HTML と JavaScript でコメント ボックスを作成する

このチュートリアルでは、フォームを使用してコメント ボックスを作成し、HTML でのユーザー入力からデータを取得し、JavaScript のイベントと関数を使用して表示します。
HTML と JavaScript でコメント ボックスを作成する
入力フィールドからコメントやその他のユーザー データを取得するために、デフォルトの html <form></form> および <textarea></textarea> 要素を使用して、コメント ボックスとして入力フォームを作成できます。 その要素に ID を定義し、ID を使用してその要素の値プロパティのデータを取得できます。
ユーザー入力値を収集するために、HTML フォーム要素を使用しました。 type 属性を使用すると、input 要素を異なる方法で表示できます。
構文:
<form>
<input type="text" id="inputId" name="username">
</form>
長いテキストや複数行のテキストを挿入する必要がある場合、<textarea> 要素は、ユーザーからコメントやレビューを得るのに最適です。 <rows> と <cols> または CSS を使用して、テキスト領域の最大行数と列数を指定することで、テキスト領域のサイズを指定できます。
固定幅のテキスト領域は、文字数に制限なく使用できます。 id を定義して値を取得することもできます。
構文:
<textarea id="elementId" name="inputName" rows="3" cols="40">
Default placeholder or any dummy text.
</textarea>
次に、両方の入力フィールド要素を使用してユーザーからフルネーム、電子メール、コメントなどのデータを取得し、ボタンのクリック時に表示する単純な Web ページを作成しましょう。
コード例:
<!DOCTYPE html>
<html>
<body>
<h2>DelftStack learning</h2>
<h3>JavaScript comment box example</h3>
<form id="myForm">
Full name: <input id="userName" type="text" name="fname">
<br><br>
Email : <input id="userEmail" type="text" name="email">
<br><br>
<textarea id ="userComment" rows="4" cols="50" name="comment"> Enter comment here...</textarea>
<br><br>
<input type="button" onclick="myFunction()" value="Submit">
</form>
<h5>Submitted data :</h5>
<p id="data"></p>
<script>
function myFunction(){
let data = ""; let name = document.getElementById("userName").value
let email = document.getElementById("userEmail").value
let comment = document.getElementById("userComment").value
data = "User name : "+name+"<br/>User email : "+email+ "<br/>User comment : "+comment
document.getElementById("data").innerHTML = data // display data to paragraph
}
</script>
</body>
</html>
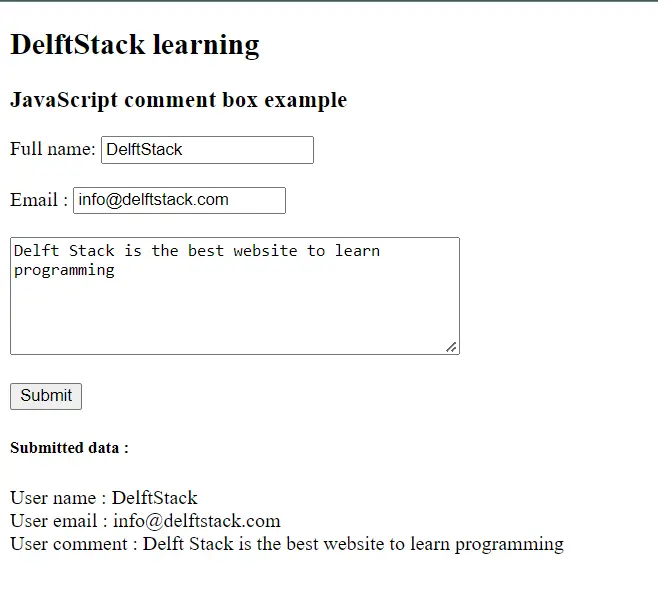
出力:

上記の HTML ソースでは、段落フォーム タグ <form></form> を使用してユーザー入力フィールドを作成しています。 そのタグでは、ユーザー名と電子メールを取得するためにテキストの複数の入力要素タイプを定義しており、その要素に ID を定義する必要があります。
myFunction() では、document.getElementById("id") を使用してすべてのユーザー入力値を取得し、変数に格納しています。 連結 (+) を使用して単一の文字列を作成し、その文字列を送信されたデータの見出しの下にある段落に表示しました。