HTML 및 JavaScript로 주석 상자 만들기

이 자습서는 양식을 사용하여 주석 상자를 만들고 HTML의 사용자 입력에서 데이터를 가져오고 JavaScript 이벤트 및 함수를 사용하여 표시하는 방법에 관한 것입니다.
HTML 및 JavaScript로 주석 상자 만들기
입력 필드에서 주석 및 기타 사용자 데이터를 얻기 위해 기본 html <form></form> 및 <textarea></textarea> 요소를 사용하여 입력 양식을 주석 상자로 만들 수 있습니다. 해당 요소에 id를 정의하고 id를 사용하여 해당 요소의 value 속성 데이터를 가져올 수 있습니다.
사용자 입력 값을 수집하기 위해 HTML 양식 요소를 사용했습니다. type 속성을 사용하여 입력 요소를 다르게 표시할 수 있습니다.
통사론:
<form>
<input type="text" id="inputId" name="username">
</form>
긴 텍스트나 여러 줄의 텍스트를 삽입해야 하는 경우 <textarea> 요소는 사용자의 의견과 리뷰를 얻는 데 적합합니다. <rows> 및 <cols>를 사용하거나 CSS를 사용하여 최대 행과 열을 제공하여 텍스트 영역의 크기를 지정할 수 있습니다.
고정 너비 텍스트 영역은 무제한으로 사용할 수 있습니다. 값을 얻기 위해 id를 정의할 수도 있습니다.
통사론:
<textarea id="elementId" name="inputName" rows="3" cols="40">
Default placeholder or any dummy text.
</textarea>
이제 두 개의 입력 필드 요소를 사용하여 사용자로부터 전체 이름, 이메일 및 댓글과 같은 데이터를 가져오고 버튼을 클릭할 때 표시하는 간단한 웹 페이지를 만들어 보겠습니다.
코드 예:
<!DOCTYPE html>
<html>
<body>
<h2>DelftStack learning</h2>
<h3>JavaScript comment box example</h3>
<form id="myForm">
Full name: <input id="userName" type="text" name="fname">
<br><br>
Email : <input id="userEmail" type="text" name="email">
<br><br>
<textarea id ="userComment" rows="4" cols="50" name="comment"> Enter comment here...</textarea>
<br><br>
<input type="button" onclick="myFunction()" value="Submit">
</form>
<h5>Submitted data :</h5>
<p id="data"></p>
<script>
function myFunction(){
let data = ""; let name = document.getElementById("userName").value
let email = document.getElementById("userEmail").value
let comment = document.getElementById("userComment").value
data = "User name : "+name+"<br/>User email : "+email+ "<br/>User comment : "+comment
document.getElementById("data").innerHTML = data // display data to paragraph
}
</script>
</body>
</html>
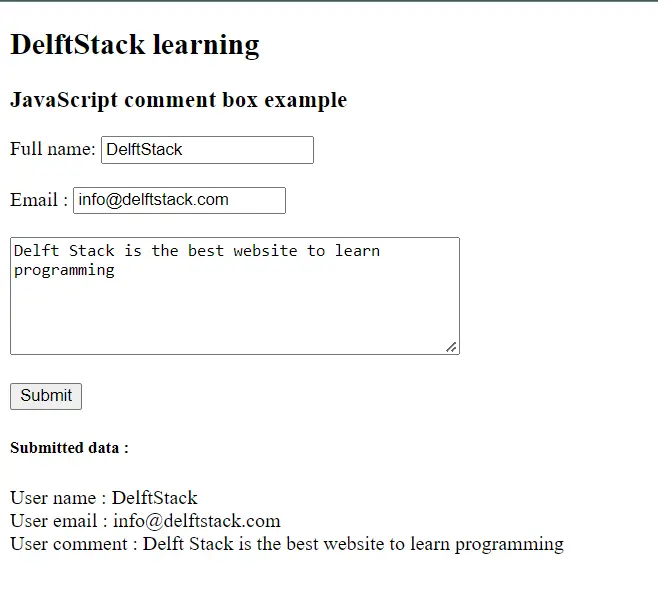
출력:

위의 html 소스에서 사용자 입력 필드를 생성하기 위해 단락 양식 태그 <form></form>를 사용했습니다. 해당 태그에서 사용자 이름과 이메일을 가져오기 위해 여러 입력 요소 유형의 텍스트를 정의했으며 해당 요소에 ID를 정의해야 합니다.
myFunction()에서 document.getElementById("id")를 사용하여 모든 사용자 입력 값을 가져오고 변수에 저장합니다. 연결(+)을 사용하여 단일 문자열을 만들고 제출된 데이터 머리글 아래에 있는 단락에 해당 문자열을 표시했습니다.