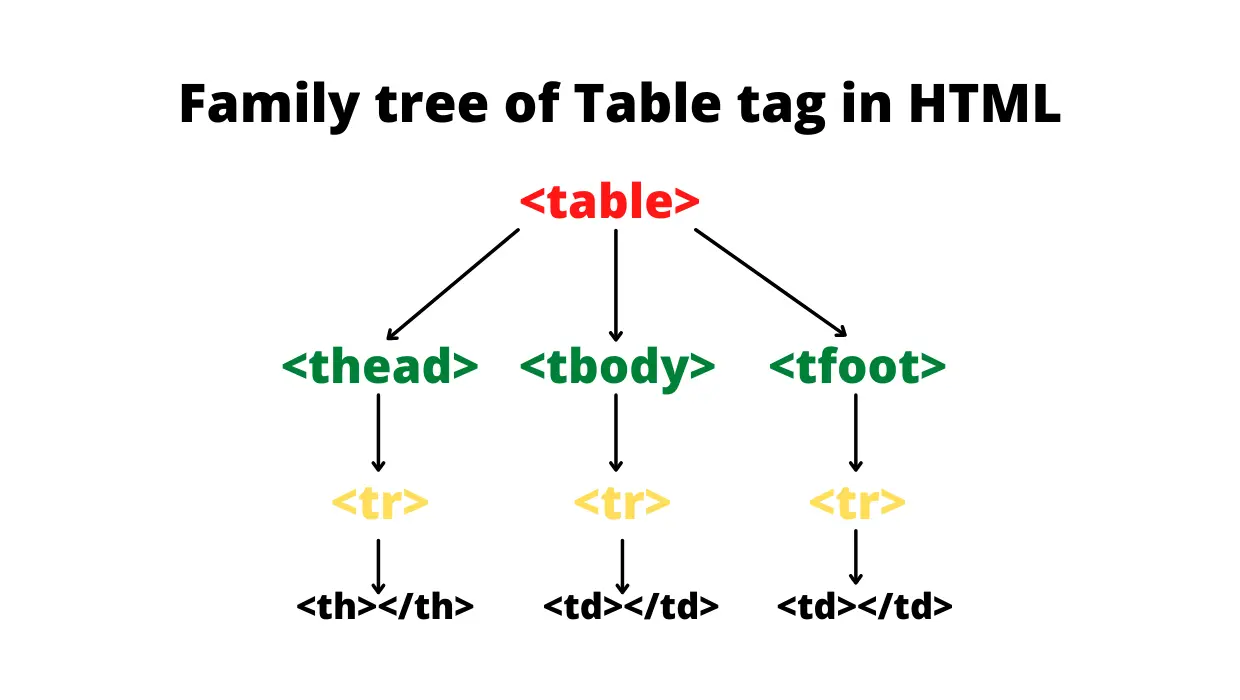
如果你以嵌套形式组合所有这些标签,即一个在另一个中,那么这就是 table 在创建后的样子。

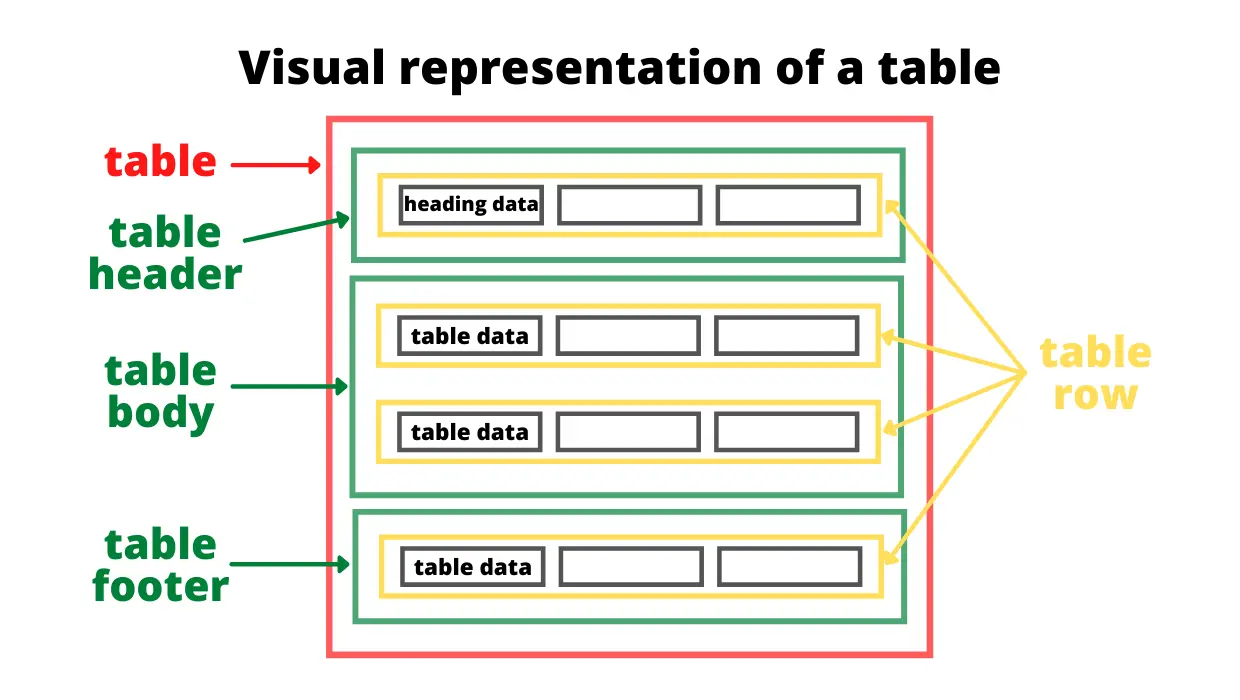
红色边框代表整个表格。在这里面,我们有 3 个标签,表格标题 (thead)、表格主体 (tbody) 和表格页脚 (tfoot),它们用绿色边框表示。要在这三个标签中插入数据,我们首先必须在 tr 标签的帮助下创建一行。该行用黄色边框表示。然后,要将数据插入表头,我们使用 th 标签,而要在表正文或表尾中插入数据,我们使用 td 标签。它在灰色的帮助下显示。
使用 JavaScript 创建表格
要使用 JavaScript 创建 HTML 元素,我们必须使用名为 document.createElement() 的方法,该方法将标签名称作为一个字符串作为参数。例如,我们要创建一个表,因此我们将字符串 table 作为输入传递给 createElement() 方法 document.createElement('table')。
现在让我们完全使用 JavaScript 创建下表。
| 先生。 | 名称 | 公司 |
|---|---|---|
| 1. | 詹姆斯·克拉克 | 网飞 |
| 2. | 亚当怀特 | 微软 |
上表有 4 行。第一行包含所有标题,接下来的三行包含数据。
下面是 HTML、CSS 和 JS 代码。在我们的 body 标签中,我们最初什么都没有。我们将在 JavaScript 中创建我们的表格,最后,我们将整个表格附加到 body 标签,以便它在网页上可见。在 style 标签内,我们为我们的表格提供了一些基本的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
border-spacing: 0;
}
th, td{
padding: 10px 20px;
border: 1px solid #000;
}
</style>
</head>
<body id="body">
<script src="script.js"></script>
</body>
</html>
要创建表,我们将首先创建 table 标签。然后我们将这个标签存储到一个变量 table 中,以便稍后我们可以使用它。以同样的方式,我们还将创建 thead 和 tbody 标签并将它们存储在变量中。然后我们将 thead 和 tbody 附加到 table 标签。
let table = document.createElement('table');
let thead = document.createElement('thead');
let tbody = document.createElement('tbody');
table.appendChild(thead);
table.appendChild(tbody);
// Adding the entire table to the body tag
document.getElementById('body').appendChild(table);
你必须将你在 JavaScript 中创建的表格附加或添加到 body 标签。我们首先必须使用其 id 获取 HTML body 标签,然后我们将使用称为 appendChild() 方法的东西附加表格。由于我们已经将我们的表存储在 table 变量中,我们只需要将我们作为子元素创建的表附加到这个 body 元素。
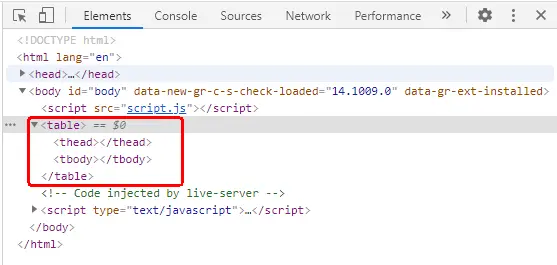
此时,这就是我们表的结构的样子。

要将行和数据添加到我们的表中,我们将使用 createElement() 方法创建表行 (tr)、表标题 (th) 和表数据 (td) 标签,然后我们将借助 innerHTML 属性在这些元素中添加数据。
// Creating and adding data to first row of the table
let row_1 = document.createElement('tr');
let heading_1 = document.createElement('th');
heading_1.innerHTML = 'Sr. No.';
let heading_2 = document.createElement('th');
heading_2.innerHTML = 'Name';
let heading_3 = document.createElement('th');
heading_3.innerHTML = 'Company';
row_1.appendChild(heading_1);
row_1.appendChild(heading_2);
row_1.appendChild(heading_3);
thead.appendChild(row_1);
// Creating and adding data to second row of the table
let row_2 = document.createElement('tr');
let row_2_data_1 = document.createElement('td');
row_2_data_1.innerHTML = '1.';
let row_2_data_2 = document.createElement('td');
row_2_data_2.innerHTML = 'James Clerk';
let row_2_data_3 = document.createElement('td');
row_2_data_3.innerHTML = 'Netflix';
row_2.appendChild(row_2_data_1);
row_2.appendChild(row_2_data_2);
row_2.appendChild(row_2_data_3);
tbody.appendChild(row_2);
// Creating and adding data to third row of the table
let row_3 = document.createElement('tr');
let row_3_data_1 = document.createElement('td');
row_3_data_1.innerHTML = '2.';
let row_3_data_2 = document.createElement('td');
row_3_data_2.innerHTML = 'Adam White';
let row_3_data_3 = document.createElement('td');
row_3_data_3.innerHTML = 'Microsoft';
row_3.appendChild(row_3_data_1);
row_3.appendChild(row_3_data_2);
row_3.appendChild(row_3_data_3);
tbody.appendChild(row_3);
使用 innerHTML 属性插入数据后,我们将该数据附加到它们各自的行中。例如,首先,我们将标题(即 heading_1、heading_2、heading_3)添加到 row_1。然后我们将我们的第一行,即 row_1 作为子项附加到 thead 标签。
类似地,我们正在创建另外 2 行,即 row_2 和 row_3,然后分别附加 (row_2_data_1, row_2_data_2, row_2_data_3) 和 (row_3_data_1, row_3_data_2, row_3_data_3) 变量 2 行。最后,我们将这 2 行附加到 tbody 标签,因为它是儿童的。
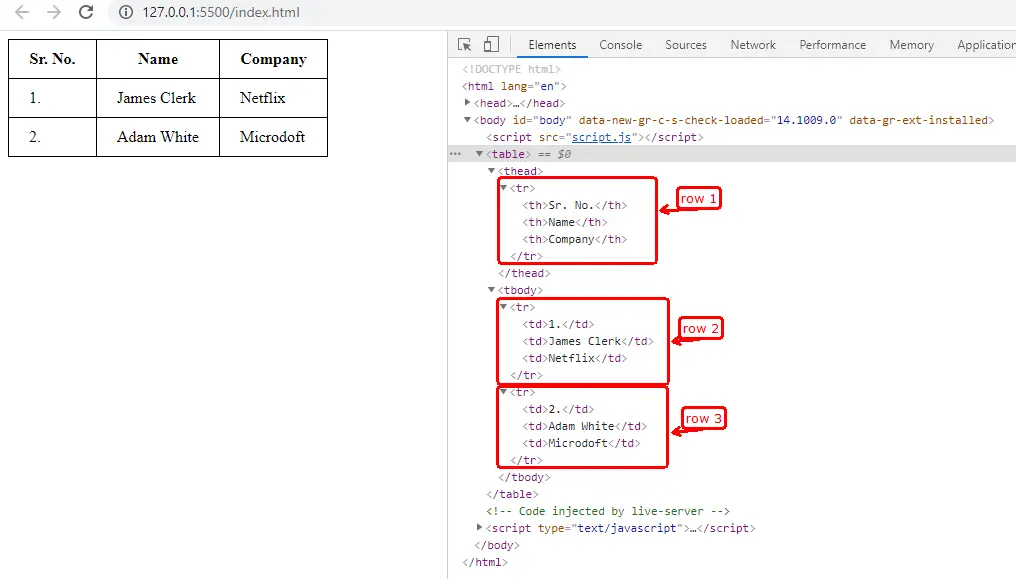
现在,这就是表格及其 HTML 结构在开发人员控制台中的样子。

左边是表格,右边是浏览器生成的代码。你可以根据你希望表格的外观自定义 js 代码。我们只使用了 3 个 JavaScript 方法(createElement()、innerHTML、appendChild())来实现这一点。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn